HTML Br换行元素标签�?lt;br />换行)介�?/p>
一、语法与结构
如果有地方需要强制换行,那我们使�?strong>br标签即可�?/p>
二、Br使用说明
常常我们在需要手动换行地方,加入
即可实现内容换行�?/p>
可能您感兴趣扩展阅读�?a href="//www.css5.com.cn/html/360.shtml" target="_blank">p标签,html p�?lt;p>,br与p区别�?a href="//www.css5.com.cn/css/401.shtml" target="_blank">css不换�?/a>
三、Br标签使用案例
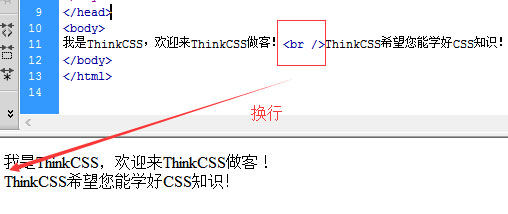
�?a href="//www.css5.com.cn/html/" target="_blank">HTML�?a href="//www.css5.com.cn/html/356.shtml" target="_blank">body区内添加内容如下�?/p>我是CSS5,欢迎来CSS5做客�?lt;br />CSS5希望您能学好CSS知识�?
四、效果示例图

html br换行标签实例�?/p>
五、换行演示网�?/h3>
相关阅读
1�?a href="//www.css5.com.cn/jiqiao/510.shtml">title 换行
2�?a href="//www.css5.com.cn/jiqiao/777.shtml">css自动换行
3�?a href="//www.css5.com.cn/jiqiao/582.shtml">div盒子不换行并�?/a>
标签(Tag): 换行 br 换行标签
本文分享URL地址�?a href="/html/324.shtml">/html/324.shtml
作者:css5






















 2082
2082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








