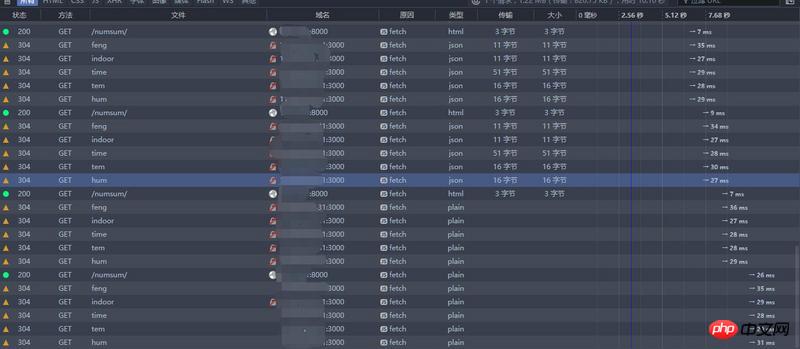
前端页面有五六个ajax请求,一打开那个页面好卡,怎么解决?

代码
//fetch异步请求函数
function status(response){
if(response.status>=200 && response.status<300){
return Promise.resolve(response);
}
else{
return Promise.reject(new Error(response.statusText));
}
}
function json(response){
return response.json();
}
function ctrlset(){
fetch("/cmdopen")
.then(status)
.then(json)
.then(function (data) {
console.log('ok');
})
}
//请求数据函数
function getData(){
fetch("/numsum")
.then(status)
.then(json)
.then(function (data) {
var num = document.getElementById("numbersum");
num.innerHTML = data;
})
//请求风扇是否打开
fetch("/feng")
.then(status)
.then(json)
.then(function(data){
{# var p = document.getElementById('fengshan');#}
var feng1 = document.getElementById('feng1');
var feng0 = document.getElementById('feng0');
if (data[data.length-1] == 1) {
feng1.style.display = "block";
feng0.style.display = "none";
}else{
feng1.style.display = "none";
feng0.style.display = "block";
}
})
//请求宠物是否在屋内
fetch("/indoor")
.then(status)
.then(json)
.then(function(data){
var p = document.getElementById('indoor');
var image1 = document.getElementById('image1');
var image0 = document.getElementById('image0');
if(data[data.length-1] == 1){
image0.style.display = "none";
image1.style.display = "block";
}else{
image1.style.display = "none";
image0.style.display = "block";
}
})
.catch(function(err){
console.log("Fetch错误:"+err);
});
//请求时间
fetch("/time")
.then(status)
.then(json)
.then(function(data){
// 折线图湿度
myChart.setOption({
xAxis:{
data:data
}
});
})
.catch(function(err){
console.log("Fetch错误:"+err);
});
//请求温度数据
fetch("/tem")
.then(status)
.then(json)
.then(function(data){
//折线图温度
myChart.setOption({
series: [{
// 根据名字对应到相应的系列
name: 'TEM',
data: data
}]
});
})
.catch(function(err){
console.log("Fetch错误:"+err);
});
//请求湿度数据
fetch("/hum")
.then(status)
.then(json)
.then(function(data){
// 折线图湿度
myChart.setOption({
series: [{
// 根据名字对应到相应的系列
name: 'HUM',
data: data
}]
});
})
.catch(function(err){
console.log("Fetch错误:"+err);
});
}
//定时更新数据
setInterval('getData()',10);





















 244
244











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








