HTML元素是有标签属性的,而HTML的属性是对HTML元素内容附加修饰的,包括宽度,高度,缩进,居中,背景颜色等等非常丰富的属性。正因为html标签拥有这些属性,我们就可以根据一定的要求和规范,通过标签属性来配置元素内容的样式和行为,才使得HTML网页能展现出丰富多彩且格式美观的内容。
HTML属性书写规则
1、HTML属性应该写在开始标签内,且在标签名之后
2、HTML属性总是以"属性名="属性值"的形式出现

3、HTM元素可以拥有一个或多个属性
4、多个HTML属性之间是用空格隔开的
5、多个html属性可以不用区分顺序
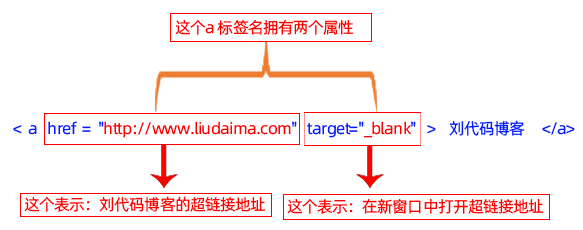
下面以标签为例

6、html属性值要加引号,通常为双引号,不过,使用单引号也可以!
7、如果html属性值本身就含有双引号,那么就必须使用单引号,比如 name='Bill "HelloWorld" Gates'
HTML属性分类
全局属性:就是在所有HTML标签中,可以使用的属性,也叫公共属性
局部属性:指一个或部分HTML标签所独有的属性,所以,有时也叫私有属性
下面列出了适用于大多数 HTML 元素的属性:属性描述
class为html元素定义一个或多个类名
id定义元素的唯一id
style规定元素的行内样式
title描述了元素的额外信息 (作为工具条使用)
注意:
属性名和属性值,对大小写不敏感,但还是尽量小写更好!
class属性可以填入多个属性值
id 属性只能设置一个属性值多个无效





















 965
965











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








