目录
Element-UI使用与爬坑集合
一、Element-UI各UI控件属性使用加不加冒号(:)整理
二、el-menu组件作为route-view时候,刷新页面后,默认active状态(default-active)与当前路由页面不一致
三、el-table实现分页显示
四、el-table显示的表格中自己额外添加一列,序号:1,2,3……
4.1 添加一列,不管分不分页,都是从1、2、3……整个数组的长度
4.2 分页显示,添加一列序号,但是每页的序号都是从1、2、3……到每页显示的总条数
五、获取当前鼠标点击的元素的属性内容,区分鼠标点击的是哪个HTML元素
六、el-table获取点击click选中行的值
七、V-for渲染时候(比如table、li等),点击当前行,获得当前行数据,以及event当前事件对象
八、设置部分动态样式,部分固定样式
Element-UI使用与爬坑集合
一、Element-UI各UI控件属性使用加不加冒号(:)整理
正常情况下,加“:”表示赋值的是变量,不加表示赋值的是值本身。
但是有时候发现经常不管用,常见的如下:
如果属性类型为Number:
如果属性类型为Object:
如果属性类型为string:
如果属性类型为boolean:
主要按钮
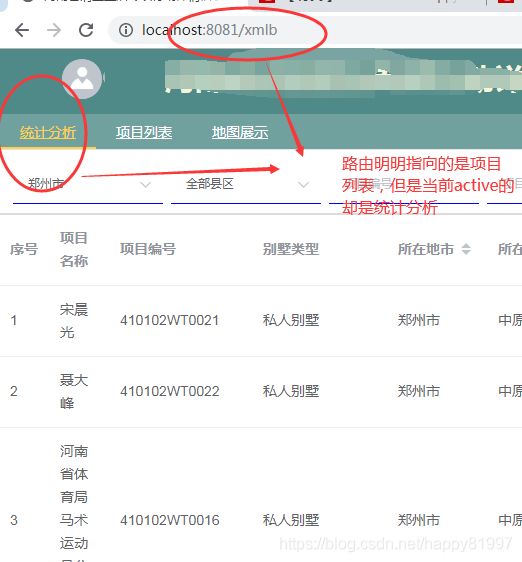
二、el-menu组件作为route-view时候,刷新页面后,默认active状态(default-active)与当前路由页面不一致

解决思路:给menu的default-active属性绑定this.$route.path
操作流程:
1):设置default-active属性
:default-active="this.$route.path" //有的可能不需要加this
2)针对route.path的值,设置menu的index属性,与to路径一致即可。
统计分析
项目列表
地图展示
三、el-table实现分页显示
实现思路:在el-table的data属性中,加一个根据分页动态slice的方法,算出每页该展示的内容
操作流程:
1)添加分页控件
2)设置el-table的data属性
3) vue的script标签内,在data里面定义相关变量
export default{
data(){
return{
detailstableData:[], //存储table数据的
detailstableData_length:0, //记录数据的总长度
currentPage:1, //当前显示第一页
pagesize:10, //每页10条记录
}
}
}
实现效果:

四、el-table显示的表格中自己额外添加一列,序号:1,2,3……
应用场景:
一般el-table表格中,每一行是一条json对象的记录,获得结果后,需要额外给结果添加一列序号,便于在table中展示。
4.1 添加一列,不管分不分页,都是从1、2、3……整个数组的长度
解决思路:
json对象新建一个属性,并循环赋值1、2、3……
json对象新建一个属性: json.newParam="index";
给新建的属性赋值:json.index="1";
实现办法:
var self =this;
var i=1;
self.detailstableData=[];
self.xmlbData.map(item =>{
item.newParam='index';
item.index=i++;
self.detailstableData.push(item);
});
//xmlbData是待遍历的数组
4.2 分页显示,添加一列序号,但是每页的序号都是从1、2、3……到每页显示的总条数
解决思路:
每一页都动态计算下
实现方式:
{{ scope.$index + (pageNumber - 1) * pageSize + 1 }}
// scope.$index 当前序号
// pageNumber 当前页码 (1)
// pageSize 一页显示多少条 (10)
五、获取当前鼠标点击的元素的属性内容,区分鼠标点击的是哪个HTML元素
应用场景:
比如很多个button,指向同一个函数点击事件,怎么自动区分出点击的是哪个button
解决思路:
根据event.target来获取目标
实现方式:
全省
全国
handleclick(evt){
alert(evt.target.innerText);
}
结果:

六、el-table获取点击click选中行的值
应用场景:点击el-table的每一行,响应时间,操作行有关的值。
如何使用:利用el-table的row-click事件。

使用流程:
1、template标签中,绑定row-click事件,注意不要传参,这个事件自带了参数,传参就不能正常使用了
//这里的方法不用带参数
2、方法实现过程中,带好参数
searchListClick(row){
//参数row就是鼠标点击的行
}
七、V-for渲染时候(比如table、li等),点击当前行,获得当前行数据,以及event当前事件对象
template标签中:
{{ item.title }}
八、设置部分动态样式,部分固定样式
应用场景:HTML元素某个样式属性需要整动态的,其他的都是固定值。
//定义两个style,一个放固定属性,一个放动态的,注意所有的东西都是拼接出来的,比如rgb,不能直接写background:rgb(myvar),需要拼接成这种形式
注意:
1、带'-'的样式属性
// 通过
// 编译不通过




















 1386
1386











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








