[TOC]
# 赞赏功能
https://www.watch-life.net/wordpress/wordpress-weixin-2-2-8.html
## 2.2.8版本
赞赏是一个开源插件
weixin-app-wxpay程序地址:https://github.com/iamxjb/weixin-app-wxpay
1. 安装的方法
1. 程序wp-wxpay目录需要放置在网站的根目录。程序的wp-wxpay目录是一级目录,目录结构如下:
├── wp-wxpay
├──────lib
├──────────WxPay.Api.php
├──────────WxPay.Config.php(**配置文件**)
├──────────WxPay.Data.php
├──────────WxPay.Exception.php
├──────────WxPay.Notify.php
├──────logs
├──────pay
├──────────app.php (**微信小程序调用赞赏调用程序**)
├──────────log.php
├──────────notify.php
├──────────WxPay.JsApiPay.php
2. 修改lib目录下的WxPay.Config.php相关配置
const APPID = ‘wx************’; (小程序appid)
const MCHID = ‘*********’; (微信支付商户号)
const KEY = ‘********’; (商户支付密钥)
const NOTIFY_URL=’https://******/wp-wxpay/pay/notify.php’; (支付回调地址,修改域名即可)
const BODY =’守望轩Live’; (消息体的内容,自行随便给定)
3. 在配置微信小程序的微信支付的时候,微信小程序appid必须和支付里绑定对应那个商户id对应才能支付。
## 赞赏后发送微信模版消息功能2.4版本
> 如果对文章赞赏或者对本小程序捐赠,赞赏和捐赠的微信用户将会收到微信模版消息,用来表达对赞赏着和捐赠者的感谢。

#### 微信小程序的后台配置模版消息
1. 我选择的是“打赏成功通知”模版。当然你也可以选择其他的模版
> 由于模版的“格式”是和发送模版消息的程序是相对应的,如果你换了其他的模版,就需要修改我开发的wordpress插件“wp-rest-api-for-app”的中的weixin-send-message.php中的相关代码了。具体的修改方法,这里就不赘述了。

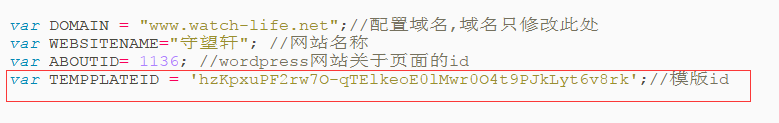
2. 配置好模版消息后,需要把模版消息的id填写在微信小程序的配置文件里,即配置在config.js文件里,如下图所示








 本文介绍了如何在WordPress上安装Weixin-app-wxpay赞赏插件,并详细说明了配置步骤,包括设置APPID、MCHID、KEY等参数。重点讲解了赞赏后如何通过微信模版消息功能发送感谢信息,以及小程序后台如何配置模版消息和ID。
本文介绍了如何在WordPress上安装Weixin-app-wxpay赞赏插件,并详细说明了配置步骤,包括设置APPID、MCHID、KEY等参数。重点讲解了赞赏后如何通过微信模版消息功能发送感谢信息,以及小程序后台如何配置模版消息和ID。














 6279
6279

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








