好的,以下是一个使用 echarts 折线图双Y轴的实例:
HTML 代码:
```html
<!-- 引入 echarts.js -->
<script src="https://cdn.bootcdn.net/ajax/libs/echarts/4.9.0/echarts.min.js"></script>
<!-- 在页面上定义一个容器,用于显示折线图 -->
<div id="myChart" style="width: 800px;height:400px;"></div>
```
JavaScript 代码:
```javascript
// 初始化 echarts 实例
var myChart = echarts.init(document.getElementById('myChart'));
// 定义两个 Y 轴的数据
var data1 = [10, 15, 20, 25, 30];
var data2 = [5, 10, 15, 20, 25];
// 配置折线图的参数
var option = {
title : { text: '双Y轴折线图示例' },
tooltip : { trigger: 'axis' },
legend: { data:['数据1','数据2'] },
grid: { left: '3%', right: '4%', bottom: '3%', containLabel: true },
xAxis : { type : 'category', boundaryGap : false, data : ['周一','周二','周三','周四','周五'] },
yAxis : [
{ type : 'value', name : '数据1', axisLabel : { formatter: '{value} °C'} },
{ type : 'value', name : '数据2', axisLabel : { formatter: '{value} mm'} }
],
series : [
{
name:'数据1',
type:'line',
yAxisIndex: 0,
data:data1
},
{
name:'数据2',
type:'line',
yAxisIndex: 1,
data:data2
}
]
};
// 使用刚指定的配置项和数据显示图表
myChart.setOption(option);
```
该折线图示例展示了两组数据在同一个图表中的趋势,分别使用了左侧和右侧的Y轴来表示。









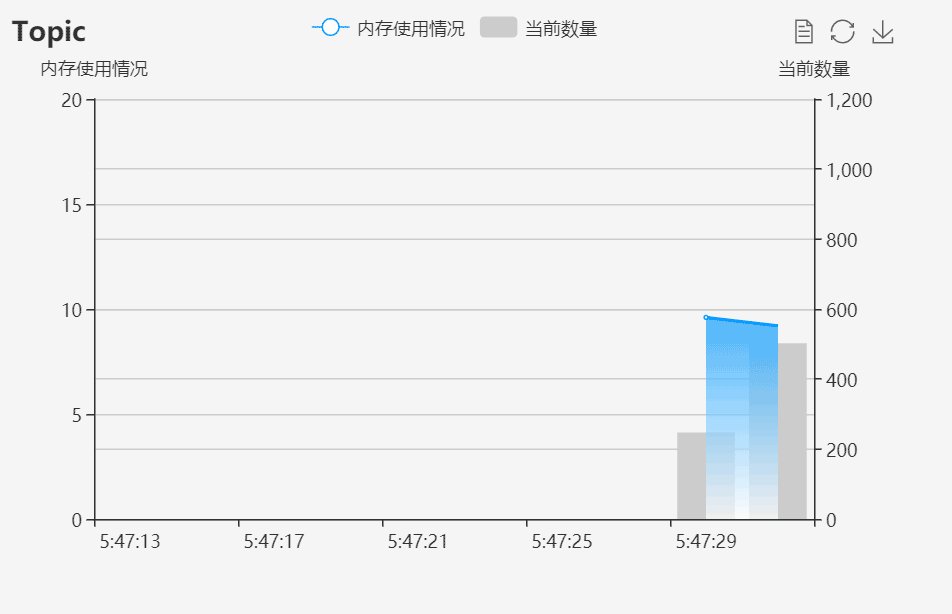
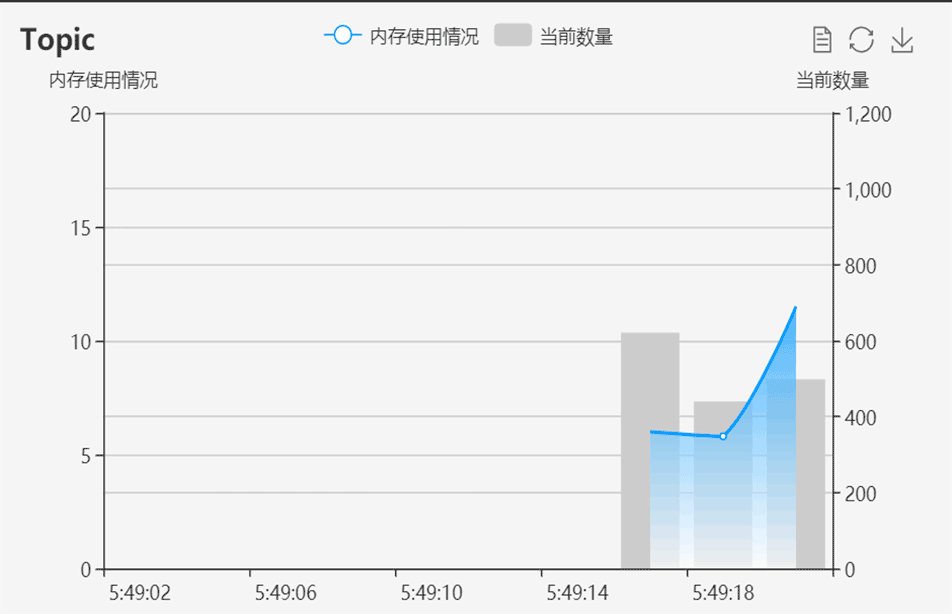
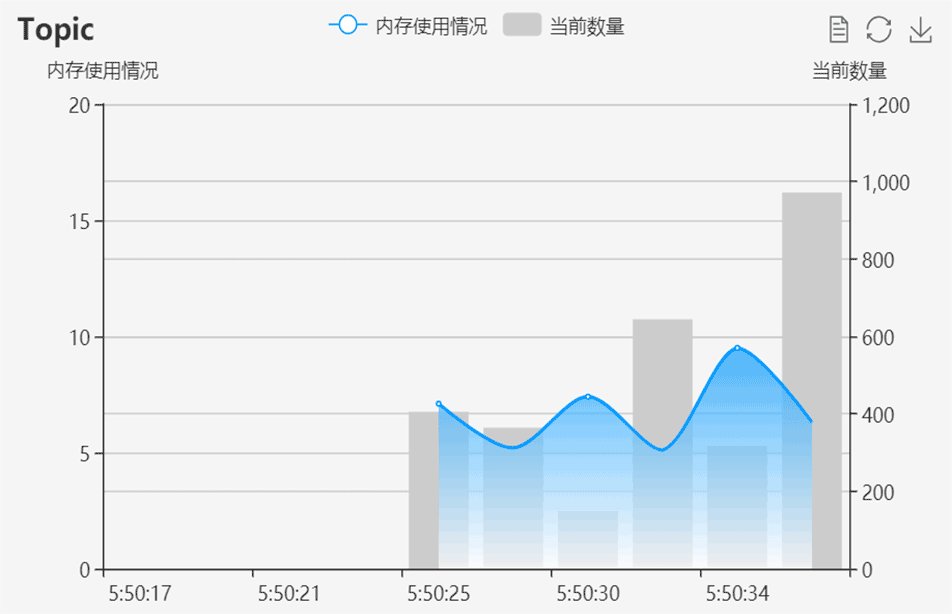
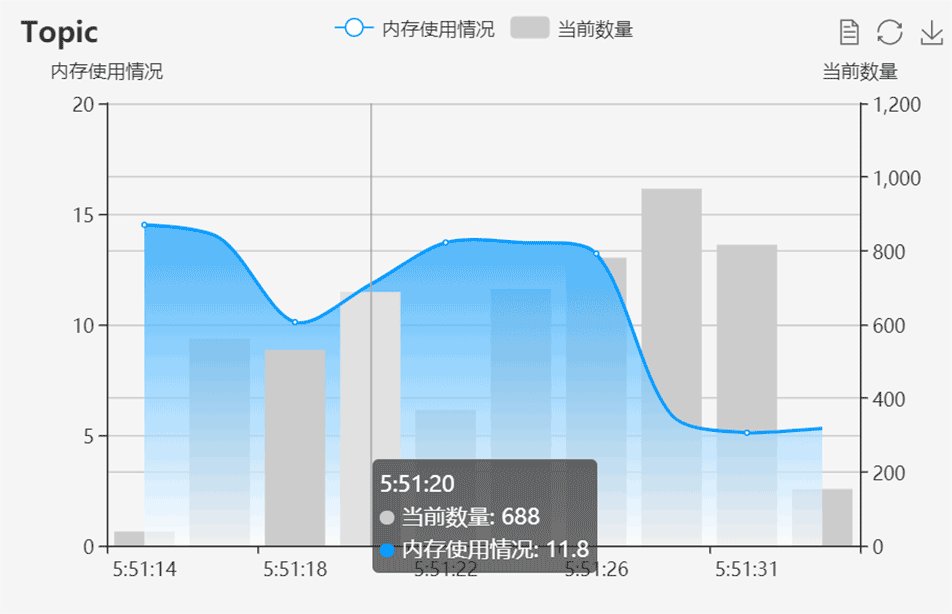
 本文展示了如何使用Echarts创建一个双Y轴的折线图和柱状图混合图表,并实现数据的实时更新。示例代码包括了X轴时间数据的动态更新以及两个Y轴数据的刷新,适用于监控类数据展示场景。
本文展示了如何使用Echarts创建一个双Y轴的折线图和柱状图混合图表,并实现数据的实时更新。示例代码包括了X轴时间数据的动态更新以及两个Y轴数据的刷新,适用于监控类数据展示场景。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1612
1612











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








