本文实例讲述了JavaScript实现的反序列化json字符串操作。分享给大家供大家参考,具体如下:
JavaScript中如何反序列化json字符串呢?
有如下两种方法:
(1) 使用万能的eval
var jsonText = '{"name":"acwong","age":23,"address":{"province":"GuangDong","city":"GuangZhou"},"friends":["bc","cc","dc"],"blog":"//www.jb51.net"}';
var person = eval("("+jsonText+")");
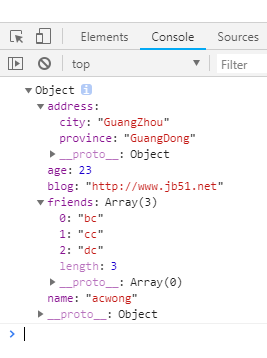
console.log(person)
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun,获得如下运行结果:

(2) 使用JSON.parse
var jsonText = '{"name":"acwong","age":23,"address":{"province":"GuangDong","city":"GuangZhou"},"friends":["bc","cc","dc"],"blog":"//www.jb51.net"}';
var person = JSON.parse(jsonText);
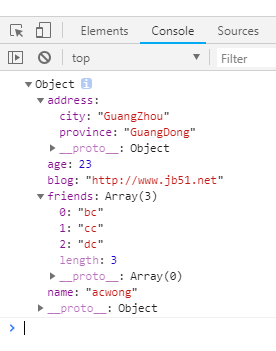
console.log(person);
这里使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun,获得如下运行结果:

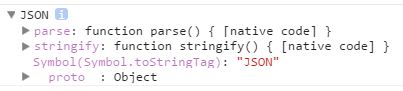
JSON对象结构如下:

可以看出它有两个方法,分别是: parse()用于反序列化 和stringify()用于序列化为字符串
PS:这里再为大家推荐几款相关的json在线工具供大家参考:
希望本文所述对大家JavaScript程序设计有所帮助。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








