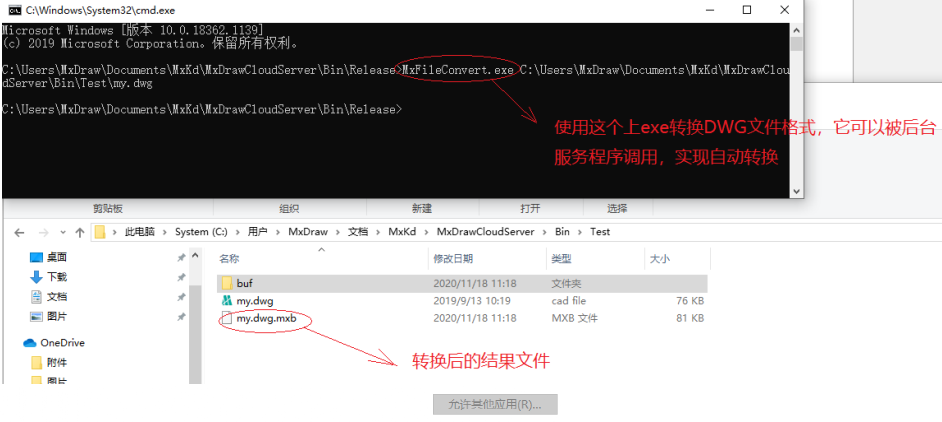
首先把DWG文件通过我们的工具Bin/Release/MxFileConvert.exe把DWG文件转换成我们自己格式mxb格式,它是一个控制台程序,将来可以做成后台自动调用。
比如,把my.dwg转成my.dwg.mxb,如下:

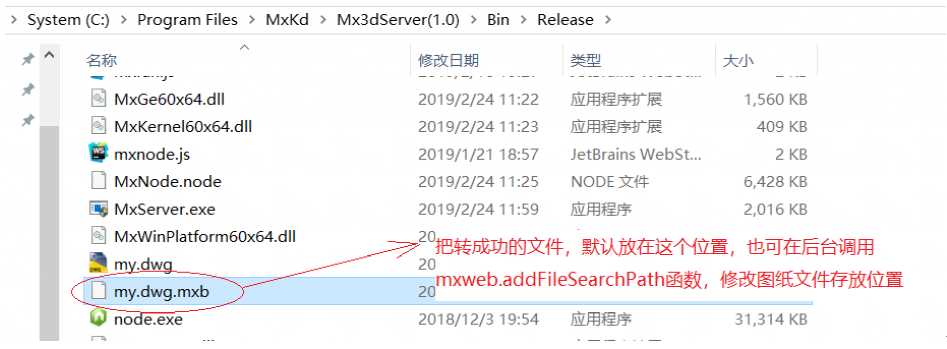
转换成功后,把my.dwg.mxb和my.dwg拷贝到后台程序所在目录,这样前台程序就能自动找到并打开图纸,如下:

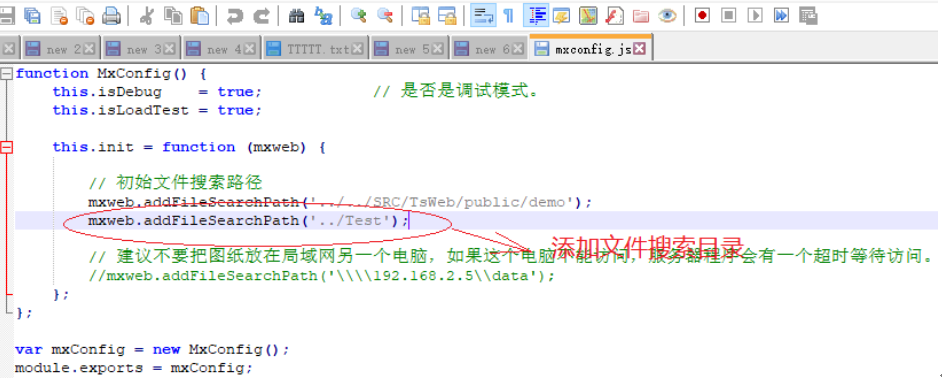
addFunSearchPath函数增加后台服务搜索文件目录,如果需要增加一个目录,修改
Bin\Release\mxconfig.js文件,如下:

下面,我们新建一个html文件,mxweb3dtest.html。代码如下:
html>
function MxMain(require) {
var MxFun = require("./MxFun").MxFun;
MxFun.createMxObject("MxDraw2d","my.dwg");
MxFun.createMxObject("MxDraw3d","test.obj");
document.body.addEventListener('touchmove', function (e) {
e.preventDefault()
}, { passive: false })
return 0;
}
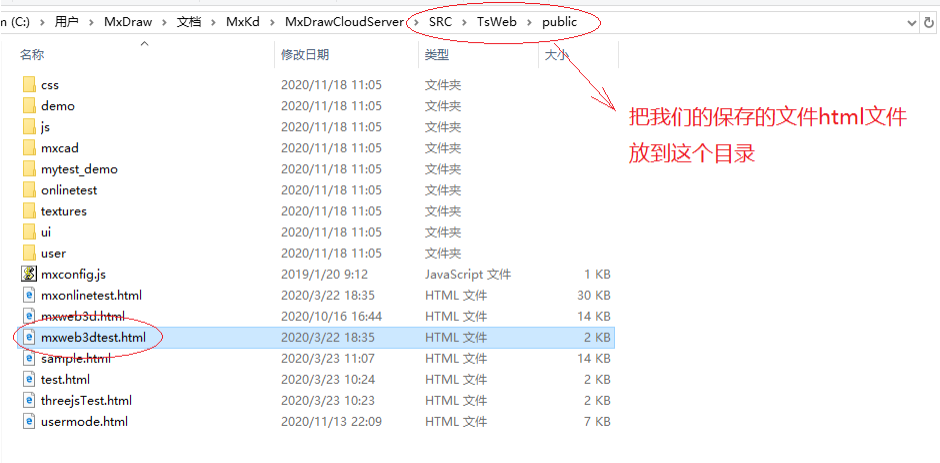
然后,把该html文件,拷到我们安装目录SRC\TsWeb\public下,方便前台访问,如下:

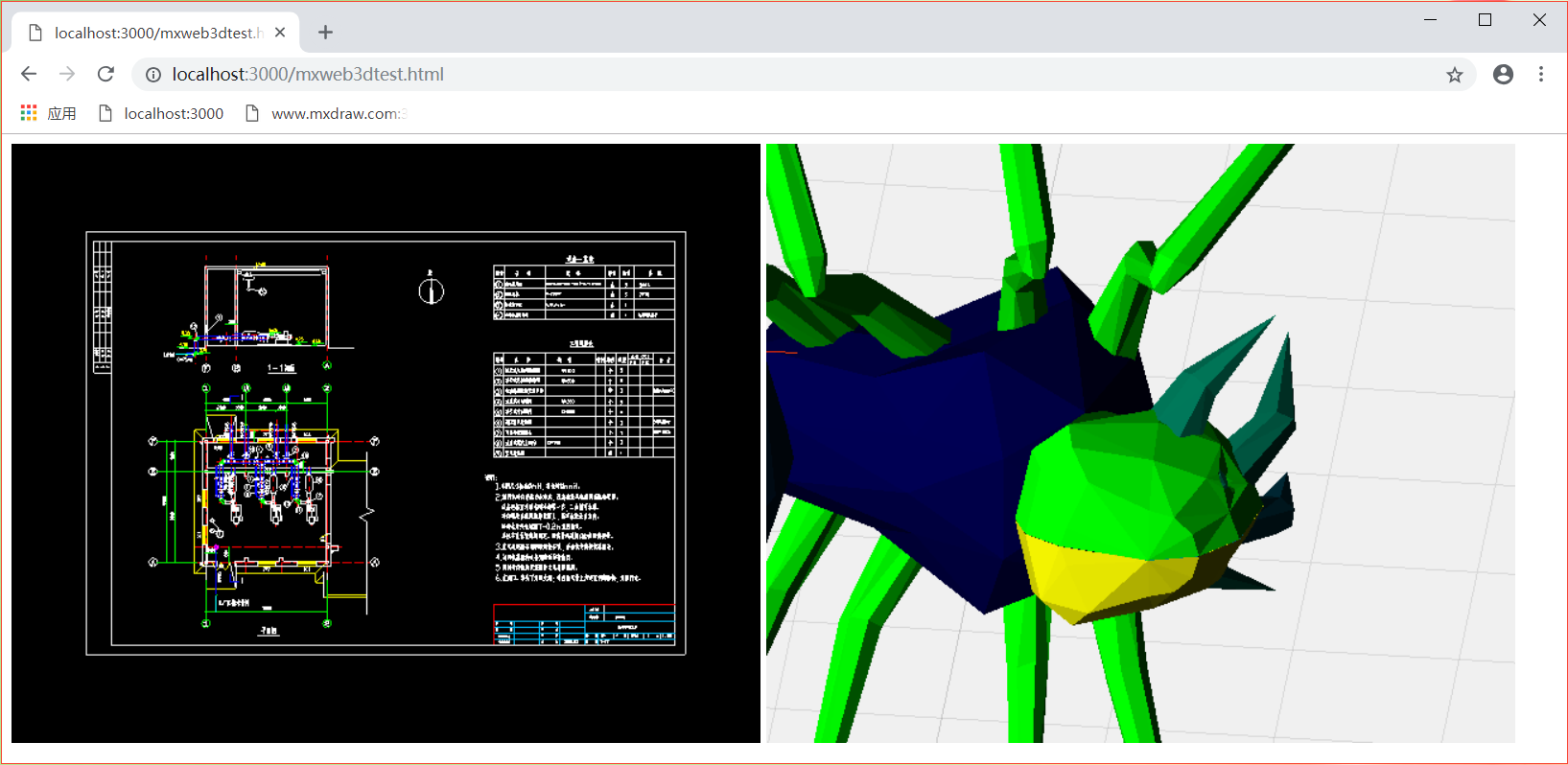
然后在浏览器中,访问我们的html文件,就可以在线打开my.dwg文件,代码中创建了两个控件,一个三维,一个二维,所以效果如下:






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








