
通过onclick单击事件,实现效果,代码如下:
开关按钮设置div{
width:120px;
margin: 0px auto;
border: 2px solid black;}
ul{
display: none;
}
window.οnlοad=function(){
var odiv=document.getElementById("v");
var oli=odiv.getElementsByTagName("ul")[0];
var onf=true
odiv.οnclick=function(){
if (onf==true) {
oli.style.display='block';
onf=false
} else{
oli.style.display='none';
onf=true
}
}
}
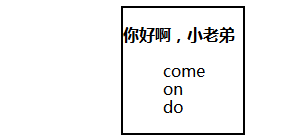
你好啊,小老弟
- come
- on
- do
实现效果:

总结
以上所述是小编给大家介绍的js实现按钮开关单机下拉菜单效果,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!




















 3312
3312











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








