织梦列表页的分页标签是采用pagelist来进行调用的,但是很多人在调用之后会出现一个列表竖着排列的问题(横排美观度好一些),还是非常不美观的。具体表现就是如下:

问题原因:
织梦的pagelist标签默认是内置了
标签的,调用之后会在源代码页面中出现,而你的网站如果刚好没有在分页这块对标签进行css定义的话,就会出现标签默认的样式(即图中所示),知道原因之后解决方法就简单了,采用两种方法来解决,一种是删除pagelist标签中内置的标签,一种是给调用出来的标签加上样式。第一种添加标签法(推荐):假设你在调用列表分页标签的代码如下所示
{dede:pagelist listitem="info,index,end,pre,next,pageno,option" listsize="5"/}
这个时候在你调用的css页面中加入一下代码即可:
.xxx li{float:left;line-height:20px;margin-right:6px;border:1px solid #E9E9E9;list-style:none;}
.xxx li.thisclass,.xxx li.thisclass a,.xxx li.thisclass a:hover{background-color:#F8F8F8;padding:2px 4px 2px;font-weight:bold;}
备注:css代码设置到的文字高度、颜色等等数据可以自己修改,另外一定要加“xxx”改成你写的代码中的div的属性定义。xxx仅仅只是替代演示,需要自行修改的
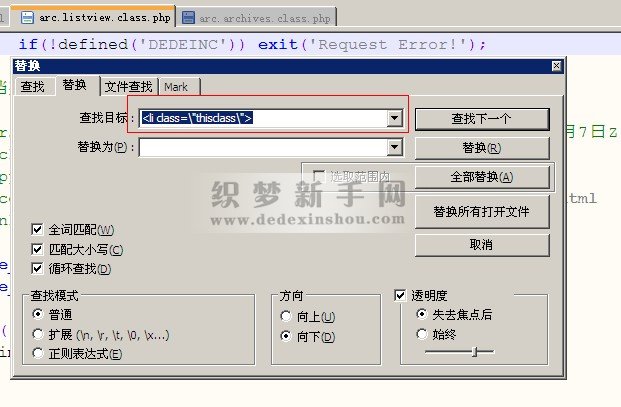
第 二种删除内置标签法:查找网站根目录下includ中的arc.listview.class.php和arc.archives.class.php这 两个文件,打开后,按ctrl+H键进行查找替换,需要分别将
、、这三个代码进行全部替换成空,之后保存。
在图中红框位置分别依次输入以上提到的三个代码。然后点击右侧的全部替换,保存。然后快看看是不是解决了问题!
最后,如若你还有解决不了的问题,或者有需要录制视频帮你解决问题的需求,可以及时到有问必答中提交,或者邮件告知我们亦可。
织梦新手网竭诚为各位新手朋友解决初学时的困惑!!!




















 574
574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








