可以考虑用form+iframe模拟AJAX异步上传:
form的target设为页面内的一个iframe,让这个iframe显示action请求后的内容.
能够实现单页面多处多图片预览上传,不需要任何插件,支持IE8.
if(isset($_POST['submit']) && !empty($_FILES['file'])) {
$i = 0;
foreach( $_FILES['file']['name'] as $v ) {
move_uploaded_file($_FILES['file']['tmp_name'][$i], 'uploads/'.$v);
$i++;
}
header('Content-Type: text/html; charset=utf-8');
echo '';
foreach( $_FILES['file']['name'] as $v ) {
echo '
';
}
exit();
}
if(isset($_POST['submit2']) && !empty($_FILES['file2'])) {
$i = 0;
foreach( $_FILES['file2']['name'] as $v ) {
move_uploaded_file($_FILES['file2']['tmp_name'][$i], 'uploads/'.$v);
$i++;
}
header('Content-Type: text/html; charset=utf-8');
echo '';
foreach( $_FILES['file2']['name'] as $v ) {
echo '
';
}
exit();
}
?>
jQuery "AJAX" upload* { margin: 0; padding: 0; }
#con { width: 360px; margin: 10px; }
input { display: block; margin: 10px; }
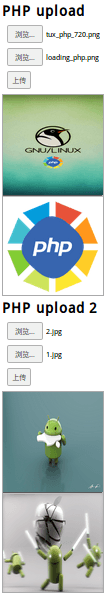
PHP upload
style="display:none;border:1px solid #AAAAAB;width:200px;height:400px;">
PHP upload 2
style="display:none;border:1px solid #AAAAAB;width:200px;height:400px;">
$(document).ready(function(){
$('input.submit').click(function(){
$('iframe.ul_frame').show();
});
$('input.submit2').click(function(){
$('iframe.ul_frame2').show();
});
});






















 474
474











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








