adobe dreamweaver cs5是一款网页设计软件。adobe dreamweaver cs5提供了一套最为便捷的网页设计方案,不需要有编程基础,只需要理解各个模块,将网页元素导入模块中即可自动生成网页代码,制作网页。接下来小编就给大家详细的介绍一下dreamweaver cs5网页制作图文教程,一起来看看吧。
dreamweaver cs5网页制作图文教程如下:
为方便操作,将视图设为经典模式

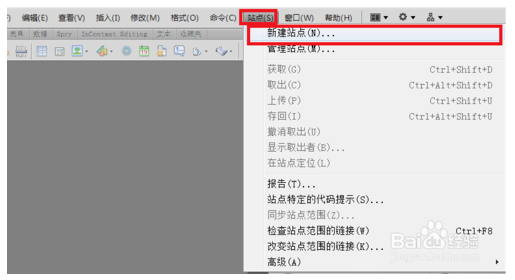
首先为更好地管理网页,需要将网页用站点进行统一管理,因此要先新建站点:点击 站点-新建站点

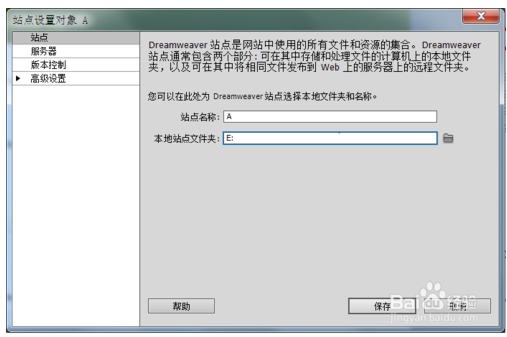
设置好站点名称和本地存储位置,点击保存

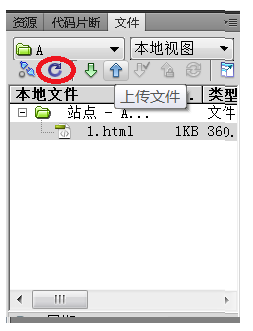
此时,Dreamweaver 将自动生成一个站点文件夹,右击文件夹可进行编辑,如创建文件和文件夹。注:若要删除其中的文件或文件夹,则先单击欲删除的项目,再按Delete键,此时本地文件中的源文件仍存在。
要先将需要使用的素材先统一拷贝到站点文件夹中,再点击站点空口的刷新按钮,建立需要的网页页面。
注:任何文件名都不能使用中文或空格,否则会造成读取错误。

打开需要编辑的HTML文件,在设计视图选项可设置视图样式:代码为源代码编辑视图;拆分为源代码与设计视图并存,方便实时预览网页效果;设计为全可视化编辑。





















 2363
2363











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








