先看一段HTML代码,在下边这段代码中,这张图片的宽度未知,我想写在CSS中写一行限制最大宽度为50px:

Firefox或IE较高的版本可以直接写max-width。在IE的低版本浏览器中,我们可能会写如下的代码:
#test img{width: expression(this.width > 50 ? '50px': true); max-width: 50px; }
但上边的代码会有一个性能上的问题,性能会非常的差,为了解决性能上的问题,把代码写成了如下:
#test img{ width: expression(this.width > 50 ? function(abc){abc.style.width = '50px';}(this) : 'auto'); max-width: 50px;}
写好后,在IE和FIREFOX都是正常的!但是,在Chrome中就不同了,在这行下边的所有CSS都不能加载;如下边的代码,最后一行CSS在CHROME中是不执行的:
#test img{ padding:10px;}
#test img{ width: expression(this.width > 50 ? function(abc){abc.style.width = '50px';}(this) : 'auto'); max-width: 50px;}
#test img{ border:20px solid #FFCC00}
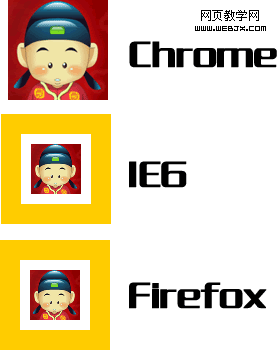
在IE和FIREFOX中是可以看到图片有黄色边框的,但在CHROME中是没有的。

expression在Chrome中的问题要知道有这么回事,写代码时可以避开。
expression的东西能不用就不要用,一担用了还有性能问题,为了解决性能问题又是出来了一个CHROME的问题。
为了解决CHROME的问题就又有性能问题了,不知道有没有更好的办法能兼容一下两者,实在不行就得在外边用JS来跑了。
之后发现是代码中的问题,感谢fireyy 的提示,写成这样就没有问题了,少写了一个括号,但这样不知为什么在IE中没有问题:
(function(abc){abc.style.width = '50px';})(this)





















 260
260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








