1:圆角的兼容

-moz-border-radius: 2px; /*Firefox */ -webkit-border-radius: 2px; /*Safari 和 Chrome */border-radius: 2px; /*Opera 10.5+, 以及使用了IE-CSS3的IE浏览器 */ -o-border-radius:2px; -khtml-border-radius: 2px; /*针对Konqueror浏览器 */
1:阴影

filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);
-ms-filter:alpha(opacity=100 finishopacity=50 style=1 startx=0,starty=0,finishx=0,finishy=150) progid:DXImageTransform.Microsoft.gradient(startcolorstr=red,endcolorstr=blue,gradientType=0);
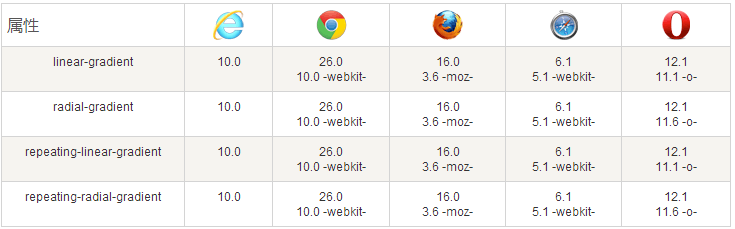
background:red; /* 一些不支持背景渐变的浏览器 */
background:-moz-linear-gradient(top, red, rgba(0, 0, 255, 0.5));
background:-webkit-gradient(linear, 0 0, 0 bottom, from(#ff0000), to(rgba(0, 0, 255, 0.5)));
具体的可参考http://www.zhangxinxu.com/wordpress/2010/04/css%E5%AE%9E%E7%8E%B0%E5%85%BC%E5%AE%B9%E6%80%A7%E7%9A%84%E6%B8%90%E5%8F%98%E8%83%8C%E6%99%AFgradient%E6%95%88%E6%9E%9C/
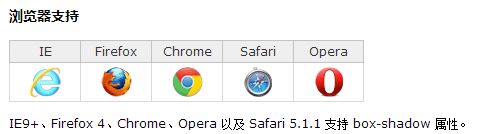
3:元素阴影

-webkit-box-shadow: 0px 0px 10px #999999;
-moz-box-shadow: 0px 0px 10px #999999;
-ms-box-shadow: 0px 0px 10px #999999;
box-shadow: 0px 0px 10px #999999;
-ms-filter: "progid:DXImageTransform.Microsoft.Shadow(Strength=10, Direction=10, Color='#999999')";
/* For IE 8 */
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=10, Direction=135, Color='#999999'); /* For IE 5.5 - 7 *
4:文字的阴影

-moz-text-shadow:3px 3px 0px rgba(42,173,233,0.15);
-webkit-text-shadow:3px 3px 0px rgba(42,173,233,0.15);
text-shadow:3px 3px 0px rgba(42,173,233,0.15) ;





















 200
200











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








