AndroidRefreshLayout
Android万能刷新加载框架,适用于所有View,可根据自己需求定制!
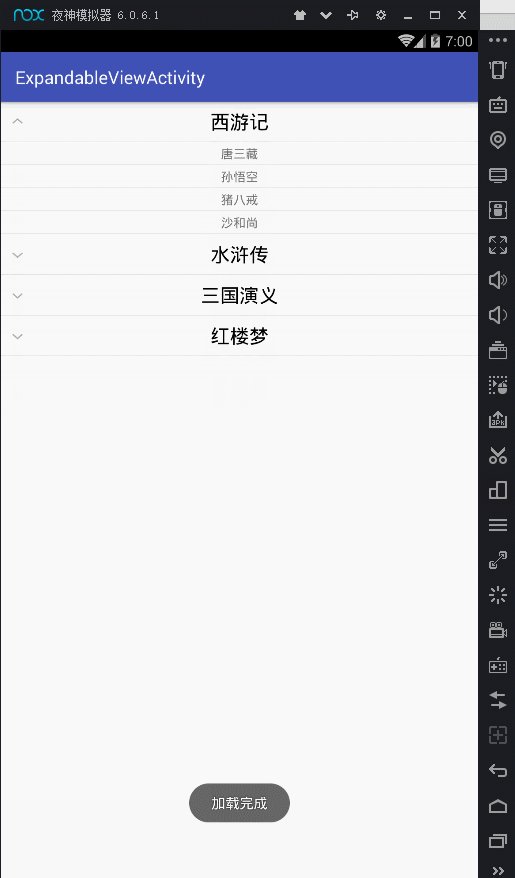
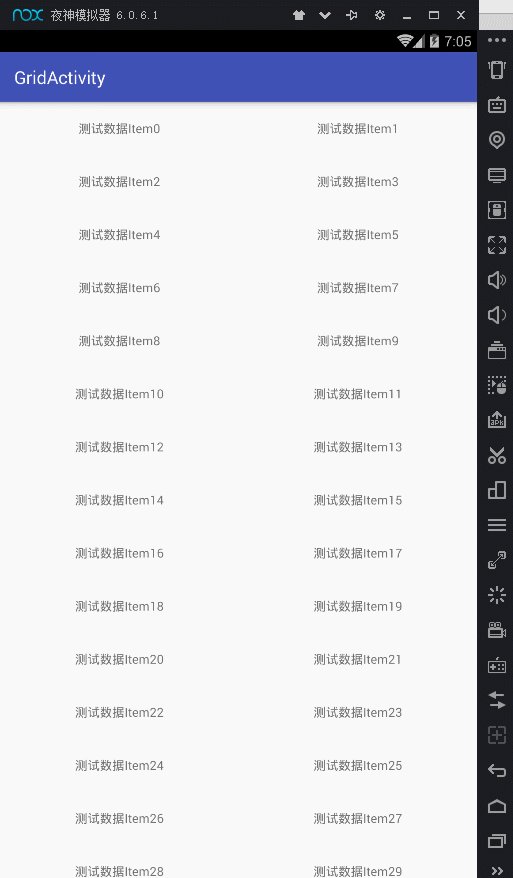
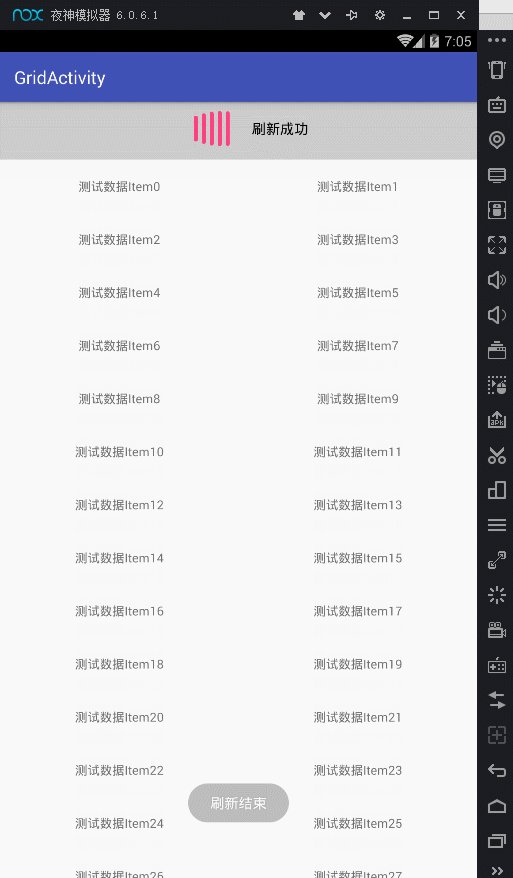
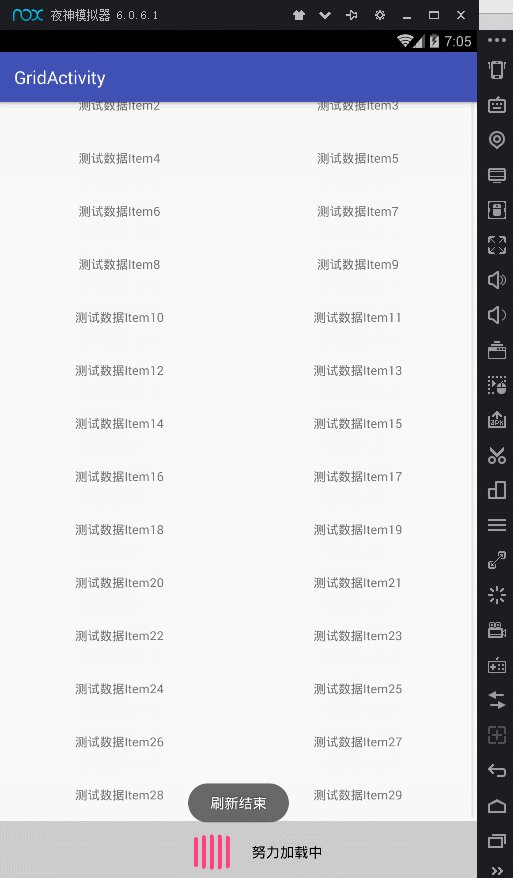
本Demo演示如何使用通用的下拉刷新上拉加载控件,demo中已经实现了常见的需要上下拉功能的控件,其他控件如果需要加入这两个功能可自行扩展,实现Pullable接口即可
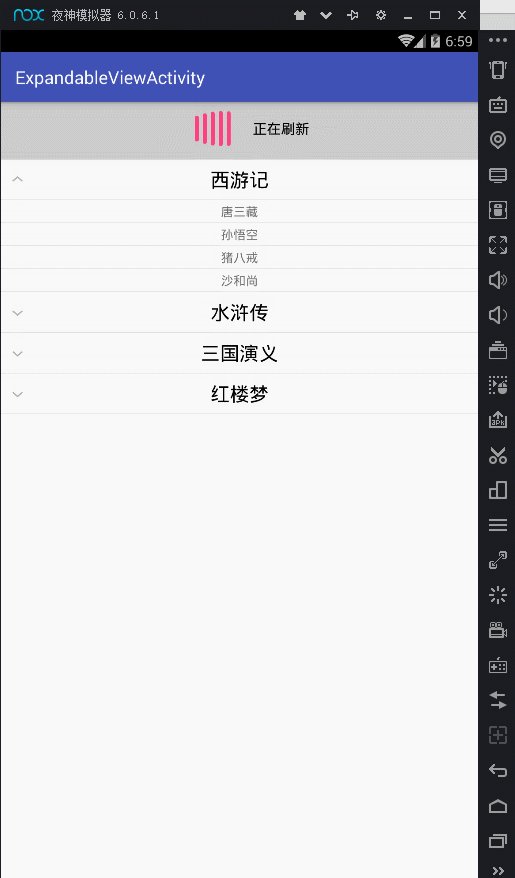
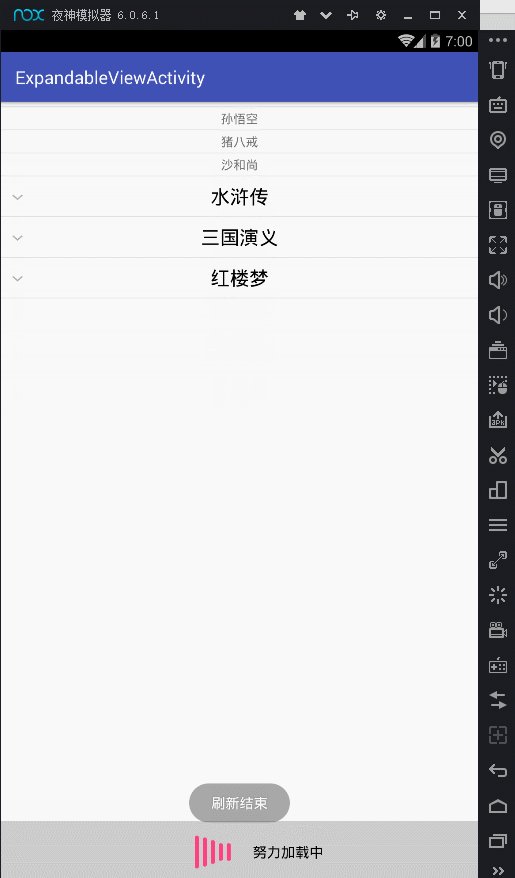
应用截图





使用方法
具体使用方法以ListView为例,用法基本上都一样,很简单!
布局文件声明
android:id="@+id/refresh_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent">
代码使用
查找刷新控件
mRefreshView = findViewById(R.id.refresh_view);
设置监听
mRefreshView.setOnRefreshListener(this);
实现接口
public class ListViewActivity extends AppCompatActivity implements PullToRefreshLayout.OnRefreshListener{
覆写回调方法
@Override
public void onRefresh(final PullToRefreshLayout pullToRefreshLayout) {
handler.postDelayed(new Runnable() {
@Override
public void run() {
pullToRefreshLayout.refreshFinish(PullToRefreshLayout.SUCCEED);
Toast.makeText(ListViewActivity.this, "刷新结束", Toast.LENGTH_SHORT).show();
}
},1000);
}
@Override
public void onLoadMore(final PullToRefreshLayout pullToRefreshLayout) {
handler.postDelayed(new Runnable() {
@Override
public void run() {
pullToRefreshLayout.loadmoreFinish(PullToRefreshLayout.SUCCEED);
Toast.makeText(ListViewActivity.this, "加载完成", Toast.LENGTH_SHORT).show();
}
},1000);
}




















 1052
1052











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








