寫程式就是不斷的 debug,要是有一些顯而易見的語法錯誤可以直接被編輯器抓出來就好了。現在 VS Code 等編輯器都會先幫你抓出一些簡單的語法問題,Vim 也可以透過 Syntastic 達到這個效果。
Syntax Error vs. Semantic Error
Syntax Error 是語法錯誤,有點像是文法錯誤,當語法錯誤的時候,電腦就不知道你真正想表達的意思是什麼,那就無法成功編譯或執行,舉個例子,在英文中常見的 Syntax Error 可能像這樣:
You is funny.
You 後面的 be 動詞應該使用 are 而不是 is,雖然我們還稍微可以看懂整句話的意思,但電腦的程式語言就沒有那麼厲害了。
常見的 Syntax Error 就像變數未宣告就使用、少了一個括號等等問題。
Semantic Error 則是邏輯上的問題,就是乍看之下這個句子沒有錯,但仔細去想的話這件事情是沒有意義的,例如:
The fish is walking on the sidewalk.
這句話就沒什麼文法問題,是一個正常的現在進行式。但是仔細去想就會發現,魚就不會走路,要怎麼在人行道上走路。
常見的邏輯問題就像弄錯運算子(拿兩個字串相乘)、無窮迴圈、下載一個不存在的檔案等等。
而絕大部分的編輯器都只能找出 Syntax Error,並不能找到 Semantic Error。如果要檢查 Semantic 等邏輯問題,通常可以使用單元測試或整合測試。
Code style
Code style 則是另外一個團隊中會遇到的問題。大括號要不要換行?用 Tab 還是 Space?能不能接受使用 bitwise 語法?這些問題並不會影響程式的執行,也沒有絕對的好壞,原則上團隊溝通好就好。而且不用浪費時間爭執這種東西,可以讓工具自己轉就好。
在 JavaScript 中,ESLint 正好可以幫你解決 Syntax Error 和 Code style 的問題。
安裝 Syntastic
前面先介紹程式語言會有什麼問題,現在要來到今天的主角,Syntastic。Syntastic 是一個 Vim 的套件,他可以搭配不同的編譯器或工具去檢查你的程式語言出了什麼問題,例如寫 C 語言可以使用 gcc 來檢查,而 JavaScript 可以使用 ESLint 來檢查。
首先你需要 Vundle,安裝好之後編輯 ~/.vimrc 檔案,一樣加入 Syntastic 套件的設定
Plugin 'scrooloose/syntastic'
接著執行這個指令安裝套件:
vim +PluginInstall
接著在 .vimrc 加上這些配置:
" Syntastic config start
set statusline+=%#warningmsg#
let statusline+=%{SyntasticStatuslineFlag()}
set statusline+=%*
let g:syntastic_always_populate_loc_list = 1
let g:syntastic_auto_loc_list = 1
let g:syntastic_check_on_open = 1
let g:syntastic_check_on_wq = 0
let g:syntastic_javascript_checkers = ['eslint']
let g:syntastic_javascript_eslint_exec = 'eslint'
" Syntastic config end
為什麼前後要加 Synastic config?你也可以不要,但是身為一個 Vim 初學者,幾個月後回來看 Vimrc 一定是什麼都看不懂。加上一些註解,之後如果決定不要使用 Syntatsic,就知道哪些設定可以砍掉。
安裝 ESLint 並設定格式
剛剛我們已經在 .vimrc 中設定 javascript checkers 使用 eslint 了。因此我們要來安裝 ESLint,並設定好 ESLint 的設定檔,讓 ESLint 知道該怎麼檢查。首先我們先透過 npm 安裝 ESLint:
npm install -g eslint
註:一定要以 global 的方式安裝,Syntastic 才有辦法執行 ESLint。
如果你還沒有 Node.js 環境而無法使用 npm 的話,可以使用 nvm 工具來安裝 Node.js。
接著你會需要設定 ESLint 格式。如果你的專案下已經有 .eslintrc、.eslintrc.json 或是 .eslintrc.js 這種設定檔案的話,你就不需要再次初始化;如果沒有,請透過這個指令來設定你要的格式:
eslint --init
不知道怎麼設定 ESLint 格式嗎?閱讀 ESLint:檢查 Code Style 的好工具 看看推薦的設定。
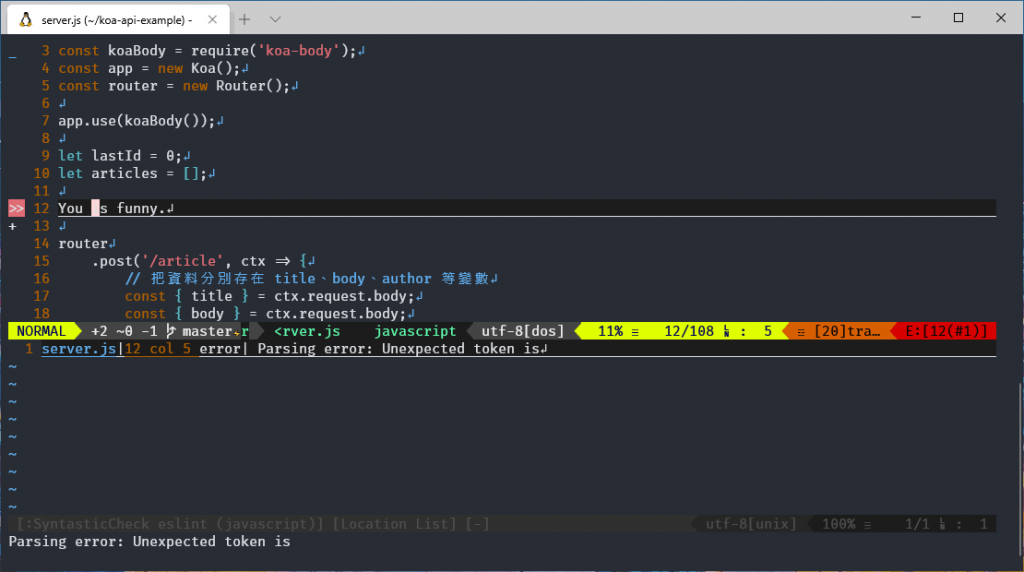
全部都設定好後,就可以回到 Vim 去看看了。刻意打一行有問題的句子在 JS 程式中,下方就會出現不同的 Error 或 Warning,告訴你可能的問題在哪裡。每次你打開檔案的時候會檢查一次,你存檔(:w)的時候也會觸發一次檢查。






















 1570
1570











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








