前言
刚接到这个需求的时候,觉得很简单(的确很简单)但是这玩意的坑真的也让人无奈。
网上找了很多的资料,都没有写出痛点(这就很难过了)。通过实践并且在我们项目中平稳运行,想分享给后面的人
我的博客上也写了100多篇文章,点击量有上万的也有个位数的,能够帮助到他人这就是写作记录的动力。
需求
vue项目中可以良好展示markdown(只是展示功能 没有编辑功能)
痛点问题
.md文件类型,直接模块加载(只有字符串,这得多难受,怎么维护呢),还是一个文件一个文件的好维护并且好修改复用
用第三方插件,只是md转HTML,不带样式的(重点强调 没有样式没有样式)
解决方案
一、vue需要有markdown这样良好的展示效果,什么样的插件是最好的?
货比三家,我推荐以下方式
//安装
npm install --save html-loader;
npm install -- save markdown-loader;
//webpack
{
test: /\.md$/,
loader: "html-loader",
},
{
test: /\.md$/,
loader: "markdown-loader"
}
大坑预警:我不知道在哪里抄的配置,一定不要配置option(配置了的话表格 代码 都不能好好转化)
以上真的就完成了转化了。是不是so easy !!! 再来换个皮肤(穿上衣服)
二、一定要引用CSS,找了很多样式真的都特别的丑(当然可以自己写,但是费时间啊)
强烈推荐
npm install github-markdown-css
import 'github-markdown-css'; //哪里用markdown 就在哪里引用 可以放在min.js
//自己也可以再调整调整 (贡献一版 我们调整的一版样式)
.markdown-body {
padding: 20px;
min-width: 200px;
max-width: 900px;
font-size: 12px;
h2 {
font-size: 18px;
margin: 1em 0 15px;
padding-top: 0.8em;
padding-bottom: 0.8em;
}
h3 {
font-size: 14px;
margin: 22px 0 16px;
}
h4 {
font-size: 13px;
margin: 20px 0 16px;
}
h5 {
font-size: 12px;
margin: 16px 0 16px;
font-weight: 700;
}
p {
font-size: 12px;
line-height: 24px;
color: #666666;
margin-top: 0px;
margin: 8px 0;
margin: 14px 0 14px;
}
pre {
background-color: #eee;
margin-bottom: 8px;
margin-top: 8px;
margin: 12px 0 12px;
}
blockquote {
margin-bottom: 8px;
margin-top: 8px;
margin: 14px 0 14px;
background-color: #eee;
padding: 16px 16px;
}
tr {
background-color: #f5f5f5;
}
code {
background-color: #eee;
}
ul,
ol,
li {
list-style: unset;
font-size: 12px;
line-height: 20px;
color: #666666;
margin-top: 0px;
margin: 8px 0;
}
blockquote {
border-color: #48b6e2;
}
table {
display: table;
width: 100%;
max-width: 100%;
margin-bottom: 20px;
}
}
三、页面运用(实践检验真理)
页面
export default {
name: 'GitBook',
data() {
return {
htmlMD: ''
};
},
mounted() {
this.getHtmlMD(this.$route.query.databaseType);
},
methods: {
getHtmlMD(type) {
this.htmlMD = require(`./GitBook/${type.toLowerCase()}.md`); //导入md 我这里根据不同的类型拿不同md文件
}
}
};
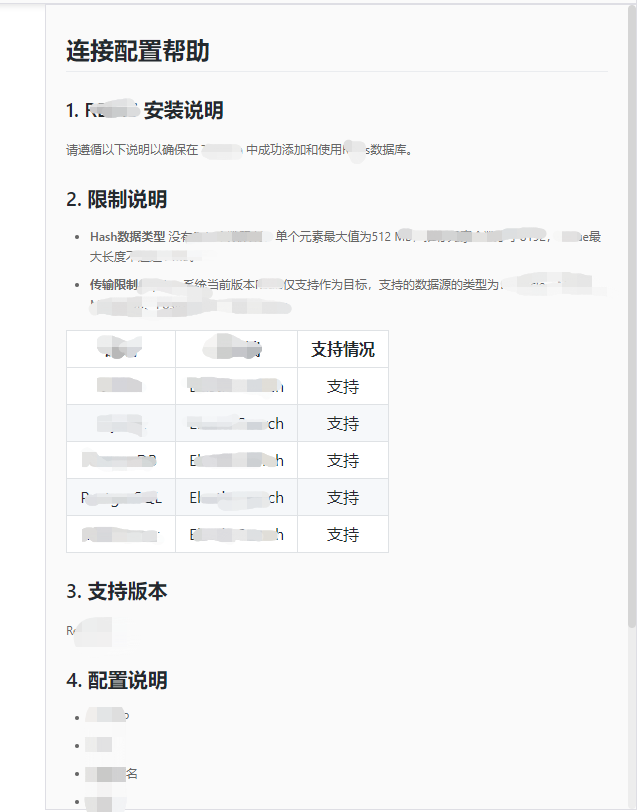
四、最终效果 (表格,代码(缩进完全没有问题)我懒的去写一个实例了)打码勿怪

以上就是vue导入.md文件的步骤(markdown转HTML)的详细内容,更多关于vue 导入.md文件的资料请关注脚本之家其它相关文章!





















 1584
1584











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








