html元素
标签是用来定义html文档或文章的拥有者的联系信息,可以包括手机电话、联系地址、电子邮箱、微信号等联系信息。 标签定义及作用 标签是用于定义联系信息的;如果
元素位于 元素内,则它表示文档联系信息;如果
元素位于 元素内,则它表示文章的联系信息; 标签已被所有主流浏览器支持; 标签作用在html4.01中,
标签是定义文档或文章的作者/拥有者的联系信息;而且HTML 4.01 不支持 标签,因此在 HTML 4.01 中, 标签始终定义文档作者/拥有者的联系信息;在html5中,
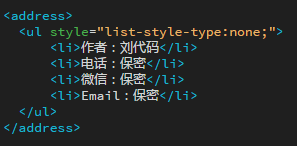
标签被语义化,除了可以是文档或文章的作者(或拥有者)之外,还可以是地址、签名、电话号码、电子邮箱等联系信息; 标签用法 标签是双标签,在html文档中书写时,必须是开始标签 和结束标签一起成对出现,书写格式如下: 联系信息实例演示,代码如下图所示:

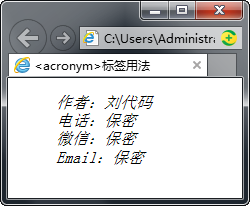
上图中代码在IE浏览器中显示效果如下:

注意:
标签中的文本元素,在浏览器中通常显示为斜体,当然,可以使用CSS样式改变默认斜体效果;



















 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








