这篇文章主要介绍了JavaScript实现下拉菜单的显示和隐藏的相关资料,需要的朋友可以参考下
我们这一篇来用JavaScript脚本实现下拉菜单的显示和隐藏。使用JavaScript方法实现我们需要用的知识有:
1)JS事件:onmouseover鼠标经过事件和onmouseout鼠标离开事件。
2)JS基础语法:使用function关键字定义函数。
3)DOM编程:getElementsByTagName()方法。
那么接下来就是我们制作的流程:
1)隐藏二级菜单:设置CSS样式,让二级菜单隐藏。
2)编写显示子菜单showsub()函数:使用getElementsByTagName获取二级菜单项;通过style.display设置二级菜单显示。
3)编写隐藏子菜单hidesub()函数:使用getElementsByTagName获取二级菜单项;通过style.display设置二级菜单隐藏。
4)添加鼠标事件:给有二级菜单的一级菜单添加鼠标事件,并调用showsub()/hidesub()函数,实现鼠标经过一级菜单,二级菜单显示和隐藏。
5)做浏览器兼容性检测,至少五个浏览器。IE7,8,9,火狐,谷歌,2345浏览器等。
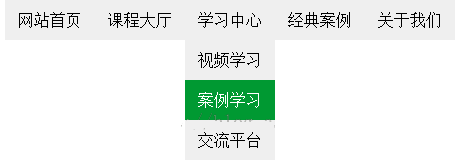
效果图:

HTML代码:
下拉菜单外部CSS样式表style.css文件代码:
/*CSS全局设置*/
*{
margin:0;
padding:0;
}
.nav{
background-color:#EEEEEE;
height:40px;
width:450px;
margin:0 auto;
}
ul{
list-style:none;
}
ul li{
float:left;
line-height:40px;
text-align:center;
}
a{
text-decoration:none;
color:#000000;
display:block;
width:90px;
height:40px;
}
a:hover{
background-color:#666666;
color:#FFFFFF;
}
ul li ul li{
float:none;
background-color:#EEEEEE;
}
ul li ul{
display:none;
}
/*为了兼容IE7设置的CSS样式,但是又必须写在a:hover前面*/
ul li ul li a:link,ul li ul li a:visited{
background-color:#EEEEEE;
}
ul li ul li a:hover{
background-color:#009933;
}
外部JS脚本script.js文件代码:
function showsub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="block";
}
function hidesub(li){
var submenu=li.getElementsByTagName("ul")[0];
submenu.style.display="none";
}
以上就是本文的全部内容,希望对大家的学习有所帮助,实现下拉菜单效果。





















 289
289











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








