有一些网站的站长朋友们,为了防止自己网站的内容被复制,或者出于某中原因不想让网站中某个DIV元素中的文字被访客选中,想出了各种各大样的招数。今天本飞鸟慕鱼的博主就和大家说一说,如何利用CSS3的属性,来禁止网页或是某个DIV元素中的文字被鼠标选中。
CSS属性禁止网页文字被选中
CSS3中有个user-select属性,这个属性可以设置某个DIV元素中的文本不被选中,下面就详细的说一下CSS3中user-select属性
css属性user-select介绍
这个user-select有四个值,分别为:none | text | all | element ,它的默认值为:text
none:文本不能被选择
text:可以选择文本
all:当所有内容作为一个整体时可以被选择。如果双击或者在 上下文上点击子元素,那么被选择的部分将是以该子元素 向上回溯的最高祖先元素。
Element:可以选择文本,但选择范围受元素边界的约束
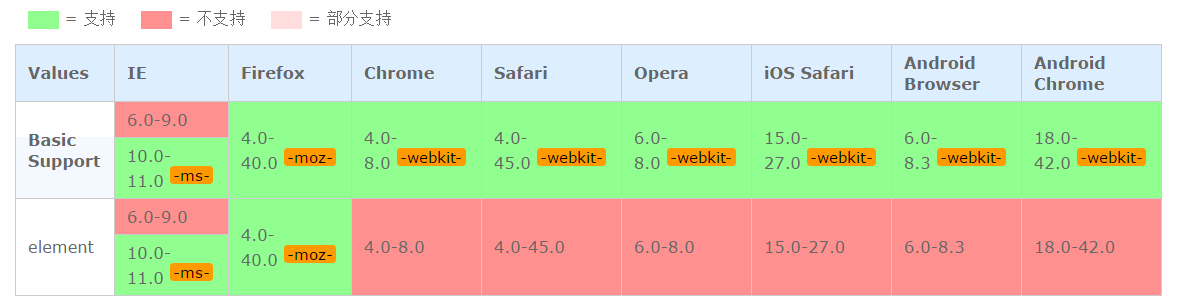
浏览器的支持情况
如下图

详细说明
1.IE6-9不支持该属性,但支持使用标签属性 onselectstart=”return false;”来达到 user-select:none 的效果;Safari和Chrome也支持该标签属性;
2.直到Opera12.5仍然不支持该属性,但和IE6-9一样,也支持使用私有的标签属性 unselectable=”on” 来达到 user-select:none的效果;unselectable 的另一个值是off;
3.除Chrome和*Safari外,在其它浏览器中,如果将文本设置为 -ms-user-select:none;,则用户将无法在该文本块中开始选择文本。不过,如果用户在页面的其他区域开始选择文本,则用户仍然可以继续选择将文本设置为 -ms-user-select:none; *的区域文本;
4.对应的脚本特性为userSelectuser-select示例说明
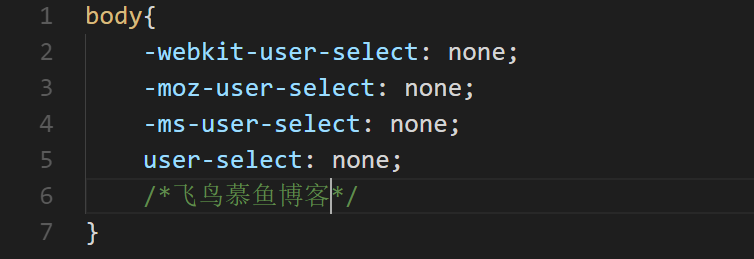
禁止鼠标选中整个网页的文字
代码body{
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
如图:

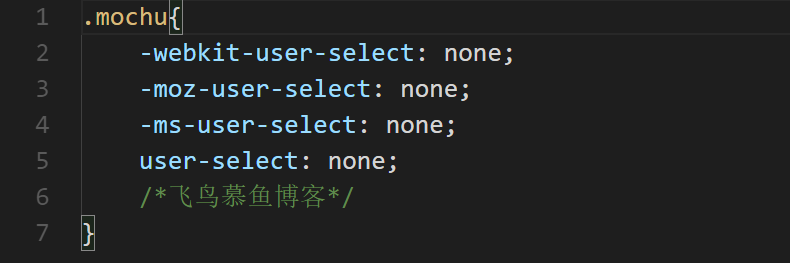
禁止某个DIV中的文本不被鼠标选中
代码.mochu{
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}
如图

以上就是,如何利用CSS3来禁止整个网页中的文字或是某个元素中的文字被选中的教程,如果你感觉有什么问题,或是有什么好的关于网站设计,PHP教程类的文章,可以发布到本博客哦!
如果你感觉此文对你有用,可以点个赞或是打赏一下小编哦!





















 2816
2816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








