题记 ——
严于律己,精于行动,点滴积累,着眼未来,你也许不负青春
本小节描述 1、前端路由的两种主流实现方式 hash 与 history对象 简述 2、分析使用在 vue 中通过 vue-router 实现路由功能
《Vue项目开发中的点滴积累 系列文章》点击查看这里
1 引言
vue-router 路由,在 vue 项目开发中实现页面的跳转控制 ,路由中 的 route, routes, router 我们这里来分析一下
1.1 route 分析
route ,在英文中解析为 路线,在应用程序中,从一个页面跳转到另一个页面,行成一条路线,可以称做一条路由,如下图所示中

1.2 routes 分析
routes 是 route的复数,s 后缀在英文中可表示多个,那么在这里,routes 就表示多个路由,一组路由,把上面图中的两条路由组合起来,形成一个数组。
1.3 router 分析
router 在英文的解析中是 路由器,那么在这里,我们可以理解成 router 相当于一个管理者,它用来管理路由。 因为routes 只是定义了一组路由,它放在哪里是静止的,当用户点击 页面一中的 按钮的时候,这时router 就起作用了,它到routes 中去查找,去找到对应的 按钮事件 内容
1.4 前端路由的实现原理
早期的路由都是后端实现的,直接根据 url 来 reload 页面,页面变得越来越复杂服务器端压力变大,随着 ajax 的出现,页面实现非 reload 就能刷新数据,也给前端路由的出现奠定了基础. 对于现阶段前端路由的两种主流实现方式 【hash值 + onhashchange事件】和【history对象 + pushState()方法 + onpopstate事件】
1.4.1 前端路由 hash 简述
早期的前端路由的实现就是基于location.hash来实现的,如下面代码所示
window.location.hash = '/'; //初始化路由
$("#btn").onclick = function(){
//点击设置路由跳转indexURL
window.location.hash = '/index';
}
这种方式是 主要是利用onhashchange事件监听hash值的改变通过与我们设置的路由对比而响应对应的页面。
出发hsah变化的方式除了上述我们写到的 window.location.hash 直接赋值外,还有一种方式就是通过a标签,并设置href属性,当用户点击这个标签后,URL就会发生改变,也就会触发hashchange事件了
1.4.2 History API
在 HTML5 又提供了History API来实现URL的变化。其中做最主要的API有以下两个:history.pushState()和history.repalceState()
我们可以理解为这两个API可以在不进行刷新的情况下,操作浏览器的历史纪录。唯一不同的是,前者是新增一个历史记录,后者是直接替换当前的历史记录
2 vue-router 中页面路由实现分析
在vue-router中, 有两个标签
和
router-link对应点,router-view对应显示部分。router-link 就是定义页面中点击的部分,如我们的按钮点击,按钮就需要定义在 router-link中, route-link 属性 to 定义点击之后要去哪里
router-view 定义显示部分,就是点击后,要显示的内容硕 ,定义点击之后,要到哪里去
Home
3 在vue 项目中使用 vue-router 路由
import App from '@/App'
// 引入路由
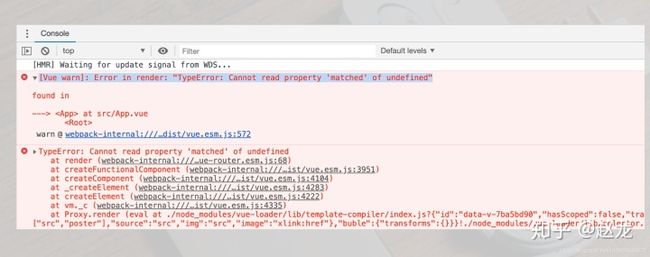
// 这里的 import router 的router 一定要小写,还不能写成期货的值,否则报 can't match的报错
///Error in render: "TypeError: Cannot read property 'matched' of undefined"
import router from "./test_router.js"
//在 Vue 组件中使用
new Vue({
el: '#app',
// 注入到根实例中
router,
render: h => h(App)
})
需要注意的是 这里的 import router 的router 一定要写成 router,如果写成其他的,比如下面这样写
import test_router from "./test_router.js"
//在 Vue 组件中使用
new Vue({
el: '#app',
// 注入到根实例中
test_router,
render: h => h(App)
})
那么在加载运行时会报错
webpack-internal:///./node_modules/vue/dist/vue.esm.js:572 [Vue warn]: Error in render: "TypeError: Cannot read property 'matched' of undefined"
如下图所示

上述代码中,我们引入了App.vue文件,那么在src目录下的App.vue文件中
点击跳转home页面
点击跳转login页面
在上述代码中,我们通过 router-link 配制路由,触发路由后,将对应的内容页面加载显示在 router-view 中。 对于我们引入的test_router.js文件,在src目录下的test_router.js文件中
///引入 VueRouter
import VueRouter from "vue-router";
// 引入组件
import home from "./test_home.vue";
import login from "./test_login.vue";
// 挂载Vue.Router
Vue.use(VueRouter);
///配置路由规则
const routes = [
//首次进入页面时,它的路径是 '/'
//所以在这里重定向到 Home 页面
{
path: '/',
redirect: '/home'
},
//home页面的路由规则
{
path:"/home",
component: home
},
{
path: "/login",
component: login
}
]
///创建VueRouter 实例
var router = new VueRouter({
routes
})
export default router;
那么在这里我们引入的 test_home.vue 与 text_login.vue 只是普通的页面组件

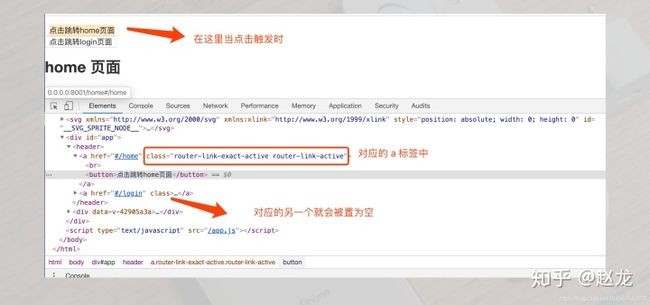
然后打开浏览器控制台,如下图所示

可以看到 router-link 标签渲染成了 a 标签,to 属性变成了a 标签的 href 属性。

编译成的 a 标签有一个样式类 .router-link-active ,当router-link 处于选中状态时,vueRouter 会自动添加这个类,当不被选中时,vueRouter 会自动去除它。
完毕,有疑问可留言沟通





















 287
287











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








