关于360浏览器自动填充表单问题以及解决方案
浏览器发展现在的网络社会,拥有成千上万、形形色色的网站,相对应的就会存在许许多多的用户,而我们普通用户对于记住这些账号密码就显得好麻烦,
所以,现在的浏览器都带有记住密码功能,就是在对应的域名下,保存你的账号密码,每当你再次访问,提示你需要输入账号密码的时候 浏览器可以自动进行填充,正常情况下这种设计对使用者来说是满个性化的。
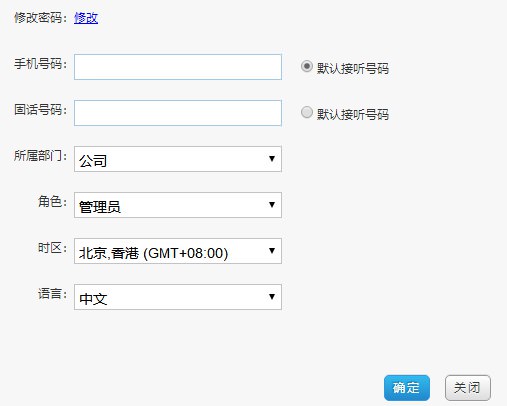
但相应的也会带来一些麻烦,比如我是一个开发者我在登录时记住了密码,但当我在修改密码时(此页面有用户名和密码)
那么不管你真实的用户名和密码是什么,都会被浏览器自动填充的用户和密码覆盖掉(被覆盖的用户和密码输入框的背景将会变成黄色)
这对于我们开发者来说带来的麻烦也是不少的。
问题描述
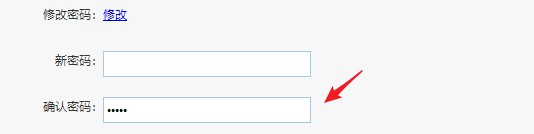
今天在开发过程中,就碰到了这个问题,测试给我提了一个单:在360浏览器极速模式下提交表单的时候,会先判断是否更改了新密码,如果新旧密码不一致,那么就return回去,无法提交成功。
然而在兼容模式,或者其他浏览器没有出现这个问题。

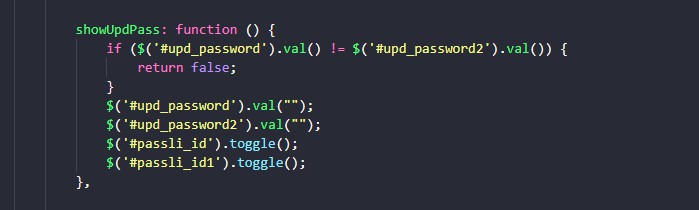
一开始以为是这个点击事件没有触发,可能是没有选中这个按钮,打下断点发现,这个事件执行了,但是被一行 if 判断里面的return回去了,
在chrome下排查,这个if条件是没有触发的。
后来才看到,是因为新旧密码不一样的问题导致的。

那么你肯定会问,一不一样,直接页面元素不就看出来了吗?最最坑爹的地方莫过于此,因为是接受人家做的项目,不知道这个神一样的逻辑,
它先是把更改密码的2个input全部隐藏了,点击提交的时候,又会去判断这里面的值,这2个input又是经一个button去控制开关了,然后!!!!
这个开关点击事件,又要if 去判断一下,新旧密码是否一样才能给你 显示隐藏, 这就坑爹了!!!

因为360会给我新密码那个input自动填充进去,导致,我提交不了,也打开不了那个开关。。。因为首先它就是一个if来判断是否一样。。。
产生原因经过测试发现(360浏览器)在以下情况下会自动填充用户和密码信息:
在用户和密码包含在form的情况下,同时包含一个 type=”text”和 type=”password”元素且不包含readonly和disabled属性,两个元素可以没有name和id属性
在没有form的情况下,同时包含一个 type=”text”和 type=”password”元素且不包含readonly和disabled属性,且两个元素至少都有name或id属性(但name和id可以是任意值但不能是空或空格)
解决办法
好了,啰里啰唆一大堆,是时候说解决办法了。
解决思路. 它要填充密码,我们就给它一个input标签让他填充,写一个隐藏input表单元素,骗取360浏览器填充这个是骗取360 假的input
maxlength="16" value="" />这个是真正需要用到的input
value="" />
type一定要有text和password,id一定要有,可任意命名,这样360浏览器才会把用户名和密码自动填充进去,用style=”display:none”隐藏. 保险起见,提供plan2来协助完善此方案
因为360是会获取dom元素,判断是否有type = “password” 的元素,而默认填充第一个,那我们把type 改为“text”是不是就可以了呢?
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) {
// IE浏览器
} else {
// 非IE浏览器 (IE不能修改输入框的type)
$("#upd_password").prop("type", "text");
}
因为ie是不支持更改type 的,所以要先判断是否是IE,再进行操作
然后,changeIptType: function () {
var userAgent = navigator.userAgent; //取得浏览器的userAgent字符串
var isOpera = userAgent.indexOf("Opera") > -1;
if (userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera) {
// IE浏览器
} else {
// 非IE浏览器 (IE不能修改输入框的type)
$("#upd_password").prop("type", "password");
}
}
这样一顿操作下来,就可以完美解决这个问题了,而且不仅针对360浏览器,对于其他浏览器也适用。




















 738
738











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








