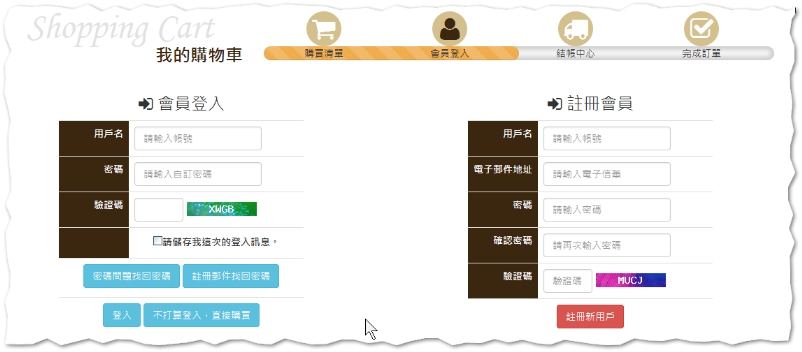
當消費者確定進入結算中心時,可選登入、註冊或直接購買(視後台設定),若是會員登入且之前有購買紀錄,就會直接轉入結帳頁面,否則會與直接購買一樣轉入收件人填寫頁面,若是已登入會員則收件人資料將會自動寫入資料庫,供下次購買使用:
會員登入
{$lang.username} | ||
|---|---|---|
{$lang.password} | ||
{$lang.comment_captcha} | | |
{$lang.remember} | ||
註冊會員
{$lang.username} | |
|---|---|
{$lang.email_address} | |
{$lang.password} | |
{$lang.confirm_password} | |
{$lang.comment_captcha} | |
{if $need_rechoose_gift}
{/if}
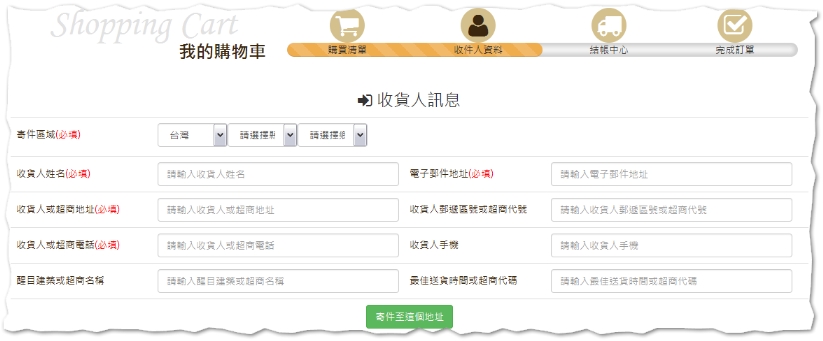
{$lang.consignee_info}
{include file='library/consignee.lbi'}




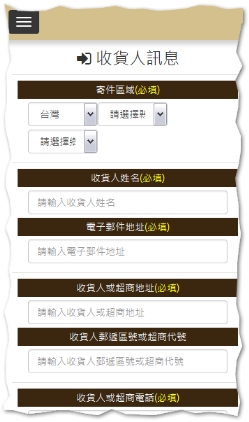
在不同的版面寬度,有時必須使用不同的CSS來動態更改,此時可以配合CSS3的媒體查詢來使用,例如:
/* 預設的CSS */
.th {background: transparent;color: #3b270f;padding: 6px 0;text-align: left;margin-bottom: 0;}
.th span{color: red;}
/* 當寬度小於750像素時 */
@media screen and (max-width: 750px){
.th {background: #3b270f;color: #f2f2f2;padding: 3px 0;text-align: center;margin-bottom: 5px;}
.th span{color: yellow;}
}








 这篇博客讨论了消费者在结账时的登录、注册和直接购买选项,特别是对于会员,如果已有购买记录会直接跳转到结账页面。同时,文章提到了如何利用CSS3的媒体查询实现不同屏幕宽度下的布局调整,确保页面在不同设备上的显示效果。
这篇博客讨论了消费者在结账时的登录、注册和直接购买选项,特别是对于会员,如果已有购买记录会直接跳转到结账页面。同时,文章提到了如何利用CSS3的媒体查询实现不同屏幕宽度下的布局调整,确保页面在不同设备上的显示效果。

















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








