◆8系主板有哪些变化?
就现时掌握的资料,支持英特尔Haswell处理器的芯片组将有Z87、H87、H81、B85、Q87、Q85几种,也就是我们通常说的8系芯片组,其中Q87和Q85属于商务平台,搭配这些芯片组的主板也自然而然称为8系主板。
那么和上一代7系主板相比,新一代的8系主板有哪些变化?
单纯从名字来看,Z87、H87、B85是对应Ivy
Bridge处理器芯片组Z77、H77、B75的升级型号,它们的市场定位也应该基本类似,不同的是8系主板中多了H81,或许可以把它看作是H61飞跃的产物。

英特尔8系/7系芯片组基本规格对比

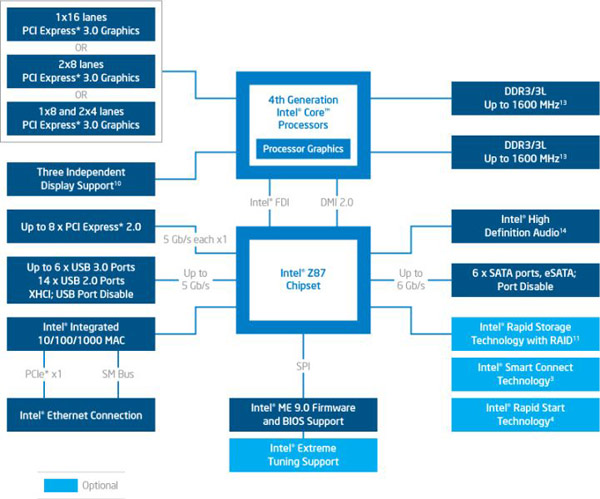
Intel Z87主板架构图
CPU插座支持LGA 1150,不兼容旧处理器

8系主板的LGA 1150插座
由于Haswell处理器的接口变成了LGA 1150,相应的,支持Haswell的8系主板CPU插座也必须作出改变来支持LGA
1150,这意味着旧的CPU哪怕是IVB也不能在8系主板上使用,新CPU要配新主板,新主板也得用新CPU,英特尔已经这么干了好多年。
所幸的是,8系主板上的散热器安装孔间距也是75*75mm,与6系/7系主板相同,也就是说用在IVB或SNB处理器上的散热器可以继续在Haswell处理器上使用,不必更换。
另外8系列主板原生USB 3.0接口从最多四个增加到最多六个,不过意义不大,忽略。
原生SATA 6Gbps接口更多了
和Z77上可怜的2个SATA
6Gbps接口相比,Intel对新主板上真算得上大方了,Z87和H87的原生SATA 6Gbps接口达到了6个,B85也有4个。原生SATA
6Gbps接口的增多,意味着很多中低端8系主板可能不会再利用第三方芯片来提供额外的SATA 6Gbps接口。

华硕Z87主板上的6个原生(黄色)和4个扩展(黑色)SATA 6Gbps接口
同时,8系主板原生的SATA
3Gbps接口有所减少,Z87和H87甚至不提供了,H81和B85也只提供两个SATA 3Gbps。
正是几家欢乐几家愁,用户是欢了,不过这次愁的那些第三方SATA
6Gbps芯片厂商,它们的生存空间无疑被压缩了很多。
Z87主板:超频的唯一选择
Z87是消费级市场上最高端的8系主板,它支持动态磁盘加速技术(Dynamic Storage Accelerator),在Windows
7/8上可以发挥功效,该功能可以提升SSD固态硬盘的性能25%左右,其他Haswell芯片组均不支持该功能。
当然,最重要的是,Z87是唯一支持Haswell超频的芯片组,它延承了上一代的优良传统。另外,要组双卡交火或SLI的话,也只有Z87或H87可选,不过有能力组双卡的玩家,相信基本上会选择Z87主板。
H81主板:H61的接班人
由于没有H71主板的存在,H81的出现让我们又看到了H61大卖特卖的情景,从规格上讲,它是几款消费级8系主板中最低的,价格也肯定最低,具有突出的性价比,它是H61最佳接班人,当然低端的LGA 1150处理器还没出现,所以首发也自然没有H81的份。
B85主板:支持SRT
B75主板不支持RST和SRT技术,只提供1个SATA 6Gbps接口,B85的变化比较大,也开始支持RST和SRT技术了,有4个SATA
6Gbps,尤其是对智能响应技术SRT的支持(需要工作在AHCI模式下),让很多追求性能的用户会舍弃H81投身到B85怀抱中。
H87主板:廉价双卡方案
与Z87相比,H87主板只是不支持超频,以及不支持动态磁盘加速技术,它依然可以支持组建双卡交火或SLI系统,而且售价上应该会比Z87便宜不少,对于不超频又想组双卡的玩家来说H87是一个比较便宜的选择。
小结:
英特尔8系主板和7系主板对比来看,规格上的变化很小,在功能和性能上不能奢望太多,主要是它支持Haswell处理器,CPU插座接口发生了变化,细节上如增加了原生SATA
6Gbps接口等,而B85支持SRT和H81的出现,也算是为数不多的亮点。
这些其实都不重要,关键在于,配Haswell你只得用8系主板。




 8系主板主要变化包括:CPU插座升级为LGA1150,支持Haswell处理器,不再兼容旧接口;原生SATA6Gbps接口数量增加,部分型号如B85开始支持RST和SRT技术;新增H81主板定位低端市场。Z87是唯一支持超频和双卡交火/SLI的型号,而H87则作为廉价双卡解决方案。
8系主板主要变化包括:CPU插座升级为LGA1150,支持Haswell处理器,不再兼容旧接口;原生SATA6Gbps接口数量增加,部分型号如B85开始支持RST和SRT技术;新增H81主板定位低端市场。Z87是唯一支持超频和双卡交火/SLI的型号,而H87则作为廉价双卡解决方案。


















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








