
本文实例为大家分享了JS动态显示文本的具体代码,供大家参考,具体内容如下
index.html:
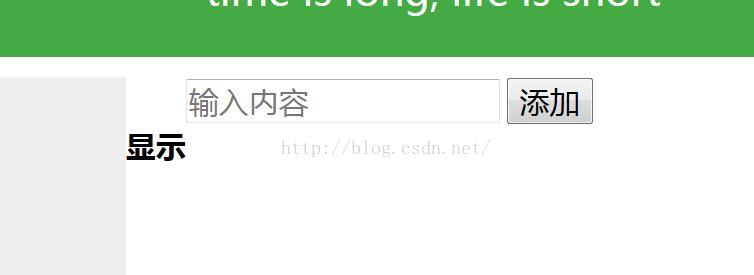
页面(HTML5)time is long, life is short
aside
添加
显示
Copyright (c) 2016 Copyright Holder All Rights Reserved.
main.js:
// 定义函数
function show() {
// 获得id为info的input标签的内容
var a = document.getElementById('info').value;
// 显示,在id为result处动态显示(清除旧的显示新的)
document.getElementById('result').innerText = a;
}
show函数封装在专门存放JS脚本代码的文件夹main.js,function是属于JavaScript的脚本语言函数。。。function是JavaScript语言中的关键词,也就是声明一个函数时使用的。
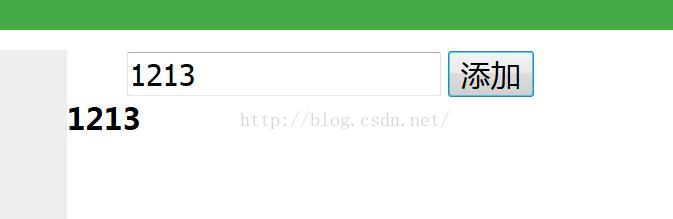
demo:


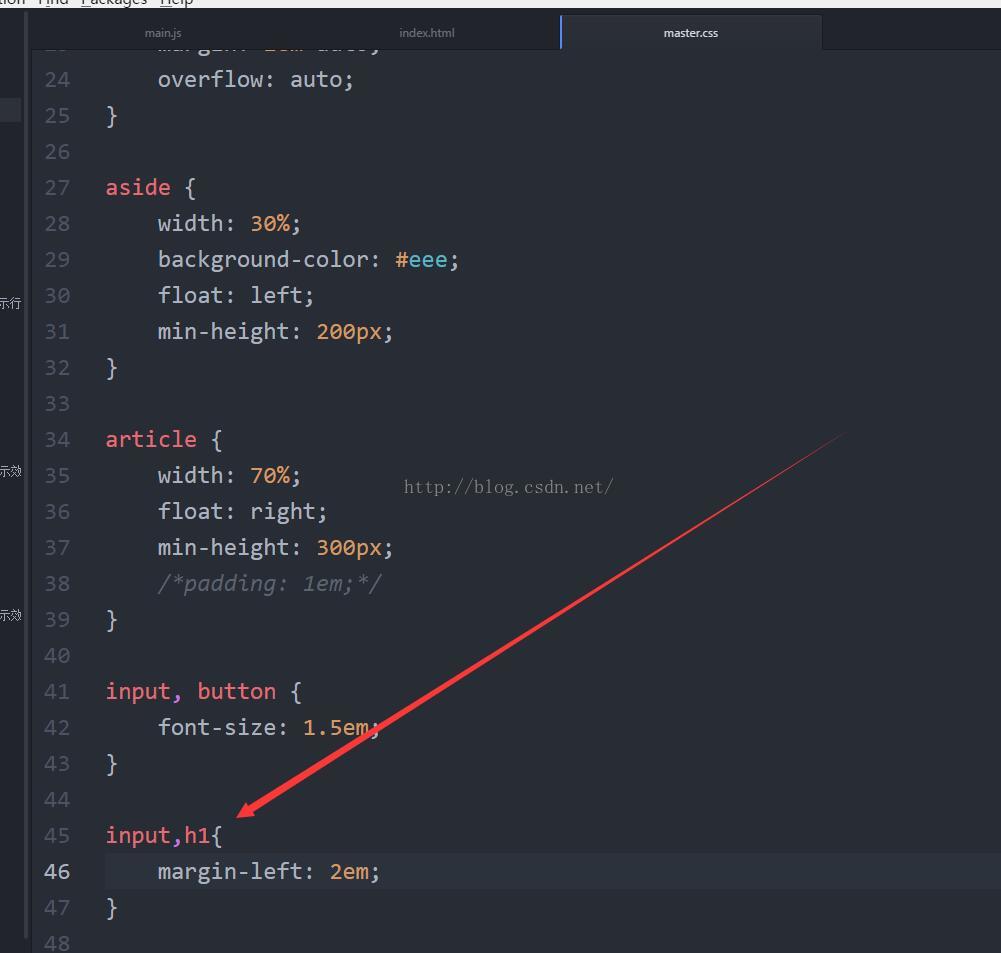
但是这个显示没有对齐输入框,可在CSS样式文件master.css中添加如此:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。


本条技术文章来源于互联网,如果无意侵犯您的权益请点击此处反馈版权投诉
本文系统来源:php中文网




















 2574
2574











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








