
HTML
CSS
body {}{
margin: 20px auto;
padding: 0;
width: 580px;
font: 80%/120% Arial, Helvetica, sans-serif;
}
a {}{
font-weight: bold;
color: #000000;
}
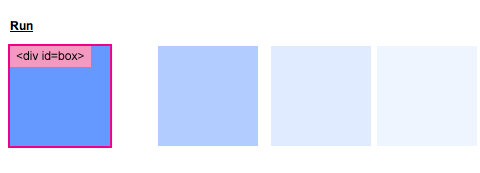
#box {}{
background: #6699FF;
height: 100px;
width: 100px;
position: relative;
}
JavaScript
$(document).ready(function(){
$(".run").click(function(){
$("#box").animate({opacity: "0.1", left: "+=400"}, 1200)
.animate({opacity: "0.4", top: "+=160", height: "20", width: "20"}, "slow")
.animate({opacity: "1", left: "0", height: "100", width: "100"}, "slow")
.animate({top: "0"}, "fast")
.slideUp()
.slideDown("slow")
return false;
});
});
Chainable Transition Effects
[Ctrl+A 全选 注:如需引入外部Js需刷新才能执行]





















 1189
1189











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








