/**
* Created by PhpStorm.
* User: martinby
* Date: 2017/9/21
* Time: 21:21
*/
use backend\assets\AppAsset;
//调用公共样式
AppAsset::addCss($this,'@web/css/category.css');
?>
//将这一串js绑定到js_content_end模块下
<?php $this->beginBlock('js_content_end') ?>
$(function(){
$.get("/category/read_category_list.html",function(data){
/*如果获取到数据的话*/
if(data){
layui.use('table', function(){
var table = layui.table;
table.render({
elem: '#demo',
data:JSON.parse(data),
height: 272,
cols: [[ //标题栏
{field: 'id', title: 'ID', width: 80, sort: true},
{field: 'cate_name', title: '用户名', width: 120},
{field: 'cate_url', title: '邮箱', width: 150}
]],
skin: 'row', //表格风格,
even: true,
page: true, //是否显示分页
limits: [5, 7, 10],
limit: 5 //每页默认显示的数量
});
})
}
});
});
<?php $this->endBlock() ?>
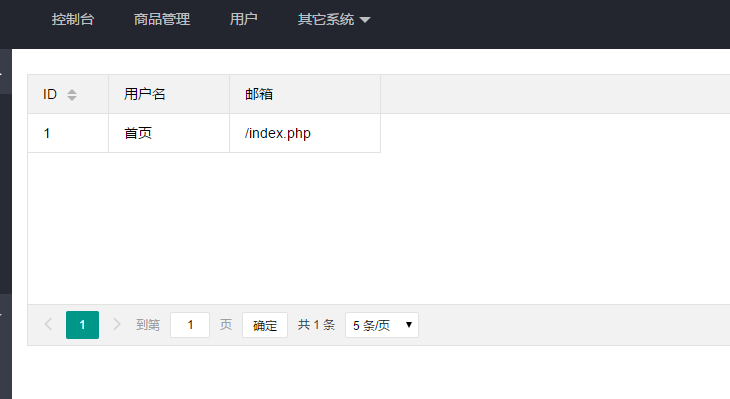
这个是view下的category/index.php文件
//引入Yii的Json助手函数
use yii\helpers\Json;
public function actionRead_category_list(){
$data=Category::find()->all();
return Json::encode($data);
}
上面是category的get参数的url写法,我们要引入Json助手函数将模型类查询出来的数据转成json,然后到js中,我们还要讲json(字符串)转成json(对象),这样layui的表格才能加载出数据,

因为只有一条数据,只加载出了一条..





















 901
901











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








