如何将元素添加到JSON对象?下面本篇文章就来给大家介绍一下使用JavaScript将元素添加到JSON对象的方法,希望对大家有所帮助。

为了将键/值对添加到JSON对象,我们使用点表示法或方括号表示法。这两种方法都被广泛接受,下面通过示例来了解一下。
示例1:使用点表示法将{"prop_4" : "val_4"}添加到JSON对象中
如何将元素添加到JSON对象?
单击以添加
var demo = {
prop_1: "val_1",
prop_2: "val_2",
prop_3: "val_3"
};
var p_up =
document.getElementById("up");
var p_down =
document.getElementById("down");
p_up.innerHTML =
JSON.stringify(demo);
function fun() {
demo.prop_4 = "val_4";
p_down.innerHTML = JSON.stringify(demo);
}
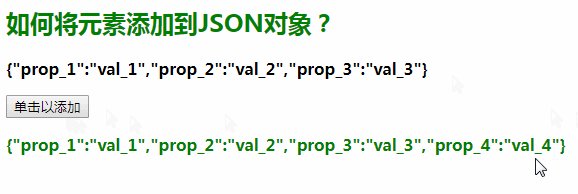
效果图:

示例2:使用方括号表示法将{"prop_4" : "val_4"}添加到JSON对象中
如何将元素添加到JSON对象?
单击以添加
var demo = {
prop_1: "val_1",
prop_2: "val_2",
prop_3: "val_3"
};
var p_up =
document.getElementById("up");
var p_down =
document.getElementById("down");
p_up.innerHTML = JSON.stringify(demo);
function fun() {
demo["prop_4"] = "val_4";
p_down.innerHTML = JSON.stringify(demo);
}
效果图:






















 1054
1054











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








