
CSS3知识汇总思维导图请见文章底部
这两天总结了一下CSS3中的基本知识点,没有做到很全面,因为之前也记过一些笔记,就没有再整理成文档。这里我会把之前的笔记拍照贴出来,基本都是一些很零碎的小知识点,需要大家平时多敲代码,多翻看笔记,以加深记忆,从而对CSS熟练运用。
前面也整理几篇关于CSS3104个知识点汇总和55 个提高CSS 开发效率的必备片段,有兴趣的小伙伴可以看看:
进入正题
CSS3 模块包括:
选择器
框模型
背景和边框
文本效果
2D/3D 转换
动画
多列布局
用户界面

CSS3 边框
CSS3 圆角边框:border-radius:25px;
CSS3 边框阴影:
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
复制代码
CSS3 边框图片: border-image
CSS3 背景
background-size 属性:
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"
background-clip: 属性规定背景的绘制区域。
border-box:背景被裁剪到边框盒。
padding-box:背景被裁剪到内边距框。
content-box:背景被裁剪到内容框。
CSS3 文本效果
CSS3 文本阴影
text-shadow:水平阴影的位置 垂直阴影的位置 可选模糊的距离 可选阴影的颜色
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
复制代码
word-wrap:break-word 在长单词或 URL 地址内部进行换行
CSS3 字体
font-family:name
font-stretch:可选。定义如何拉伸字体。默认是 "normal"
normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded
font-style:定义字体的样式
ormal
italic
oblique
font-weight:定义字体的粗细
normal
bold
CSS3 2D 转换
translate() 方法
translate(x,y):定义 2D 转换,沿着 X 和 Y 轴移动元素。
translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
translateX(n) :定义 2D 转换,沿着 X 轴移动元素。
translateY(n) :定义 2D 转换,沿着 Y 轴移动元素。
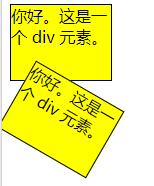
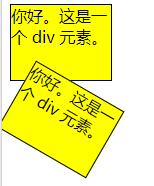
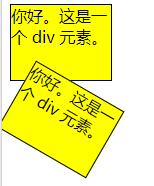
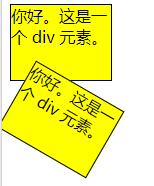
rotate() 方法
transform: rotate(30deg); 值 rotate(30deg) 把元素顺时针旋转 30 度。

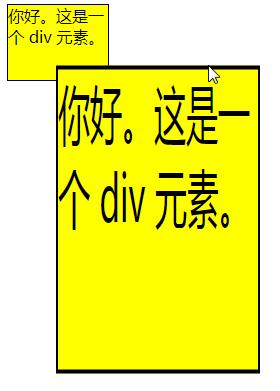
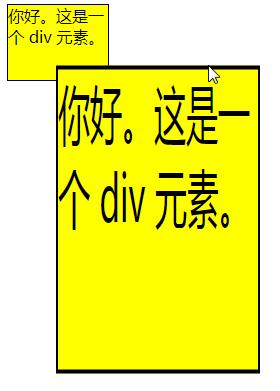
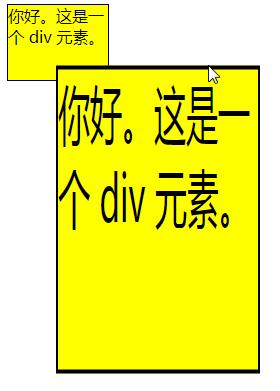
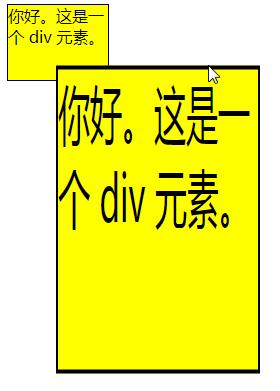
scale() 方法
transform: scale(2,4); 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
scaleX(n):定义 2D 缩放转换,改变元素的宽度。
scaleY(n):定义 2D 缩放转换,改变元素的高度。

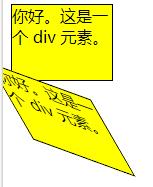
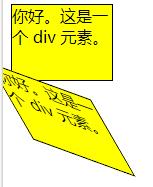
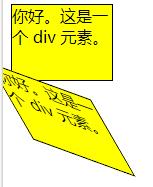
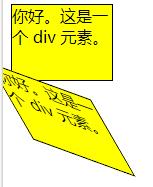
skew() 方法
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
transform: skew(30deg,20deg); 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
skew(x-angle,y-angle):定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(angle):定义 2D 倾斜转换,沿着 X 轴。
skewY(angle):定义 2D 倾斜转换,沿着 Y 轴。

3D 转换
transform-origin : 改变被转换元素的位置。
perspective : 设置元素被查看位置的视图
CSS3 过渡
当鼠标指针悬浮于
div:hover
{
width:300px;
}
向宽度、高度和转换添加过渡效果:
div
{
transition: width 2s, height 2s, transform 2s;
}
让过渡效果持续 5 秒
div
{
transition-duration: 5s;
}
复制代码
transition-timing-function 属性规定过渡效果的速度曲线。
linear 相同速度
ease 慢速开始,然后变快,然后慢速结束
ease-in 以慢速开始的过渡效果
ease-out 以慢速结束的过渡效果
ease-in-out 以慢速开始和结束的过渡效果
cubic-bezier(n,n,n,n); 可能的值是 0 至 1 之间的数值。
CSS3 动画
@keyframes :规定动画。
animation: name duration(时间) timing-function delay iteration-count(infinite) direction(是否应该轮流反向播放动画。alternate:动画应该轮流反向播放。);
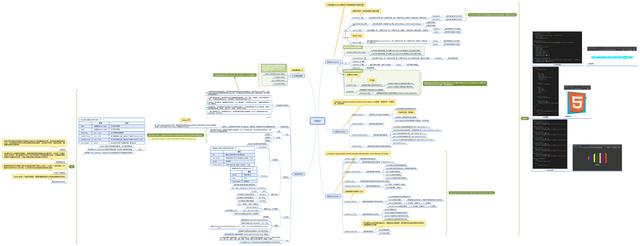
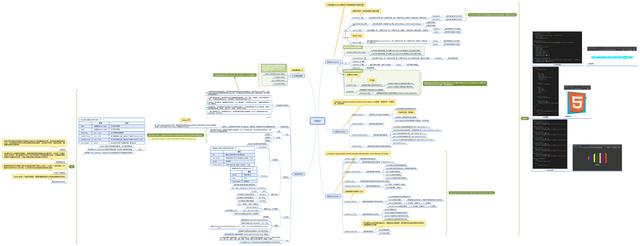
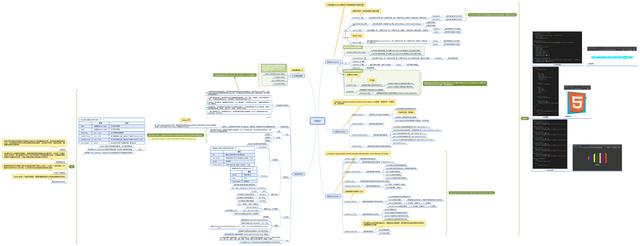
xmind知识导图

总结
推荐文章

CSS3知识汇总思维导图请见文章底部
这两天总结了一下CSS3中的基本知识点,没有做到很全面,因为之前也记过一些笔记,就没有再整理成文档。这里我会把之前的笔记拍照贴出来,基本都是一些很零碎的小知识点,需要大家平时多敲代码,多翻看笔记,以加深记忆,从而对CSS熟练运用。
前面也整理几篇关于CSS3104个知识点汇总和55 个提高CSS 开发效率的必备片段,有兴趣的小伙伴可以看看:
进入正题
CSS3 模块包括:
选择器
框模型
背景和边框
文本效果
2D/3D 转换
动画
多列布局
用户界面

CSS3 边框
CSS3 圆角边框:border-radius:25px;
CSS3 边框阴影:
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
复制代码
CSS3 边框图片: border-image
CSS3 背景
background-size 属性:
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"
background-clip: 属性规定背景的绘制区域。
border-box:背景被裁剪到边框盒。
padding-box:背景被裁剪到内边距框。
content-box:背景被裁剪到内容框。
CSS3 文本效果
CSS3 文本阴影
text-shadow:水平阴影的位置 垂直阴影的位置 可选模糊的距离 可选阴影的颜色
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
复制代码
word-wrap:break-word 在长单词或 URL 地址内部进行换行
CSS3 字体
font-family:name
font-stretch:可选。定义如何拉伸字体。默认是 "normal"
normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded
font-style:定义字体的样式
ormal
italic
oblique
font-weight:定义字体的粗细
normal
bold
CSS3 2D 转换
translate() 方法
translate(x,y):定义 2D 转换,沿着 X 和 Y 轴移动元素。
translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
translateX(n) :定义 2D 转换,沿着 X 轴移动元素。
translateY(n) :定义 2D 转换,沿着 Y 轴移动元素。
rotate() 方法
transform: rotate(30deg); 值 rotate(30deg) 把元素顺时针旋转 30 度。

scale() 方法
transform: scale(2,4); 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
scaleX(n):定义 2D 缩放转换,改变元素的宽度。
scaleY(n):定义 2D 缩放转换,改变元素的高度。

skew() 方法
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
transform: skew(30deg,20deg); 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
skew(x-angle,y-angle):定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(angle):定义 2D 倾斜转换,沿着 X 轴。
skewY(angle):定义 2D 倾斜转换,沿着 Y 轴。

3D 转换
transform-origin : 改变被转换元素的位置。
perspective : 设置元素被查看位置的视图
CSS3 过渡
当鼠标指针悬浮于
div:hover
{
width:300px;
}
向宽度、高度和转换添加过渡效果:
div
{
transition: width 2s, height 2s, transform 2s;
}
让过渡效果持续 5 秒
div
{
transition-duration: 5s;
}
复制代码
transition-timing-function 属性规定过渡效果的速度曲线。
linear 相同速度
ease 慢速开始,然后变快,然后慢速结束
ease-in 以慢速开始的过渡效果
ease-out 以慢速结束的过渡效果
ease-in-out 以慢速开始和结束的过渡效果
cubic-bezier(n,n,n,n); 可能的值是 0 至 1 之间的数值。
CSS3 动画
@keyframes :规定动画。
animation: name duration(时间) timing-function delay iteration-count(infinite) direction(是否应该轮流反向播放动画。alternate:动画应该轮流反向播放。);
xmind知识导图

总结
推荐文章

CSS3知识汇总思维导图请见文章底部
这两天总结了一下CSS3中的基本知识点,没有做到很全面,因为之前也记过一些笔记,就没有再整理成文档。这里我会把之前的笔记拍照贴出来,基本都是一些很零碎的小知识点,需要大家平时多敲代码,多翻看笔记,以加深记忆,从而对CSS熟练运用。
前面也整理几篇关于CSS3104个知识点汇总和55 个提高CSS 开发效率的必备片段,有兴趣的小伙伴可以看看:
进入正题
CSS3 模块包括:
选择器
框模型
背景和边框
文本效果
2D/3D 转换
动画
多列布局
用户界面

CSS3 边框
CSS3 圆角边框:border-radius:25px;
CSS3 边框阴影:
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
复制代码
CSS3 边框图片: border-image
CSS3 背景
background-size 属性:
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"
background-clip: 属性规定背景的绘制区域。
border-box:背景被裁剪到边框盒。
padding-box:背景被裁剪到内边距框。
content-box:背景被裁剪到内容框。
CSS3 文本效果
CSS3 文本阴影
text-shadow:水平阴影的位置 垂直阴影的位置 可选模糊的距离 可选阴影的颜色
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
复制代码
word-wrap:break-word 在长单词或 URL 地址内部进行换行
CSS3 字体
font-family:name
font-stretch:可选。定义如何拉伸字体。默认是 "normal"
normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded
font-style:定义字体的样式
ormal
italic
oblique
font-weight:定义字体的粗细
normal
bold
CSS3 2D 转换
translate() 方法
translate(x,y):定义 2D 转换,沿着 X 和 Y 轴移动元素。
translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
translateX(n) :定义 2D 转换,沿着 X 轴移动元素。
translateY(n) :定义 2D 转换,沿着 Y 轴移动元素。
rotate() 方法
transform: rotate(30deg); 值 rotate(30deg) 把元素顺时针旋转 30 度。

scale() 方法
transform: scale(2,4); 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
scaleX(n):定义 2D 缩放转换,改变元素的宽度。
scaleY(n):定义 2D 缩放转换,改变元素的高度。

skew() 方法
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
transform: skew(30deg,20deg); 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
skew(x-angle,y-angle):定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(angle):定义 2D 倾斜转换,沿着 X 轴。
skewY(angle):定义 2D 倾斜转换,沿着 Y 轴。

3D 转换
transform-origin : 改变被转换元素的位置。
perspective : 设置元素被查看位置的视图
CSS3 过渡
当鼠标指针悬浮于
div:hover
{
width:300px;
}
向宽度、高度和转换添加过渡效果:
div
{
transition: width 2s, height 2s, transform 2s;
}
让过渡效果持续 5 秒
div
{
transition-duration: 5s;
}
复制代码
transition-timing-function 属性规定过渡效果的速度曲线。
linear 相同速度
ease 慢速开始,然后变快,然后慢速结束
ease-in 以慢速开始的过渡效果
ease-out 以慢速结束的过渡效果
ease-in-out 以慢速开始和结束的过渡效果
cubic-bezier(n,n,n,n); 可能的值是 0 至 1 之间的数值。
CSS3 动画
@keyframes :规定动画。
animation: name duration(时间) timing-function delay iteration-count(infinite) direction(是否应该轮流反向播放动画。alternate:动画应该轮流反向播放。);
xmind知识导图

总结
推荐文章

CSS3知识汇总思维导图请见文章底部
这两天总结了一下CSS3中的基本知识点,没有做到很全面,因为之前也记过一些笔记,就没有再整理成文档。这里我会把之前的笔记拍照贴出来,基本都是一些很零碎的小知识点,需要大家平时多敲代码,多翻看笔记,以加深记忆,从而对CSS熟练运用。
前面也整理几篇关于CSS3104个知识点汇总和55 个提高CSS 开发效率的必备片段,有兴趣的小伙伴可以看看:
进入正题
CSS3 模块包括:
选择器
框模型
背景和边框
文本效果
2D/3D 转换
动画
多列布局
用户界面

CSS3 边框
CSS3 圆角边框:border-radius:25px;
CSS3 边框阴影:
div
{
width:300px;
height:100px;
background-color:#ff9900;
-moz-box-shadow: 10px 10px 5px #888888; /* 老的 Firefox */
box-shadow: 10px 10px 5px #888888;
}
复制代码
CSS3 边框图片: border-image
CSS3 背景
background-size 属性:
第一个值设置宽度,第二个值设置高度。
如果只设置一个值,则第二个值会被设置为 "auto"
background-clip: 属性规定背景的绘制区域。
border-box:背景被裁剪到边框盒。
padding-box:背景被裁剪到内边距框。
content-box:背景被裁剪到内容框。
CSS3 文本效果
CSS3 文本阴影
text-shadow:水平阴影的位置 垂直阴影的位置 可选模糊的距离 可选阴影的颜色
h1
{
text-shadow: 5px 5px 5px #FF0000;
}
复制代码
word-wrap:break-word 在长单词或 URL 地址内部进行换行
CSS3 字体
font-family:name
font-stretch:可选。定义如何拉伸字体。默认是 "normal"
normal
condensed
ultra-condensed
extra-condensed
semi-condensed
expanded
semi-expanded
extra-expanded
ultra-expanded
font-style:定义字体的样式
ormal
italic
oblique
font-weight:定义字体的粗细
normal
bold
CSS3 2D 转换
translate() 方法
translate(x,y):定义 2D 转换,沿着 X 和 Y 轴移动元素。
translate(50px,100px) 把元素从左侧移动 50 像素,从顶端移动 100 像素。
translateX(n) :定义 2D 转换,沿着 X 轴移动元素。
translateY(n) :定义 2D 转换,沿着 Y 轴移动元素。
rotate() 方法
transform: rotate(30deg); 值 rotate(30deg) 把元素顺时针旋转 30 度。

scale() 方法
transform: scale(2,4); 把宽度转换为原始尺寸的 2 倍,把高度转换为原始高度的 4 倍。
scaleX(n):定义 2D 缩放转换,改变元素的宽度。
scaleY(n):定义 2D 缩放转换,改变元素的高度。

skew() 方法
通过 skew() 方法,元素翻转给定的角度,根据给定的水平线(X 轴)和垂直线(Y 轴)参数:
transform: skew(30deg,20deg); 围绕 X 轴把元素翻转 30 度,围绕 Y 轴翻转 20 度。
skew(x-angle,y-angle):定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(angle):定义 2D 倾斜转换,沿着 X 轴。
skewY(angle):定义 2D 倾斜转换,沿着 Y 轴。

3D 转换
transform-origin : 改变被转换元素的位置。
perspective : 设置元素被查看位置的视图
CSS3 过渡
当鼠标指针悬浮于
div:hover
{
width:300px;
}
向宽度、高度和转换添加过渡效果:
div
{
transition: width 2s, height 2s, transform 2s;
}
让过渡效果持续 5 秒
div
{
transition-duration: 5s;
}
复制代码
transition-timing-function 属性规定过渡效果的速度曲线。
linear 相同速度
ease 慢速开始,然后变快,然后慢速结束
ease-in 以慢速开始的过渡效果
ease-out 以慢速结束的过渡效果
ease-in-out 以慢速开始和结束的过渡效果
cubic-bezier(n,n,n,n); 可能的值是 0 至 1 之间的数值。
CSS3 动画
@keyframes :规定动画。
animation: name duration(时间) timing-function delay iteration-count(infinite) direction(是否应该轮流反向播放动画。alternate:动画应该轮流反向播放。);
xmind知识导图

总结
推荐文章





















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








