最近做 android 项目遇到这个问题,为了保持 app 风格一致,需要将原生的EditText底线颜色改成橙色。网上搜了一些解决方案,特此记录总结一下。
效果图
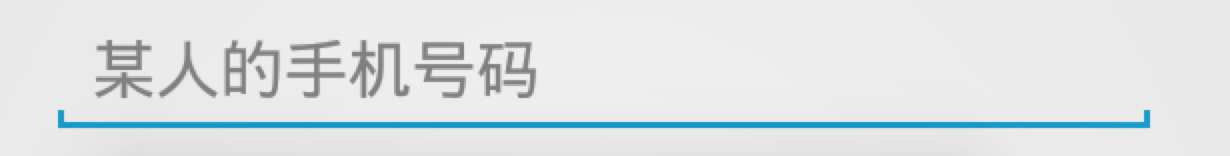
默认的EditText底线颜色是蓝色的,

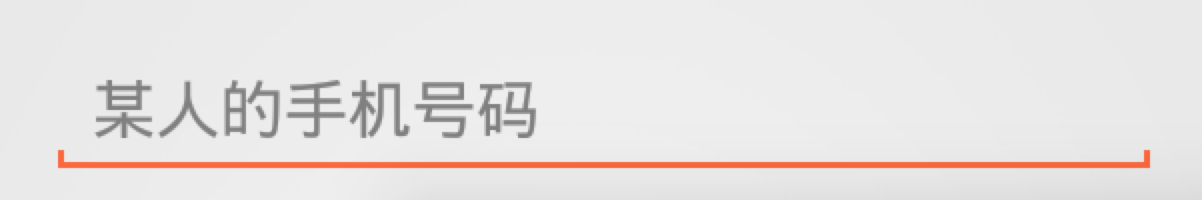
我们想实现橙色的效果

实现方法
1、准备两个背景图
一个作为 edittext 的默认背景 , 另一个作为 输入时候的背景
Note
使用 9.png, 不要用png, 否则图片会模糊, 花掉

在文件夹 drawable 用selector 建立一个xml 文件
在 values 文件夹 下面的 styles.xml 新建一个style
此步骤是为了复用这个样式, 也可以不用style, 直接在 layout里的布局 xml 里 写代码
20dp
20dp
20dp
match_parent
wrap_content
16sp
@drawable/edittext_shape
在layout的布局文件中引用定制的edittext
android:id="@+id/input"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="20dp" >
android:id="@+id/phone"
style="@style/SmsEditText"
android:hint="@string/phone_hint"
android:inputType="phone"
android:maxLength="11"
android:maxLines="1" />
android:id="@+id/times"
style="@style/SmsEditText"
android:hint="@string/times_hint"
android:inputType="number"
android:maxLines="1" />
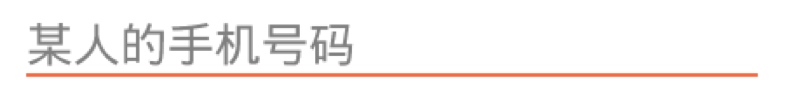
在edittext 底部加上一条直线( 仿微信)
原生的效果是edittext底部是一个凹形的线,这样不是很美观。微信的输入框下面是一条直线。如何实现呢?可以将上面的图片改成直线型的,不过需要美工人员 PS 的帮忙。我们也可以利用 xml 文件来画出图形,完成所需的直线效果。

利用xml 画线
本来想利用xml 画线, 做出微信 输入框 的那种下面是一条直线,发现纯粹用xml不美观, 这种还是让美工做一个背景图可能比较好。
edittext 去除边框
android:background="@null"
这个代码可以去掉 edittext 的边框
edittext 底部加线
在drawable 新建一个 line.xml
android:shape="rectangle" >
android:height="1dp"
android:width="1000dp" />
在layout 的布局文件中引用
android:id="@+id/phone"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@null"
android:drawableBottom="@drawable/line"
android:hint="@string/phone_hint"
android:inputType="phone"
android:maxLength="11"
android:maxLines="1" />
以上就是本文的全部内容,希望对大家的学习有所帮助。





















 9624
9624











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








