这是现在已经停止维护的下拉刷新项目的替代方案。继承于ViewGroup可以包含任何View。功能比SwipeRefreshLayout强大。
使用起来非常简单。良好的设计,如果你想定制自己的UI样式,非常简单,就像给ListView加一个Header View那么简单。
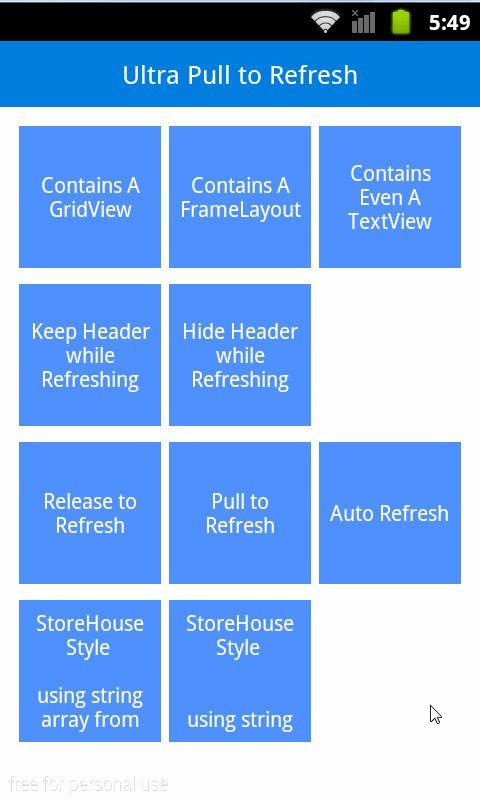
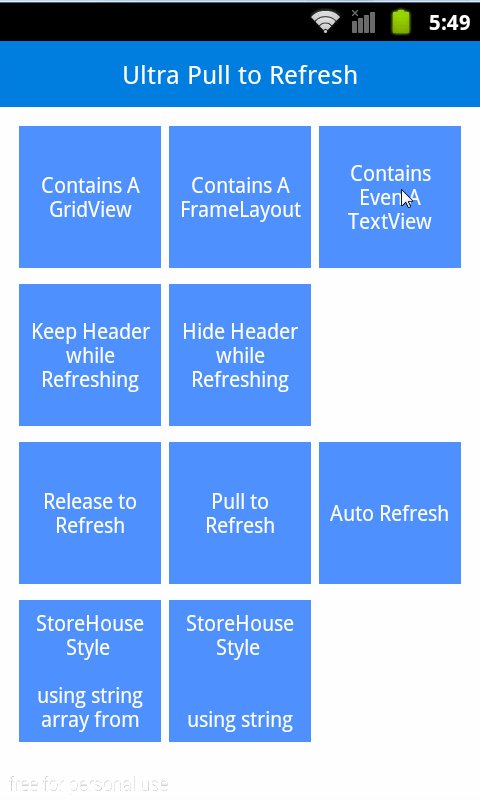
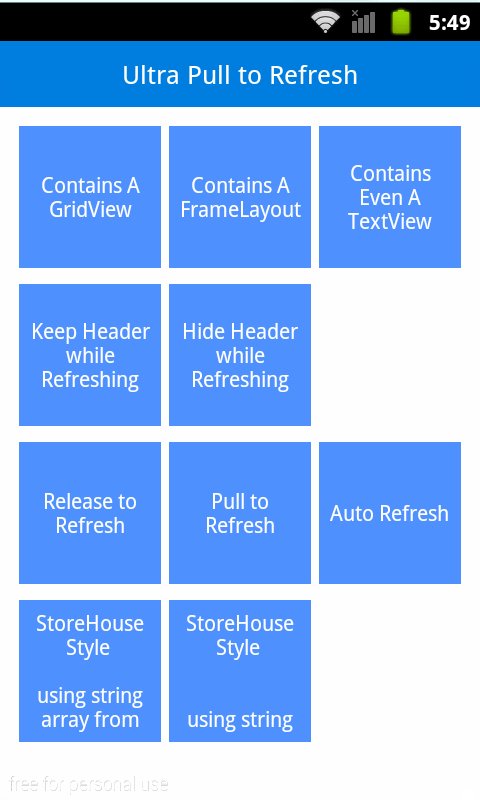
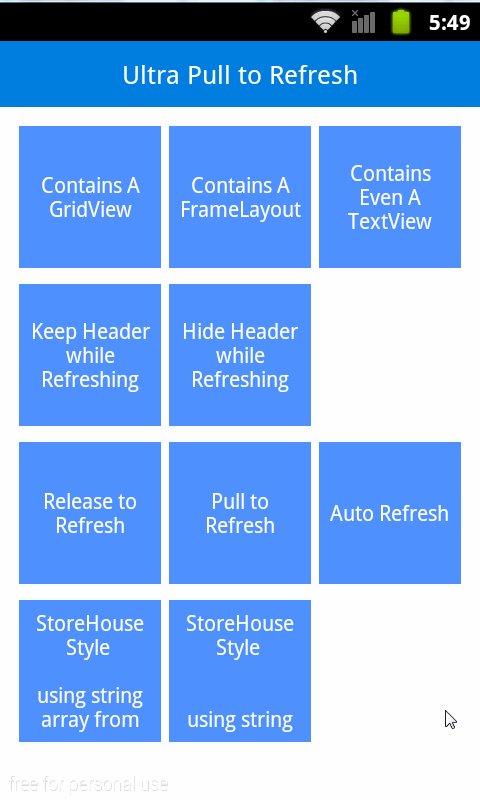
支持 API LEVEL >= 8。支持所有的View:
ListView, GridView, ScrollView, FrameLayout, 甚至 TextView.

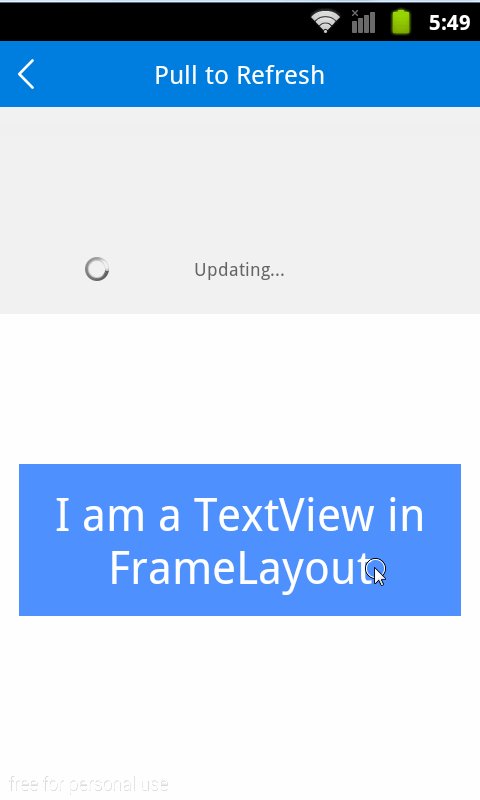
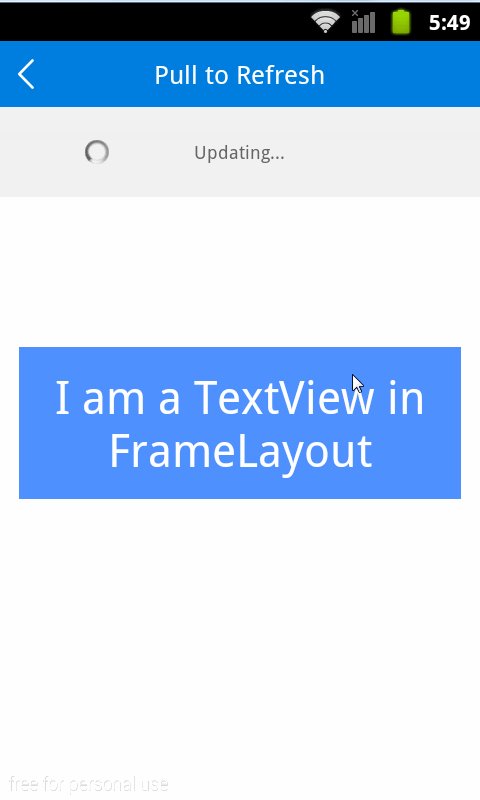
支持各种下拉刷新交互.下拉刷新(iOS风格)

释放刷新(经典风格)

刷新时,头部保持(新浪微博)

刷新时,头部不保持(微信朋友圈)

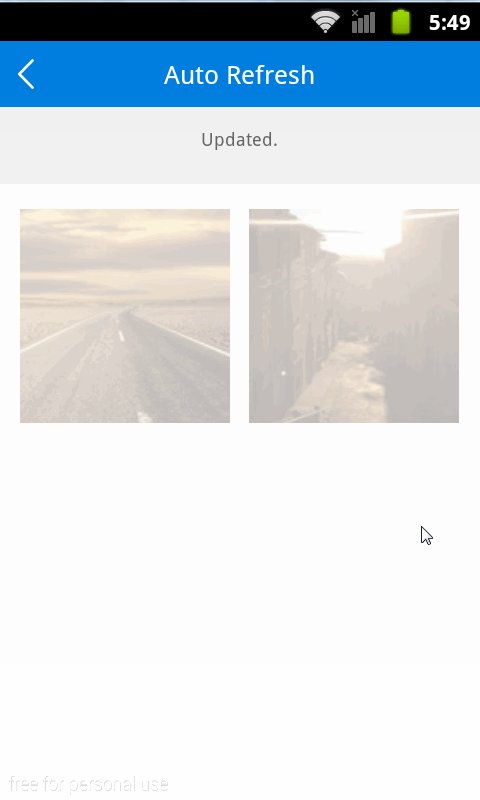
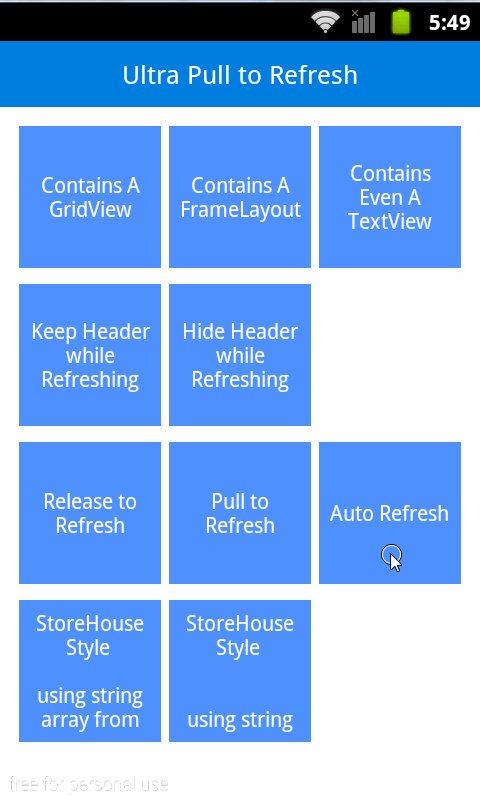
自动刷新,进入界面时自动刷新

有6个参数可配置:阻尼系数
默认: 1.7f,越大,感觉下拉时越吃力。
触发刷新时移动的位置比例
默认,1.2f,移动达到头部高度1.2倍时可触发刷新操作。
回弹延时
默认 200ms,回弹到刷新高度所用时间
头部回弹时间
默认1000ms
刷新是保持头部
默认值 true.
下拉刷新 / 释放刷新
默认为释放刷新
xml中配置示例
android:id="@+id/store_house_ptr_frame"
xmlns:cube_ptr="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
cube_ptr:ptr_resistance="1.7"
cube_ptr:ptr_ratio_of_header_height_to_refresh="1.2"
cube_ptr:ptr_duration_to_close="300"
cube_ptr:ptr_duration_to_close_header="2000"
cube_ptr:ptr_keep_header_when_refresh="true"
cube_ptr:ptr_pull_to_fresh="false" >
android:id="@+id/store_house_ptr_image_content"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/cube_mints_333333"
android:clickable="true"
android:padding="10dp">
android:id="@+id/store_house_ptr_image"
android:layout_width="match_parent"
android:layout_height="match_parent" />
也可以在java代码中配置// the following are default settings
mPtrFrame.setResistance(1.7f);
mPtrFrame.setRatioOfHeaderHeightToRefresh(1.2f);
mPtrFrame.setDurationToClose(200);
mPtrFrame.setDurationToCloseHeader(1000);
// default is false
mPtrFrame.setPullToRefresh(false);
// default is true
mPtrFrame.setKeepHeaderWhenRefresh(true);
StoreHouse 风格
使用字符串, 支持A-Z, 0-7 以及 -.// header
final StoreHouseHeader header = new StoreHouseHeader(getContext());
header.setPadding(0, LocalDisplay.dp2px(15), 0, 0);
/**
* using a string, support: A-Z 0-9 - .
* you can add more letters by [email protected] in.srain.cube.views.ptr.header.StoreHousePath#addChar}
*/
header.initWithString('Alibaba');
使用资源文件中的路径信息header.initWithStringArray(R.array.storehouse);
资源文件 res/values/arrays.xml 内容如下:
0,35,12,42,
12,42,24,35,
24,35,12,28,
0,35,12,28,
0,21,12,28,
12,28,24,21,
24,35,24,21,
24,21,12,14,
0,21,12,14,
0,21,0,7,
12,14,0,7,
12,14,24,7,
24,7,12,0,
0,7,12,0,
处理刷新
通过PtrHandler,可以检查确定是否可以下来刷新以及在合适的时间刷新数据。
检查是否可以下拉刷新在PtrDefaultHandler.checkContentCanBePulledDown中有默认简单的实现,你可以根据实际情况完成这个逻辑。
public interface PtrHandler {
/**
* 检查是否可以执行下来刷新,比如列表为空或者列表第一项在最上面时。
*
* [email protected] in.srain.cube.views.ptr.PtrDefaultHandler#checkContentCanBePulledDown}
*/
public boolean checkCanDoRefresh(final PtrFrameLayout frame, final View content, final View header);
/**
* 需要加载数据时触发
*
* @param frame
*/
public void onRefreshBegin(final PtrFrameLayout frame);
}
例子:ptrFrame.setPtrHandler(new PtrHandler() {
@Override
public void onRefreshBegin(PtrFrameLayout frame) {
frame.postDelayed(new Runnable() {
@Override
public void run() {
ptrFrame.refreshComplete();
}
}, 1800);
}
@Override
public boolean checkCanDoRefresh(PtrFrameLayout frame, View content, View header) {
// 默认实现,根据实际情况做改动
return PtrDefaultHandler.checkContentCanBePulledDown(frame, content, header);
}
});




















 2334
2334











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








