用于创建Angular组件的封装,例如应用下划线、粗体、提示等文本样式。
下面是的用法:
在本章中,我们将展示在Angular Material中使用mat-form-field所需的配置。
创建Angular应用
按照以下步骤创建的Angular Material应用程序
1.创建一个名为materialApp的项目。
2.修改app.module.ts, app.component.ts, app.component.css and app.component.htmls。保持其余文件不变。
3.编译并运行程序。
下面是修改后的app.module.ts的内容.import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import {BrowserAnimationsModule} from '@angular/platform-browser/animations';
import {MatInputModule,MatOptionModule, MatSelectModule, MatIconModule} from '@angular/material'
import {FormsModule, ReactiveFormsModule} from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MatInputModule,MatOptionModule, MatSelectModule, MatIconModule,
FormsModule,
ReactiveFormsModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
下面是修改后的app.component.css..tp-container {
display: flex;
flex-direction: column;
}
.tp-container > * {
width: 100%;
}
下面是修改后的app.component.html.
sentiment_very_satisfied
Sample Hint
A
B
C
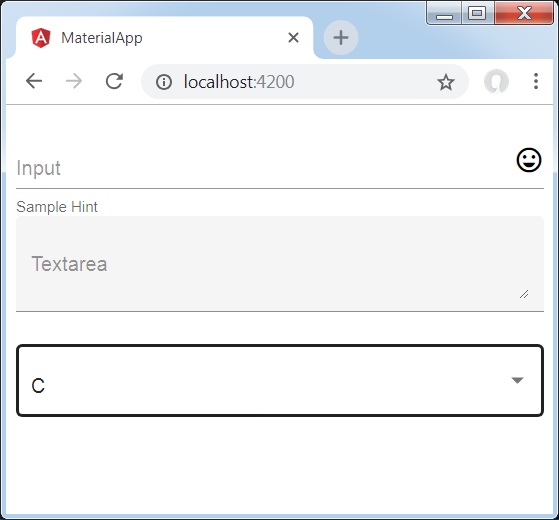
结果

细节
首先,我们使用mat-form-field包装器创建了一个表单字段。我们已经使用外观属性更改了表单域的外观。
然后,将表单控件添加到表单域中。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








