1.HTML部分
管理员1
管理员2
管理员3
提交
2.JS部分
$(function () {
$('.submit').click(function () {//定义一个空数组存储
var arr = [];
//根据name的值获取到所有选中checkbox,并遍历
$("#form input:checkbox[name='role']:checked").each(function (i) {
//arr.push($(this).val());
arr[i] = $(this).val();
});
console.log(arr);
// 将数组合并成字符串
arrToStr = arr.toString();
console.log(arrToStr);
console.log(typeof arrToStr);
//ajax提交
$.ajax({
url: 'api',
type: 'get',
data: {
role: arrToStr
},
success: function () {}
})
})
})
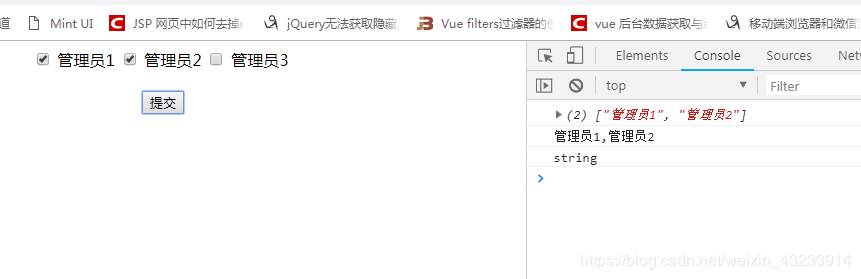
3.点击提交之后的效果图

————————————————
赏
如果文章或资源对您有帮助,欢迎打赏作者。一路走来,感谢有您!





















 705
705











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








