叮咚,六一儿童节又快到了,不知道各位小伙伴们准备好如何用H5页面这种方式借势营销了嘛?本期我们使用的是意派Epub360H5编辑器,希望本期教程可以给你带来一些灵感和启发~
工具/原料
联网的电脑一台
意派epub360账号
儿童节相关的图片、音频等素材
方法/步骤
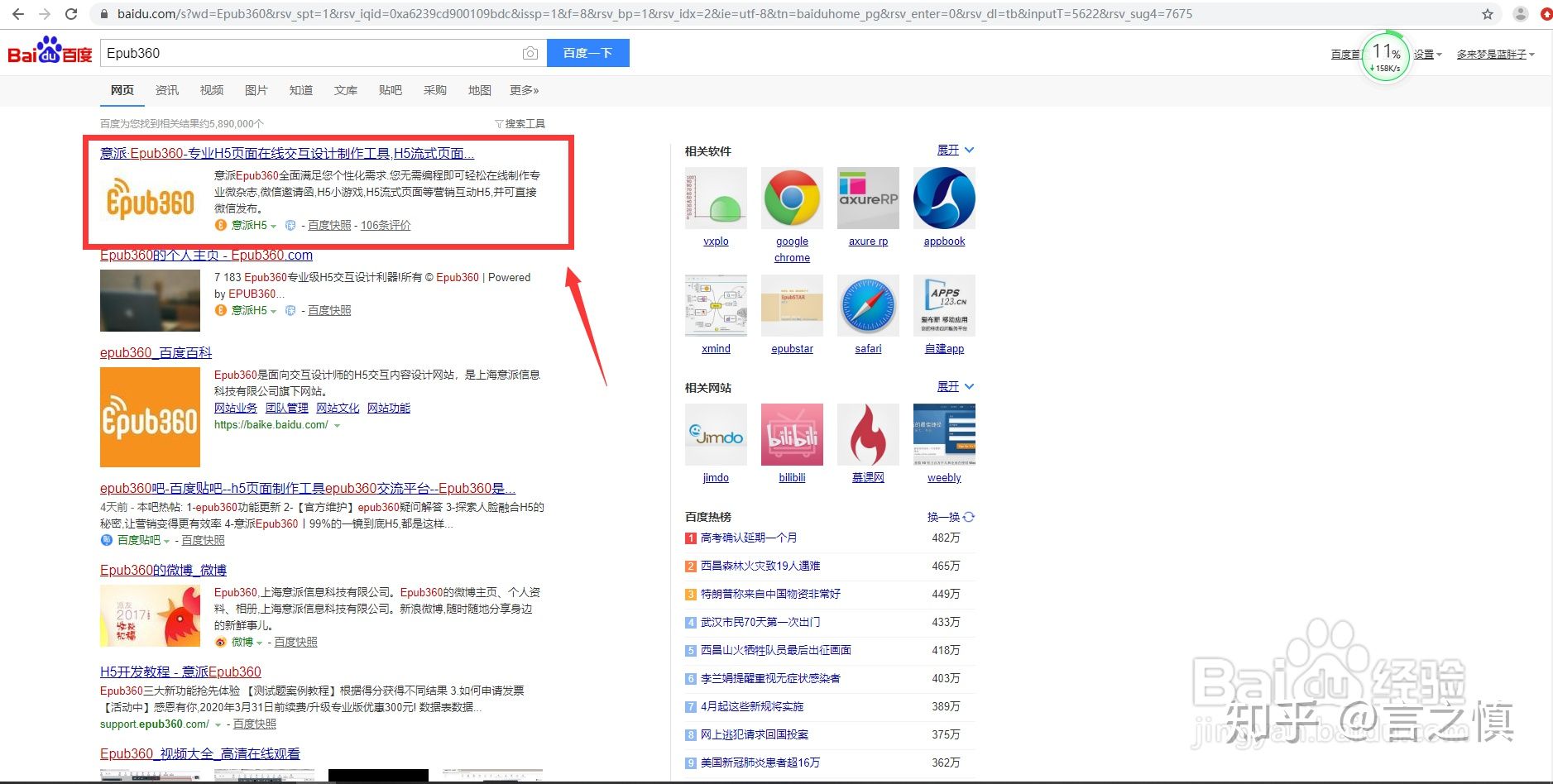
1、网上搜索 Epub360 ,进入官网注册登录,进入工作台,点击左侧创建第一个空白的H5作品

2、进入工作台,点击左上角的“+”,创建第一个作品

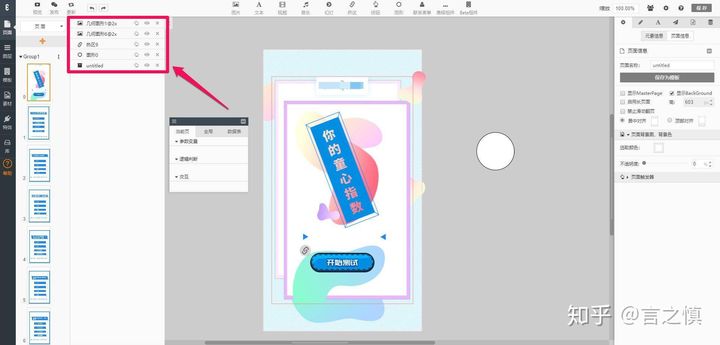
3、我们在第一页添加六一儿童节相关的图片素材,并排版好,在左侧资源面板可以找到对应的图层进行替换

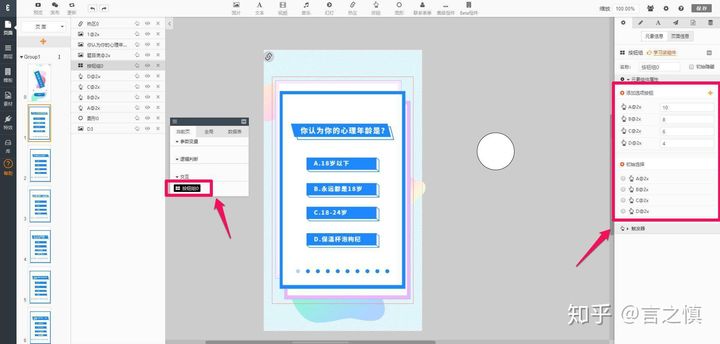
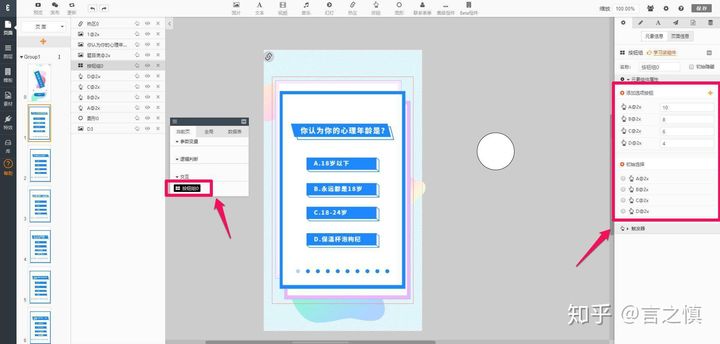
4、我们在第二页添加背景、题目和选项图片按钮,接着添加“按钮组”组件和参数变量,绑定这四个选项,并设置每个选项的得分,在触发器上设置点击总分=总分+ 按钮组组件

5、我们复制第二页,修改题目和选项的图片,并调整好选项的得分,按照这个方法,我们复制出九个页面(一共十道题),调整好每个页面的内部

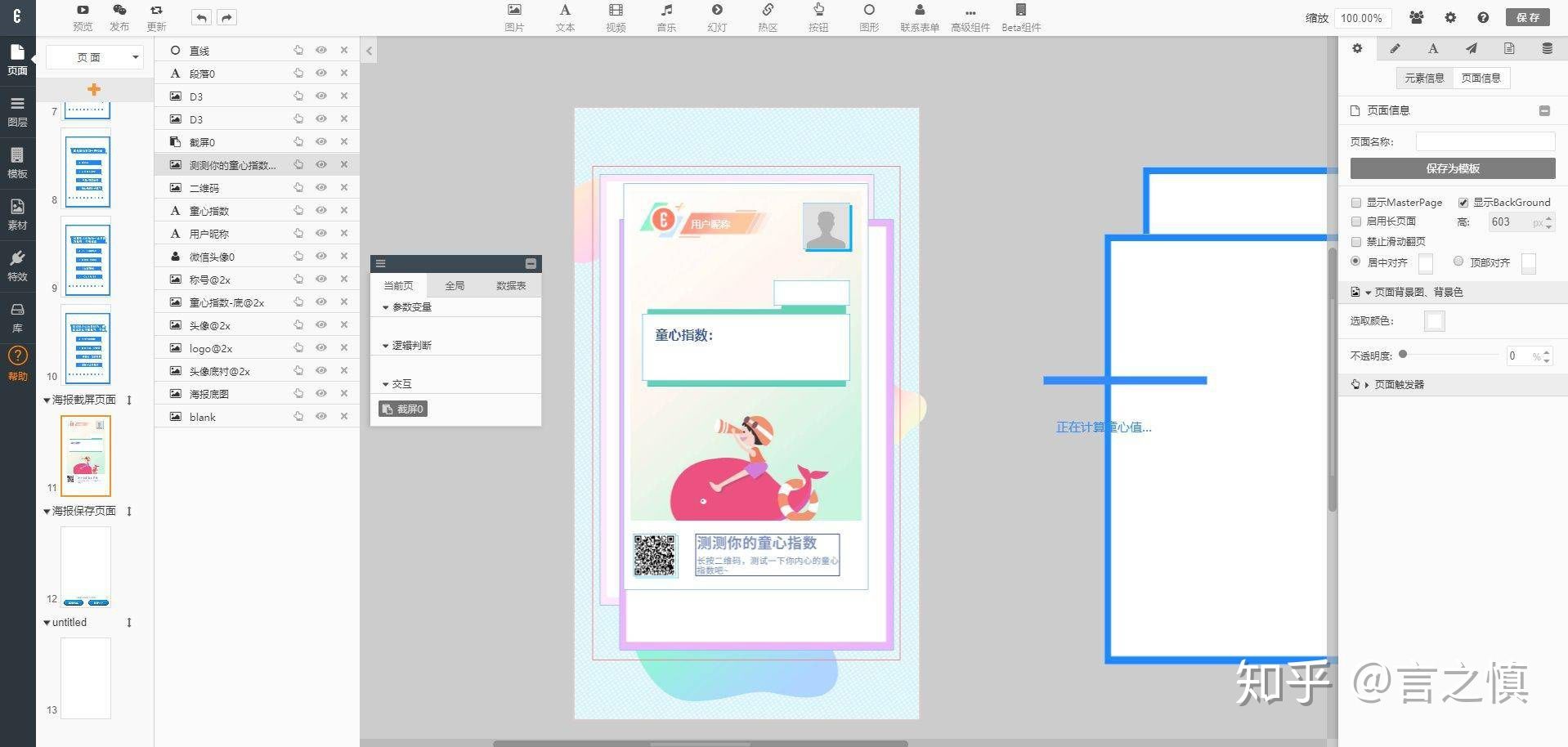
6、然后我们新建一个界面,设置六一儿童节的结果海报和不同分值的文案,添加截屏组件,关联需要参与截屏的元素,并赋值到一张空白的图片上,这个图片需要勾选“允许微信长按识别保存图片”

7、这样,我们整体的案例就做好,可以点击编辑器左上角预览和发布,进行查看和发布出去啦
END
注意事项
如果需要跨页显示,则需要添加文本类型的全局变量
请使用谷歌浏览器编辑制作
最后的图片需要勾选支持微信识别长按保存
本期教程较为笼统介绍制作思路,适合中级epub360的同学







 使用Epub360创建六一儿童节主题H5互动游戏,包含图片、音频素材,通过按钮组组件实现答题功能,并设置得分。最终页面可截屏并保存为图片分享。
使用Epub360创建六一儿童节主题H5互动游戏,包含图片、音频素材,通过按钮组组件实现答题功能,并设置得分。最终页面可截屏并保存为图片分享。
















 788
788

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








