相信很多同学在写createjs的时候遇到过图片旋转后出现锯齿的bug,但是查createjs的api又没有平滑的api,animateCC的平滑又只对AS3项目起作用。其实平滑功能是很简单的,只要你知道他的原理。
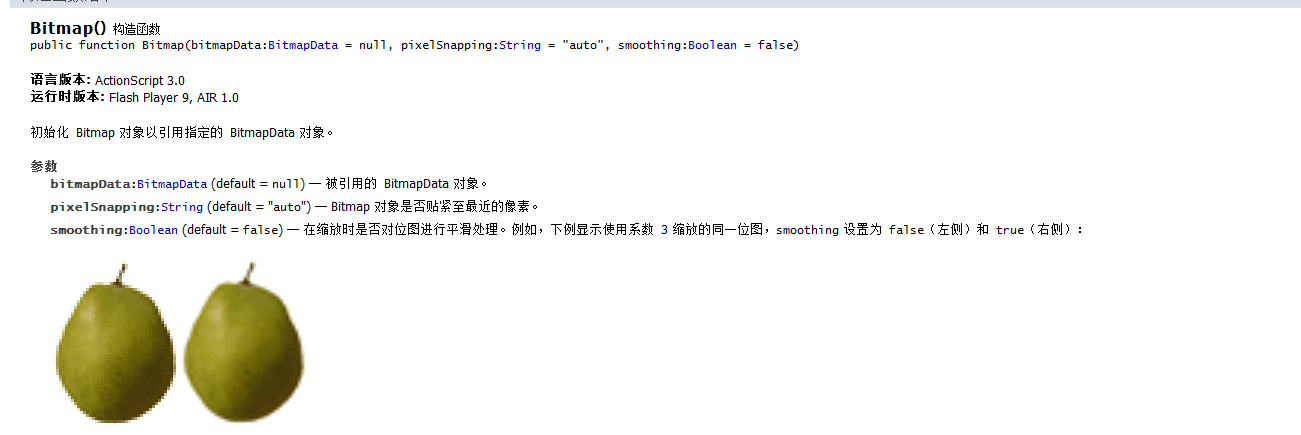
我这里先放一张AS3的原理图:

看不懂?其实很简单,就是上了一层高斯模糊。知道是高斯模糊就简单了我这里贴出代码:
var SmoothingUtil = SmoothingUtil || {
filters:[new createjs.BlurFilter(2, 2, 1)],
handler:function (display,rect){
display.filters = SmoothingUtil.filters;
display.cache(-2,-2,rect.width+4,rect.height+4);
}
}
看代码简单吧,然后SmoothingUtil.handler() 调用一下就可以了,传输display是显示对象,rect是display的cache宽高矩形。
最后再讲一下,因为平滑的原理是高斯模糊,所以会造成显示对象一定程度的模糊,所以如果需要高清显示对象的,就需要在模糊和锯齿两者中取舍了。
在flash中平滑的原理也是高斯模糊,大家可以在animateCC的as3项目中试一下。
其实还有一种平滑的办法,就是使用3D坐标进行旋转,但显然这种方法很少引擎能支持。




















 3762
3762











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








