
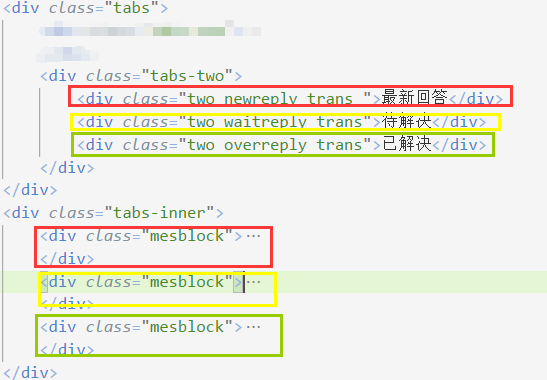
html:

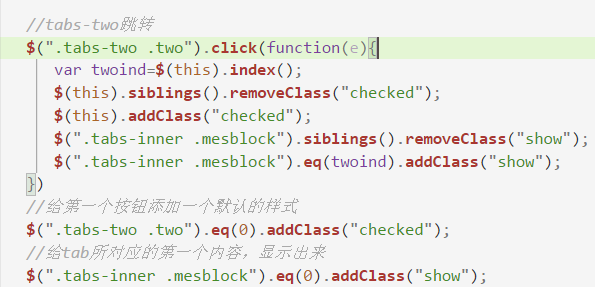
JS:

css:
.tabs-two{
.two{
display: inline-block;
font-size:14px;
height: 17px;
font-weight:300;
color:#444444;
margin-top:10px;
height:26px;
text-align: center;
line-height: 26px;
border-radius:2px;
cursor: pointer;
}
.two:hover{
background:rgba(252,69,48,1);
color:#fff;
}
.newreply{
margin-left:17px;
width:76px;
}
.waitreply{
margin-left:6px;
width:62px;
}
.overreply{
margin-left:8px;
width:62px;
}
.checked{
background:rgba(252,69,48,1);
color:#fff;
}
}
js-点击tab按钮,同一页面显示不同的内容
标签:





















 823
823











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








