@Controller
页面form表单请求时不会丢数据
返回json数据时需要加
注解@ResponseBody
请求格式如下
@ResponseBody
public Object login(SignIn user)
@RestController
页面form表单请求时会丢数据
返回json数据时不需要加注解@ResponseBody,@RestController已有
他俩请求参数为json时需要注解@RequestBody
一、浏览器四种常见的post请求方式
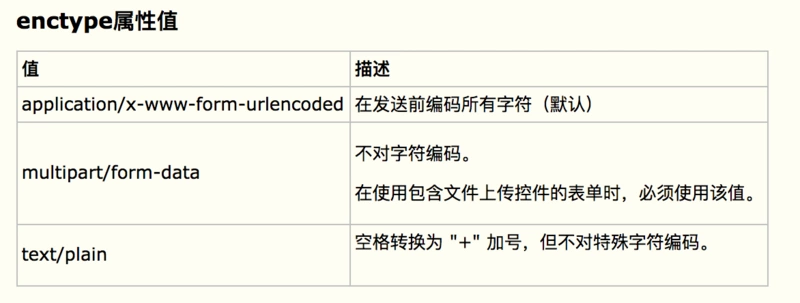
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码。默认地,表单数据会编码为 "application/x-www-form-urlencoded"

(1)、HTTP 协议是以 ASCII 码 传输,建立在 TCP/IP 协议之上的应用层规范。规范把 HTTP 请求分为三个部分:状态行、请求头、消息主体。
(2)、协议规定 POST 提交的数据必须放在消息主体(entity-body)中,但协议并没有规定数据必须 使用什么编码方式 。实际上,开发者完全可以自己决定消息主体的格式,只要最后发送的 HTTP 请求满足上面的格式就可以。
(3)、数据发送出去,还要服务端解析成功才有意义。一般服务端语言如 php、python 等,以及它们的 framework,都内置了自动解析常见数据格式的功能。服务端通常是根据请求头(headers)中的 Content-Type 字段来获知请求中的消息主体是用何种方式编码,再对主体进行解析。
(1)application/x-www-form-urlencoded
这应该是最常见的 POST 提交数据的方式了。浏览器的原生
表单,如果不设置 enctype 属性,那么最终就会以 application/x-www-form-urlencoded 方式提交数据。First name:
Last name:
此时可以看到,
Content-Type: application/x-www-form-urlencoded;charset=utf-8
title=test&sub%5B%5D=1&sub%5B%5D=2&sub%5B%5D=3
首先,Content-Type 被指定为 application/x-www-form-urlencoded;其次,提交的数据按照 key1=val1&key2=val2 的方式进行编码,key 和 val 都进行了 URL 转码。大部分服务端语言都对这种方式很好的支持,常用的如jQuery中的ajax请求,Content-Type 默认值都是「application/x-www-form-urlencoded;charset=utf-8
(2)multipart/form-data
这也是常见的post请求方式,一般用来上传文件,各大服务器的支持也比较好。所以我们使用表单 上传文件 时,必须让
表单的enctype属性值为 multipart/form-data.注意:以上两种方式:application/x-www-form-urlencoded和multipart/form-data都是浏览器原生支持的。
(3)application/json
application/json作为响应头并不陌生,实际上,现在很多时候也把它作为请求头,用来告诉服务端消息主体是序列化的JSON字符串,除了低版本的IE,基本都支持。除了低版本的IE都支持JSON.stringify()的方法,服务端也有处理JSON的函数,使用json不会有任何麻烦。例如:
//请求数据
var data = {name:'jack',sex:'man'};//请求数据序列化处理
JSON.stingify(data);//结果:{'name':'jack','sex':'man'};
二、postman的几种参数格式
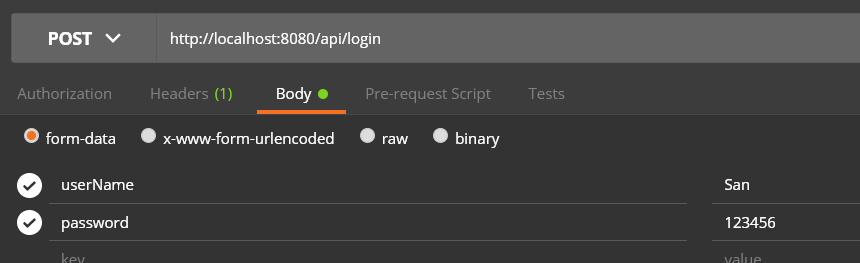
form-data、x-www-form-urlencoded、raw、binary的区别

1.form-data对应的是页以form表单提交传值的情形
等价于http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来表名文件类型;content-disposition,用来说明字段的一些信息;
由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件
POST HTTP/1.1Host: test.app.com
Cache-Control: no-cache
Postman-Token: 59227787-c438-361d-fbe1-75feeb78047e
Content-Type: multipart/form-data; boundary=----WebKitFormBoundary7MA4YWxkTrZu0gW------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="filekey"; filename=""Content-Type:------WebKitFormBoundary7MA4YWxkTrZu0gW
Content-Disposition: form-data; name="textkey"tttttt------WebKitFormBoundary7MA4YWxkTrZu0gW--
请求体中的boundary参数指定的就是分隔体,可以看到请求内容被分为了两段,第一段对应filekey,第二段对应textkey。
2. x-www-form-urlencoded
即application/x-www-from-urlencoded,将表单内的数据转换为Key-Value。
POST HTTP/1.1Host: test.app.com
Content-Type: application/x-www-form-urlencoded
Cache-Control: no-cache
Postman-Token: e00dbaf5-15e8-3667-6fc5-48ee3cc89758
key1=value1&key2=value2
form-data与x-www-form-urlencoded的区别
multipart/form-data:可以上传文件或者键值对,最后都会转化为一条消息
x-www-form-urlencoded:只能上传键值对,而且键值对都是通过&间隔分开的
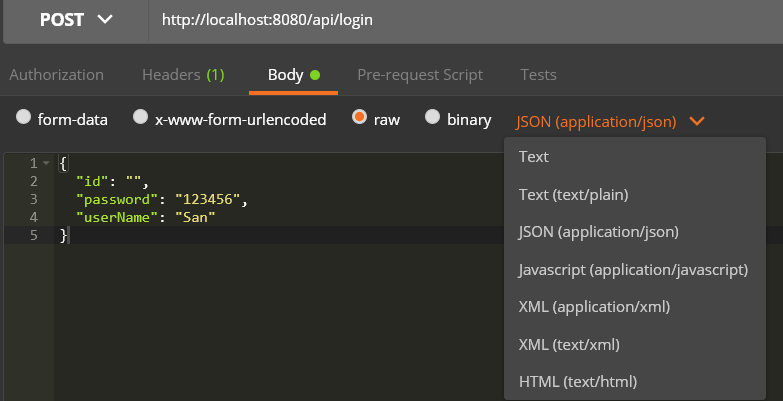
3.raw对应的是入参是任意格式的可以上传任意格式的【文本】,可以上传text、json、xml、html等

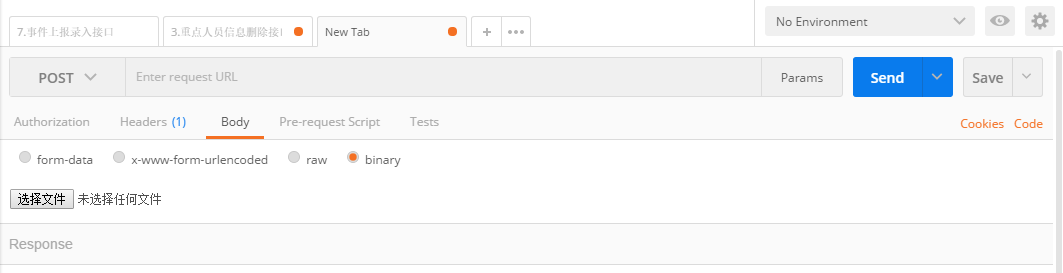
(4)binary
相当于Content-Type:application/octet-stream,只可以上传二进制数据,通常用来上传文件,但是一次只能上传一个文件

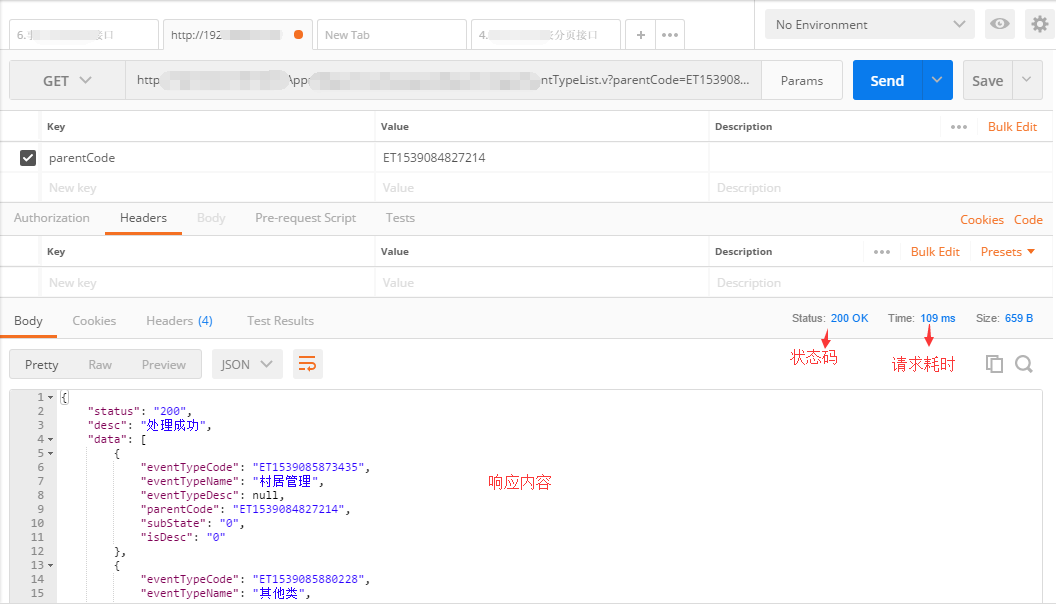
响应
1.点击 Send 即可发送请求
在下面的response模块显示返回信息






















 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








