在HTML前端开发中,有数次会对
这里
给DIV加一个边框方式教程,实现div边框花色。通过CSS border花式属性完成加边框。
下列是各类给DIV加差距边框实例和技能花样教程、html代码。
一、div加四边加边框
1、用到css单词与值
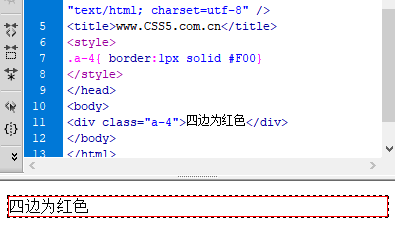
border:1px solid #F00
设置对象边框为血色边框
2、div残破小实例 实例代码:
html>
www.CSS5.com.cn.a-4{ border:1px solid #F00}
实例截图:

经过border轻松设置装备摆设div 4条边边框
二、div上边加边框
1、应用单词和值
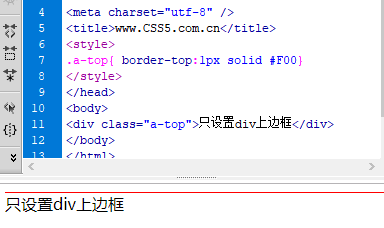
border-top:1px solid #F00
2、完整实例代码
html>
www.CSS5.com.cn.a-top{ border-top:1px solid #F00}
3、成就截图

三、div下边加边框
1、使用单词与值
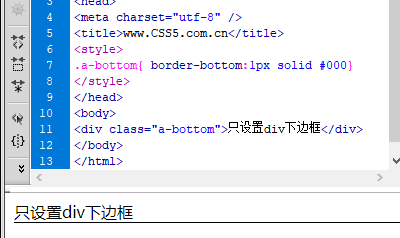
border-bottom:1px solid #000
2、残缺实例代码
html>
www.CSS5.com.cn.a-bottom{ border-bottom:1px solid #000}
3、截图 配置DIV彩色的下边框

四、div左边加边框
1、应用单词与值
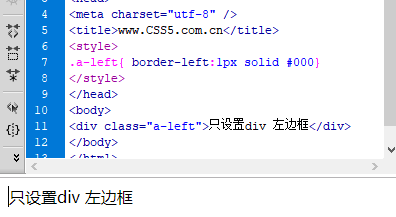
border-left:1px solid #000
2、完整源代码
html>
www.CSS5.com.cn.a-left{ border-left:1px solid #000}
3、截图

五、div右侧加边框
1、DIV的右边框使用单词和值
border-right:1px dashed #F00
2、代码
html>
www.CSS5.com.cn.a-right{border-right:3px dashed #F00}
对DIV设置装备摆设红色虚线边框
3、截图

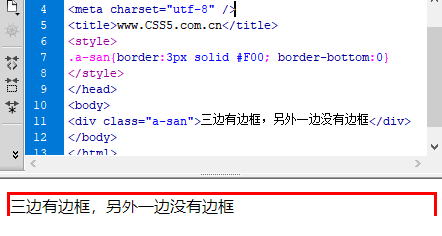
六、div三边加边框 本领
1、才智 先设置装备摆设border值,即设置对象4边均有边框,那条div边不需要设置装备摆设边框,就对其再配置边框为0的值。
2、完整HTML源代码
html>
www.CSS5.com.cn.a-san{border:3px solid #F00; border-bottom:0}
设置装备摆设下边框没有边框,其它三边设置边框。——下边框不设置边框。
3、截图

4、抒发 需要把稳,先设置4边CSS,再前面设置装备摆设去掉边框花样,多么浏览器端,从左往右读取时候,能衬着先4边,后缺一边的机关造诣。操作了客户端读庖代码从左往右读取的手法。
七、div 虚线边框和实线边框
在下面实例代码教程中,大要看到border的值中个中一个单词为solid,即设置边框花样为实体线。
常用的兼容各大浏览器的虚线为dashed 即实例代码:
border:1px dashed #000
配置边框1px虚线彩色边框(#000 黑色彩值,现实结构中切确颜色值依照整治图经由PS拾色器械获取)





















 3429
3429











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








