1、Android项目中,使用了一个WebView,加载的页面是一个使用百度echart和canvas写的统计图表,现在网页版和IOS版都能正常显示,Android无法正常显示:
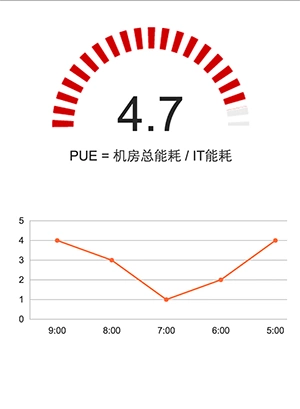
2、ios和web端:

3、android 端:

4、Android控制台错误信息:
03-31 10:14:34.549 E/webview: registerForStylusPenEvent onAttachedToWindow
03-31 10:14:34.549 E/webview: registerForStylusPenEvent START
03-31 10:14:34.549 E/webview: registerForStylusPenEvent END
.
.
.
E/Web Console: Uncaught TypeError: Object # has no method 'setLineDash':125
6、已google过,一年多的google经验,没找到答案以及Android 相关的内容,无奈,,只好求助sf的各路好友了,,谢谢啦
补充:
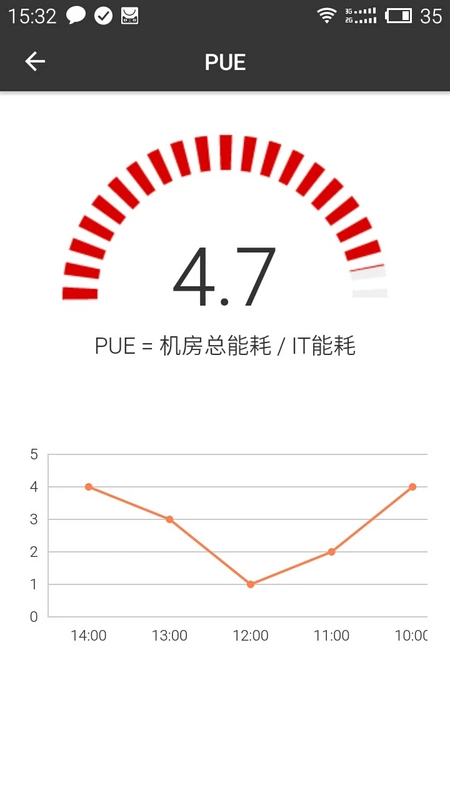
使用5.1系统测试正常,4.4显示不正常:(以下是5.1系统显示情况)

代码:
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
webView.loadUrl("http://ast.buoyantec.com/rooms/pue?user=" + phone + "&room=" + room_id);
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
// TODO Auto-generated method stub
if (newProgress == 100) {
// 网页加载完成
progressBar.setVisibility(View.GONE);
} else {
// 加载中
if (View.GONE == progressBar.getVisibility()) {
progressBar.setVisibility(View.VISIBLE);
}
progressBar.setProgress(newProgress);
}
super.onProgressChanged(view, newProgress);
}
});





















 362
362











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








