本篇文章给大家带来的内容是关于如何使用纯css美化select?css美化select的代码实现 ,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。
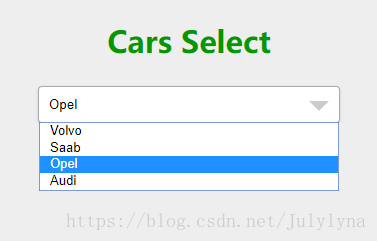
效果图如下:

Cars Select
Volvo
Saab
Opel
Audi
font-size: 20px;
color: #090;
background-color: #eee;
text-align: center;
}
.select {
display: inline-block;
width: 300px;
position: relative;
vertical-align: middle;
padding: 0;
overflow: hidden;
background-color: #fff;
color: #555;
border: 1px solid #aaa;
text-shadow: none;
border-radius: 4px;
transition: box-shadow 0.25s ease;
z-index: 2;
}
.select:hover {
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.15);
}
.select:before {
content: "";
position: absolute;
width: 0;
height: 0;
border: 10px solid transparent;
border-top-color: #ccc;
top: 14px;
right: 10px;
cursor: pointer;
z-index: -2;
}
.select select {
cursor: pointer;
padding: 10px;
width: 100%;
border: none;
background: transparent;
background-image: none;
-webkit-appearance: none;
-moz-appearance: none;
}
.select select:focus {
outline: none;
}
相关推荐:





















 4510
4510











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








