欢迎,来自IP地址为:106.35.172.72 的朋友

HTML5,是最新的HTML语言标准。HTML语言是一种标记语言,用于结构化和展示World Wide Web页面的内容。本文将对HTML5语言进行简单讲解。
HTML5是通过W3C与Web超文本应用技术工作组之间的合作而发展起来的,它是HTML的高级版本,它的许多新元素使您的页面更加语义化和动态化。它是为每个人提供更加良好的网络体验而开发的。HTML5提供了强大的功能,使Web更具动态性和交互性。
HTML5的新特性包括:
加入了新的标签,如和
引入用于2D绘画的标签
支持逻辑存储
引入新的表单控件,例如日历、日期和时间
加入全新的多媒体功能
支持地位置信息
由于HTML5还不是一个官方标准,因此并非所有浏览器都支持HTML5或它的一些特性。采用HTML5的最重要的原因之一是防止用户下载和安装多个插件,如Silverlight和Flash。
新的标签和元素
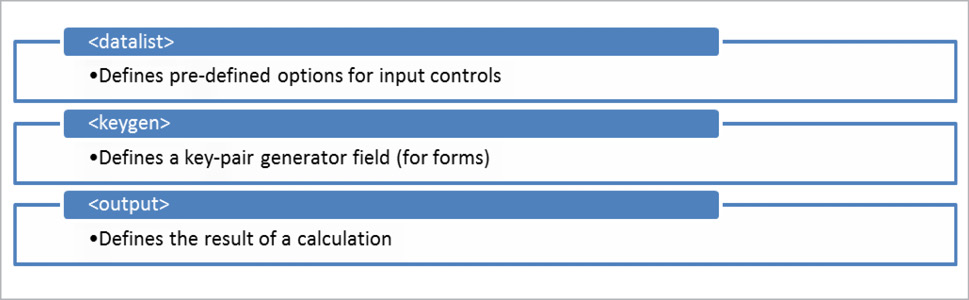
语义元素:图1显示了一些常用的语义元素
表单元素:图2展示了HTML5新的表单元素
图像元素:图3可以看到HTML5的图像元素
媒体元素:图5列举了HTML5的媒体元素
 图1:语义元素
图1:语义元素
 图2:表单元素
图2:表单元素
 图3:图像元素
图3:图像元素
 图4:媒体元素
图4:媒体元素
HTML5的高级特性
地理位置
它是一个HTML5 API,用于获取网站用户的地理位置,用户必须首先允许网站获取他或她的位置。这通常通过按钮和/或浏览器弹窗实现。目前主流浏览器包括Chrome、Firefox、IE、Safari和Opera的最新版本都可以使用HTML5的地理位置特性。
地理位置信息的主要应用包括:
公共交通网站
出租车和其它交通类网站
计算电子商务网站的运输成本
旅游类网站
房地产网站
电影院线类网站,用于查找距离最近的影院
在线游戏
为网站首页提供个性化的头条内容以及对应的天气信息
包含路程信息的招聘广告
工作原理:地理位置信息通过扫描位置信息的公共信息源来获得,包括如下内容
GPS信息,这无疑是最准确的
网络信息——IP地址、射频ID、WiFi和蓝牙的MAC地址
GSM/CDMA手机的识别码
用户的输入
API提供了一个非常方便的功能来检测浏览器中的地理位置支持:
if (navigator.geolocation) {
// do stuff
}
getCurrentPosition API是使用地理定位的主要方法。它检索用户设备的当前地理位置。这个位置被描述为一组地理坐标以及航向和速度,位置信息作为位置对象返回。
语法是:
getCurrentPosition(showLocation, ErrorHandler, options);
showlocation:定义的回调方法,用于检索位置信息
ErrorHandler(可选):定义的回调方法被调用,在处理异步调用发生错误时处理函数
options(可选):定义了一组用于检索位置信息的选项
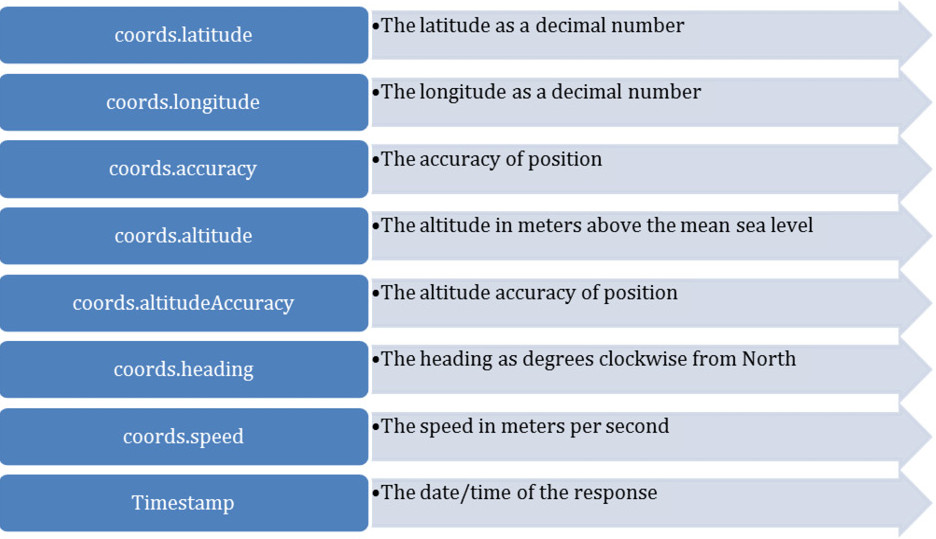
图5包含了一个位置对象返回的属性集。
 图5:位置对象属性集
图5:位置对象属性集
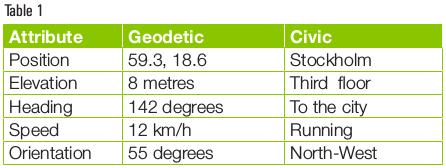
我们可以通过两种方式向用户显示其位置信息,两种方式分别为测绘方式和民用方式。
测绘方式(geodetic way)直接提供经度和纬度信息
民用方式(civic way)则同电子地图结合,提供更加易于理解的位置信息
表1展示了采用两种方式属性以及参数的差异:
 表1
表1
网络存储
原来的HTML,用户数据存储于用户本机,我们使用JavaScript cookie来访问这些数据。为了改变这种状况,HTML5引入了网络存储的概念,它将允许网站服务器主机存储用户数据。
同采用cookie方式比较,网络存储的优势在于:
更加安全
快速
存储更多数据
存储的数据在HTML请求时不会被发送,只有在请求相应数据时才会被发送,这是HTML5网络存储相对于cookie方式的巨大优势
网络存储有两种数据对象
本地数据(local):用于存储未到期的数据
会话数据(session):用于存储一个会话(session)的数据
工作原理:本地存储对象和会话存储对象会创建一个键值对。例如键为“Name”,值为“Daehub”,则存储示例为: key=“Name”, value=“Daehub”。数据以字符串形式存储,但是可以根据需要进行转换。例如采用JavaScript的parseInt()和parseFloat()函数转换为整型或浮点型。
下面是使用网络存储对象的语法:
Storing a Value:
• localStorage.setItem(“key1”, “value1”);
• localStorage[“key1”] = “value1”;
Getting a Value:
• alert(localStorage.getItem(“key1”));
• alert(localStorage[“key1”]);
Remove a Value:
• removeItem(“key1”);
Remove All Values:
• localStorage.clear();
应用缓存 (AppCache):使用HTML5的AppCache功能,就可以开发出支持离线应用的web应用程序。目前,除IE外的所有浏览器都支持AppCache功能。
使用应用缓存的优势在于:
允许页面离线浏览
加速页面载入
减少服务器载入次数
缓存清单文件是一个简单的文本文件,它列出了浏览器脱机访问内容的资源文件清单。清单属性可以包含在文档的HTML标记中,如下所示:
...
缓存文件应该在您想要缓存的所有页面上。缓存的应用程序页将保持不变,除非:
用户清除了缓存
缓存清单被修改
缓存更新
视频
在HTML5推出之前,并没有在网页上显示视频统一的标准,大多数视频都是通过类似于Flash插件的方式进行播放。现在,HTML5推出了统一的采用视频元素播放视频的方法。
目前,HTML5支持表2显示的三种视频格式:
 表2
表2
以下是一个使用视频元素的例子:
This browser does not support the video element.
示例使用一个OGG文件,可以在Firefox,Opera和Chrome中使用。为了让Safari和高版本Chrome可以播放视频,我们还需要添加MPEG4和WebM文件。
视频元素支持多个源元素,源元素可以链接到不同的视频文件。浏览器将使用第一个确认格式,如下所示:
This browser does not support the video element.
音频
同视频类似,在HTML5提出之前,并没有统一的音频播放标准,也同样采用Flash插件方式进行播放。HTML5使用了音频元素统一进行音频的播放。
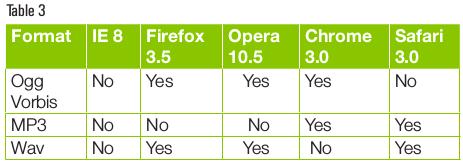
目前HTML5支持以下表3所示的三种音频格式:
 表3
表3
以下是HTML5中使用音频元素的示例:
This browser does not support the audio element.
示例使用OGG文件格式,可以在Firefox,Opera和Chrome中使用。为了让Safari和高版本Chrome可以播放音频,我们还需要添加WAV和MP3格式文件。
音频元素允许多个源元素,它们可以链接到不同的音频文件。浏览器将使用第一个确认格式,如下所示:
This browser does not support the audio element.
画布
为了在网页上创建图形,HTML5使用了画布API。我们可以用它来画任何东西,它使用JavaScript。这可以提高我们的网站的性能,避免了需要从网络下载图像。用画布,我们可以画出形状和线条,弧线和文字,渐变和图案。此外,画布赋予我们操纵图像甚至视频中像素的能力。可以将画布元素添加到HTML页面,如下所示:
画布元素没有绘制元素的能力。可以通过使用JavaScript实现这一点。所有的绘画动作都应该在JavaScript里面进行。
var c=document.getElementById(“myCanvas”);
var cxt=c.getContext(“2d”);
cxt.fillStyle=”blue”;
cxt.storkeStyle = “red”;
cxt.fillRect(10,10,100,100);
cxt.storkeRect(10,10,100,100);
示例程序会输出一个蓝底红边框的正方形图形。
你可以在画布上画许多图形,像弧、圆、直线、垂直梯形等等。
HTML5工具
为了有效地使用HTML5,所有熟练的或业余的Web开发人员/设计者都应该使用HTML5工具,这对于建立工作流/网站或执行重复任务是非常有帮助的。它们提高了网页设计的可用性。
这里给出一些常用的HTML5工具,可以通过它们来开发出令人惊奇的HTML5网站。HTML5 Maker、Liveweave、Font dragr、HTML5Please、Modernizr、Adobe Edge Animate、Video.js、The W3 Validator以及HTML5 Reset。




















 26万+
26万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








