本文介绍了纯CSS3实现移动端展开和收起效果的示例代码,分享给大家,具体如下:
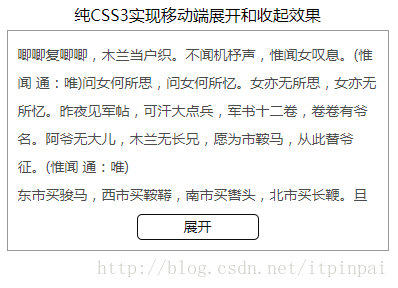
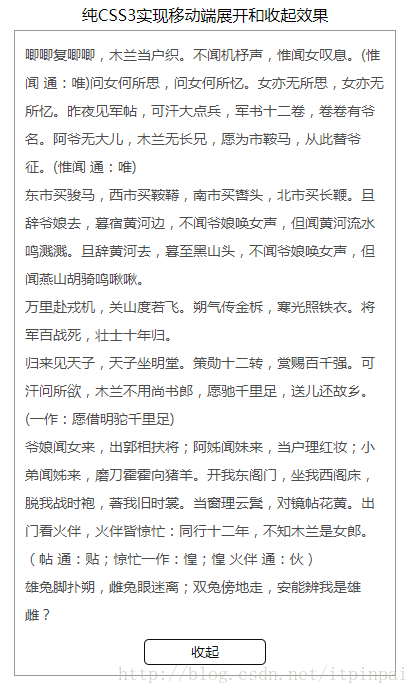
展示效果:


HTML代码
通:唯)
通:贴;惊忙一作:惶;惶 火伴 通:伙)
CSS代码
@charset "UTF-8";
.title-block {
height: 26px;
text-align: center;
}
.block {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-orient: vertical;
-webkit-box-direction: reverse;
-ms-flex-flow: column-reverse nowrap;
flex-flow: column-reverse nowrap;
width: 360px;
margin: 0 auto;
font-size: 14px;
color: #4C4C4C;
line-height: 28px;
border: 1px solid #999;
padding: 10px;
}
.block > .detail {
max-height: 163px;
margin-bottom: 10px;
overflow: hidden;
}
.block > .case-block {
display: -webkit-box;
display: -ms-flexbox;
display: flex;
-webkit-box-pack: center;
-ms-flex-pack: center;
justify-content: center;
-webkit-box-align: center;
-ms-flex-align: center;
align-items: center;
width: 120px;
height: 24px;
margin: 0 auto 0;
color: #0e0e0e;
background: #fff;
border: 1px solid #0e0e0e;
border-radius: 5px;
}
.block > .case-block div:nth-of-type(1) {
display: block;
}
.block > .case-block div:nth-of-type(2) {
display: none;
}
.block > [type="checkbox"] {
position: relative;
display: block;
width: 120px;
height: 24px;
margin: -24px auto 0;
z-index: 1000;
opacity: 0;
}
.block > [type="checkbox"]:hover + .case-block {
background-color: #f5f5f5;
}
.block > [type="checkbox"]:checked + .case-block div:nth-of-type(1) {
display: none;
}
.block > [type="checkbox"]:checked + .case-block div:nth-of-type(2) {
display: block;
}
.block > [type="checkbox"]:checked + .case-block + .detail {
max-height: inherit;
}
采用技术点:
CSS3中的伸缩盒布局Flexible Box Layout
CSS中的关系选择符
CSS中的伪类选择符
CSS中的属性选择符
到此这篇关于纯CSS3实现移动端展开和收起效果的示例代码的文章就介绍到这了,更多相关CSS3移动端展开和收起效果内容请搜索脚本之家以前的文章或继续浏览下面的相关文章,希望大家以后多多支持脚本之家!





















 215
215











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








