继上一次学了如何去运用css画平面图形,这一次学如何去画正方体,从2D向着3D学习,虽然有点满,但总是一个过程,一点一点积累,然后记录起来。
Transfrom3D
在这一次中运用到了一下几种属性:
rotate:rotateX() rotateY() rotateZ() ;这个属性能够实现翻转效果
translate:translateX translateY() translateZ() ;这个属性是实现移动效果
origin: 是设立为中心
perspective: 是影响3D的视觉效果,当它的值越小,它视觉会跑到物体的内部。
下面是正方体的代码详解
1、先写body,先写一个容器,然后这个容器里面存放着正方体,正方体里面由六个面,先初始化。
1-6个面分别设立为 前 后 左 右 上 下。
2、构造CSS样式
2.1、body
body{ background-color: #000; color:white; }
设置背景颜色为黑色,字体为白色。
2.2、box样式
.box{
width: 300px;
height: 300px;
position: absolute;
left: 50%;
top: 50%;
margin: -150px 0 0 -150px;
perspective-origin:50% 50%;
perspective:3000px;
}
设置宽度和高度,成为正方形,通过绝对定位,将其设置在页面中心。
2.3、zheng
.zheng{
height: 100%;
transform-style:preserve-3d;
animation:rotate3d 30s infinite linear;
border-radius:50%;
}
宽度和高度来自box,同时设置其运动时间为30s
2.4、设置zheng里面的样式统一属性
.zheng > div{
border: 1px #fff solid;
position: absolute;
width: 100%;
height: 100%;
}
为它设置白色边框,设置绝对定位,相对于body定位,width,height都是300px,它是由六个叠加一起的

2.5、设置动态效果
@keyframes rotate3d{
0%{transform: rotateZ(30deg) rotateY(0);}
100%{transform: rotateZ(-135deg) rotateY(360deg);}
}
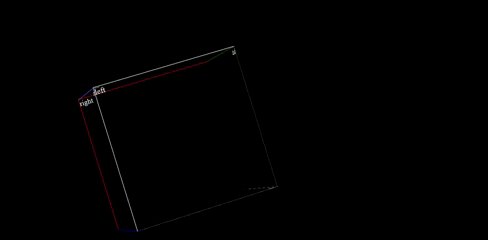
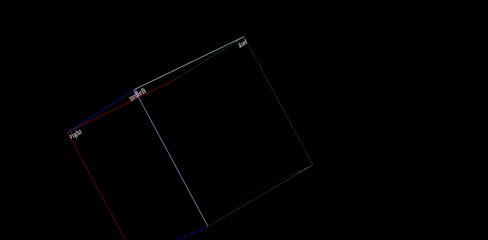
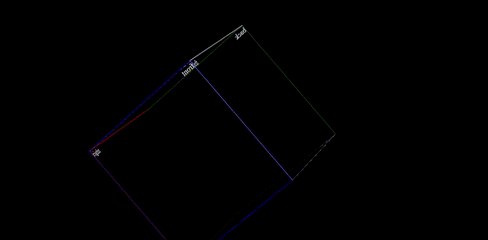
2.6、六个面样式设置——前后左右上下
.zheng .line-1{
transform: translateZ(-300px);
transform-origin:bottom;
border-color: blue;
}
.zheng .line-2{
transform-origin:bottom;
border-color: green;
}
.zheng .line-3{
transform: rotateY(-90deg) translateX(-150px) translateZ(150px);
transform-origin:orange;
}
.zheng .line-4{
transform: rotateY(-90deg) translateX(-150px) translateZ(-150px);
transform-origin:bottom;
border-color: red;
}
.zheng .line-5{
transform:rotateX(90deg) translateZ(300px) ;
transform-origin:bottom;
}
.zheng .line-6{
transform:rotateX(-90deg) translateY(300px);
transform-origin:bottom;
}
六个面设置完成后,可以看到效果

2.7、在正方体上也可以添加图片
.zheng .line-1{
transform: translateZ(-300px);
transform-origin:bottom;
border-color: blue;
background-image: url(11.jpg);
background-repeat: no-repeat;
}

HTML+CSS学习笔记 (7) - CSS样式基本知识
HTML+CSS学习笔记 (7) - CSS样式基本知识 内联式css样式,直接写在现有的HTML标签中 CSS样式可以写在哪些地方呢?从CSS 样式代码插入的形式来看基本可以分为以下3种:内联式.嵌 ...
Webpack4 学习笔记二 CSS模块转换
前言 此内容是个人学习笔记,以便日后翻阅.非教程,如有错误还请指出 webpack 打包css模块 webpack是js模块打包器, 如果在入口文件引入css文件或其它的less.sass等文件,需要 ...
HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
DIV+CSS学习笔记(CSS)
css基础知识: css样式表的定义 css:(Cascading Style Sheets)层叠样式表: 分类及位置:内部样式-head区域style标签里面 外部样式-link调用 内联样式-标签 ...
CSS学习笔记02 CSS选择器
1.通配符选择器 通配符选择器用“*"号表示,是所有选择器中作用范围最广的,能匹配页面中所有的元素 /*设置当前页面中所有标签的颜色为红色*/ * { color: red; } 2.标签选 ...
CSS学习笔记01 CSS简介
1.CSS定义 CSS 指层叠样式表 (Cascading Style Sheets),是一种样式表语言,用来描述 HTML 或 XML(包括如 SVG.XHTML 之类的 XML 分支语言)文档的呈 ...
css学习笔记二
下面来总结一下盒子模型,流式布局,浮动布局,层布局(定位布局). 1.盒子模型 有二种:IE盒子模型 和 标准w3c盒子模型 1)IE的盒子模型的content包含了padding和border 2) ...
Html+css学习笔记二 标题
学习新标签,标题
tagscss学习笔记二之inline-block
1.inline-block是CSS2.1中新增的盒类型,在div中将display属性设定为"inline-block",则div显示效果与设置display属性为"i ...
随机推荐
Nuget Command Console
Get-Package -ListAvailable -Filter contracts 命令行 注意选择 程序包源
Hibernate的批量插入(&;&;JDBC)
来自: http://blog.csdn.net/an_2016/article/details/51759890 一.批量插入(两种方式) 1,通过hibernate缓存 如果这样写代码进行批量插入 ...
Windows Azure Web Site (11) 使用源代码管理器管理Azure Web Site
熟悉Azure Web Site平台的读者都知道,我们可以通过FTP等方式,把本地的Web Application部署到微软 ...
[Java]获取Window界面的标题栏的高度大小
利用JFrame继承java.awt.Container类的函数getInsets().该函数返回insets类. import java.awt.Insets; import javax.swing ...
网上图书商城项目学习笔记-035工具类之JdbcUtils及TxQueryRunner及C3P0配置
事务就是保证多个操作在同一个connection,TxQueryRunner通过JdbcUtils获取连接,而JdbcUtils通过ThreadLocal确保了不同 ...
MapReduce编程小结
(1)key-value到map端比较容易,每个分片都会交由一个MapTask,而每个分片由InputFormat(一般是FileInputFormat)决定(一般是64M), 每个MapTask会 ...
MDX示例:求解众数(mode)
在统计学中,众数(Mode)是样本观测值在频数分布表中频数最多的那一组的组中值,主要应用于大面积普查研究之中,众数在一组数据中可能会有好几个.简单的说,众数就是一组数据中占比例最多的一个或几个数.MD ...
数据库ER图 PowerDesigner
一.概念数据模型概述数据模型是现实世界中数据特征的抽象.数据模型应该满足三个方面的要求:1)能够比较真实地模拟现实世界2)容易为人所理解3)便于计算机实现 概念数据模型也称信息模型,它以实体-联系(E ...
kubernetes 客户端KubeClient使用及常用api
KubeClient是kubernetes 的C#语言客户端简单易用,KubeClient是.NET Core(目标netstandard1.4)的可扩展Kubernetes API客户端, gith ...
redis 系列14 有序集合对象
一. 有序集合概述 Redis 有序集合对象和集合对象一样也是string类型元素的集合,且不允许重复的成员.不同的是每个元素都会关联一个double类型的分数.redis正是通过分数来为集合中的成员 ...




















 232
232











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








