朋友圈实现图片+文字转发功能(必看篇)
朋友圈只能转发图片
intent.putExtra(Intent.EXTRA_TEXT, "qqqq");//这个属性在朋友圈无法显示
intent.putExtra("Kdescription","ppppp");//但是用这个属性,就可以显示文字了
intent.setType("image/*;text/plain");// 同时可以发送图片和文字
以上这篇朋友圈实现图片+文字转发功能(必看篇)就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持我们。
时间: 2017-03-14

PraiseTextView 说明 我是将朋友圈分成了几个独立模块单独自定义的View,通过回调完成交互,耦合性算是非常低了,主要有以下及部分: 1.评论布局(自定义TextView) CommentListTextView Lu_PingLunLayout 2.点赞布局(原理和评论的自定义TextView一样,都是用的SpannableString) PraiseTextView 3.图片列表(出门右转,理论上没有数量限制,和listView配合使用也很好,缓存也自己处理了) MultiIma

Android 实现微信,微博,微信朋友圈,QQ分享的功能 一.去各自所在的开发者平台注册相应的Key值:引入相关jar包.权限等 二.ShareUtil工具类 import android.app.Activity; import android.content.Context; import android.content.pm.PackageInfo; import android.content.pm.PackageManager; import android.graphics.Bit

最近参与了开发一款旅行APP,其中包含实时聊天和动态评论功能,终于耗时几个月几个伙伴完成了,今天就小结一下至于实时聊天功能如果用户不多的情况可以scoket实现,如果用户万级就可以采用开源的smack + opnefile实现,也可以用mina开源+XMMP,至于怎么搭建和实现,估计目前github上一搜一大把,至于即时通讯怕误人子弟,暂且不做介绍,现就把实现的一个微信朋友圈的小功能介绍一下. 先上效果图: 一拿到主流的UI需求,大致分析下,需要我ListView嵌套Gridview,而grid
1.先下载微信分享的jar包放在lib目录下,并且添加依赖, 清单文件添加 //产生回调 2.在工程下新建如图所示的包和Activity Activity里面的内容主要是创建微信api并且注册返回回调值 private final String APP_ID= "wx

在众多的社交类软件中,朋友圈是必不可少的,可以与好友.同学等分享自己的日常和有意思的事情,在开发社交类App时,朋友圈发表的内容你不可能让他全部显示,全部显示的话用户体验度会非常不好,这时就要用到全文.收缩的功能,朋友如果想要看你发的动态,只要点一下全文就可以查看所有的全部的内容了,如果不想看,也没有必要把这一篇文章全部都滑到底部,才能看下一条内容. 下边将源码贴出来供大家参考:(代码不是最简便的,但是功能是可以的) 首先写一个布局,这个布局是每个子项的布局 item_text_list.xml

前言 一般在社交APP中都有类似朋友圈的功能,其中发表的动态内容很长的时候不可能让它全部显示.这里就需要做一个仿微信朋友圈全文.收起功能来解决该问题.在网上看到一个例子-->http://www.jb51.net/article/105251.htm,写的很不错,但是有个bug,他这个Demo只有在条目固定的时候才正常,当增加.删除条目的时候会出现全文.收起显示混乱的问题.原因是他使用了固定的position作为key来保存当前显示的状态.这篇文章在他的基础上进行优化. 效果图 具体代码 (详细
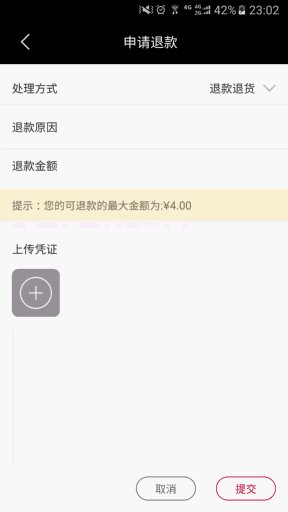
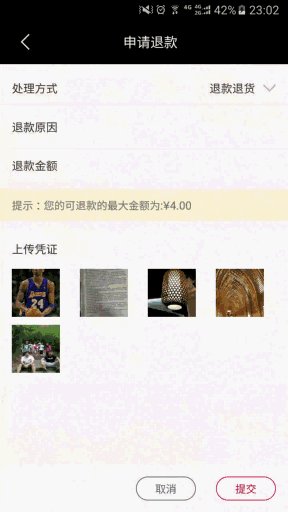
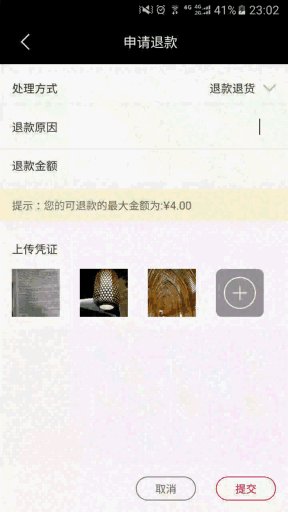
本文实例为大家分享了android仿微信朋友圈发布动态功能的具体代码,供大家参考,具体内容如下 效果图: 本文概述 用到的开源库:仿照微信的图片选择器,Luban压缩图片,glide 上面红圈部分,当用户选中图片时,当=9张时,那个加号图片就会消失! 本文主要仿照微信的发布动态功能,主要时针对微信发布动态时,选中图片后的变化状态! 整体布局 这可以看到,控制图片状态的地方就是一个recyclerview 思路 利用recyclerview的多行视图来实现! 微信上的效果是,先选中图片后才会进入这

贡献/下载源码:https://github.com/mmlovesyy/PopupWindowDemo 本文简单模仿微信朋友圈的点赞和评论弹出框,布局等细节请忽略,着重实现弹出框.发评论,及弹出位置的控制. 1. 微信弹出框 微信朋友圈的点赞和评论功能,有2个组成部分: 点击左下角的"更多"按钮,弹出对话框: 点击评论,弹出输入框,添加评论并在页面中实时显示: 微信朋友圈点赞和评论功能 2. 实际效果 本文将建一个 ListView,在其 Item 中简单模仿微信的布局,然后着重实现

微信朋友圈上面的图片封面,QQ空间说说上面的图片封面都有下拉反弹的效果,这些都是使用滚动条实现的.下拉,当松开时候,反弹至原来的位置.下拉时候能看到背景图片.那么这里简单介绍一下这种效果的实现. 1.效果图 这部手机显示的分辨率有限,很老的手机调试. 2.具有反弹效果BounceScrollView package com.org.scroll; import android.content.Context; import android.graphics.Rect; import androi

最近在做朋友圈的项目,所以写一个Android仿朋友圈点赞和评论功能Demo,代码就是简单实现了一下功能,没有做优化,凑合看 图文排列是用的RecyclerView实现的,弹窗效果是用的自定义的PopupWindow,点赞应该是在本地请求数据库,设置一个flag,获取当前用户的id后,带着id向服务器post一个flag,评论就比较简单了,也是获取当前朋友id(或者昵称),带着内容,向服务器post 贴代码: package com.example.lenovo.dianzandemo; imp

本文实例讲述了微信小程序显示下拉列表功能.分享给大家供大家参考,具体如下: 1.效果展示 2.关键代码 app.json文件: { "pages":[ "views/views", "views/navigators/navigator1/navigator1", "views/navigators/navigator2/navigator2", "views/navigators/navigator3/naviga

本文介绍了vue项目实现记住密码到cookie功能示例,分享给大家,具体如下: 登陆页面 实现功能: 1.记住密码勾选,点登陆时,将账号和密码保存到cookie,下次登陆自动显示到表单内 2.不勾选,点登陆时候则清空之前保存到cookie的值,下次登陆需要手动输入 大体思路就是通过存/取/删cookie实现的:每次进入登录页,先去读取cookie,如果浏览器的cookie中有账号信息,就自动填充到登录框中,存cookie是在登录成功之后,判断当前用户是否勾选了记住密码,如果勾选了,则把账号信息存

老习惯,先上图,着急用的朋友,直接带走Demo,先拿来用吧,毕竟老板催的紧,先把工作完成了,再看也来得及,是吧! 在项目中这种添加图片上传的效果应该是非常常见的,后面有个添加的按钮应该让有些童鞋不知道咋办了吧,其实没那么复杂,通过GridView就可以实现了 先说明一下,这里主要是讲添加图片的效果,至于图片选择器用的是第三方库photopicker,6.0权限用的是第三方库EasyPermission 1.首先这是用GridView实现的 <?xml version="1.0"

当浏览新闻页面或者其它页面的时候会有阅读后的感受,比如给力.淡定.打酱油.加油.坑爹等等的表情.让读者打分,看看自己的感受是否与其他读者一样.很不错的交互! 立即下载:mood_jb51.rar 本文需要熟悉jquery,mysql,ajax相关的知识,不过用的不多.本文有三个文件:index.html,mood.php,sql.php index.html,页面展示和请求ajax数据 mood.php,后台文件 处理get请求来的数据,并返回数据 sql.php,数据库文件,存数据库信息 直接







 本文详述了在Android应用中实现朋友圈功能的过程,包括图片+文字的转发、点赞和评论的UI设计、ListView与GridView的结合使用、动态内容的全文与收起效果、以及微信分享接口的集成。此外,还探讨了如何处理动态加载和图片缓存,以及弹出框和下拉反弹效果的实现。
本文详述了在Android应用中实现朋友圈功能的过程,包括图片+文字的转发、点赞和评论的UI设计、ListView与GridView的结合使用、动态内容的全文与收起效果、以及微信分享接口的集成。此外,还探讨了如何处理动态加载和图片缓存,以及弹出框和下拉反弹效果的实现。
















 1249
1249

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








