
上一篇文章我们说了单行文本框和多行文本框,今天呢我们继续看一下表单的其它控件:单选框、复选框、下拉框。
(1)单选框和复选框
在我们表单页面中,经常会有选择性别或者选择爱好这类的内容,使用选择框是一个好主意,html中有两种选择框,即单选框和复选框,两者的区别是单选框中的选项用户只能选择一项,而复选框中用户可以任意选择多项,甚至全选。
使用语法:
单选框:
复选框:
详细讲解:
1、type: 当 type="radio" 时,控件为单选框;当 type="checkbox" 时,控件为复选框
2、value:提交数据到服务器的值(后台程序使用)
3、name:为控件命名,这里要注意同一组的单选按钮,name 取值一定要一致(具体可见下边的参考练习)。
4、checked:当设置 checked="checked"(也可以直接简写成checked) 时,该选项被默认选中
使用练习:
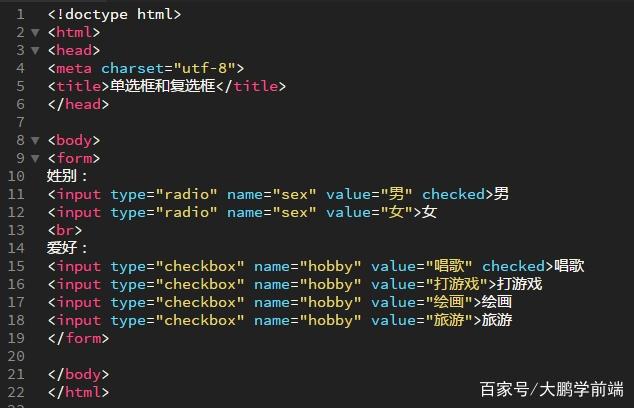
我们创建一个表单,表单里边包含性别(男、女)选择的单选框,默认选中男以及爱好(唱歌、打游戏、绘画、旅游)选择的多选框,默认选中唱歌。具体的代码如下图所示:

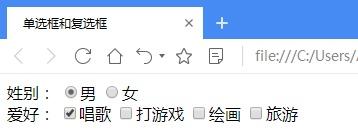
在网页中的显示效果就如下图所示:

(2)下拉框
下拉框也是我们常用的一个表单控件,多用于选择城市地区等。
使用语法:
网页显示的内容
网页显示的内容
详细讲解:
1、option:option为select下拉子元素,可以有一个或多个,写法类似ul和li,其中的value内容为提交数据到服务器的值(后台程序使用)
2、selected:当设置 selected="selected"(也可以直接简写成selected) 时,该选项被默认选中
使用练习:
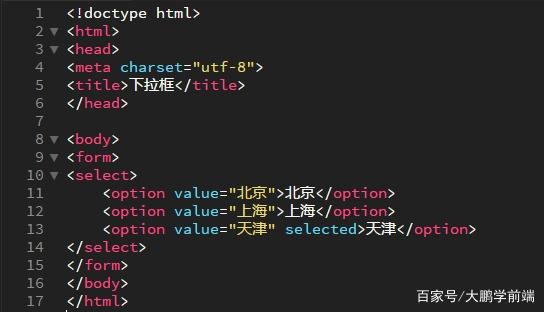
我们创建一个表单,表单里边包含一个城市的下拉框,下拉框中有北京、上海、天津这三个城市,其中默认选中天津。具体的代码如下图所示:

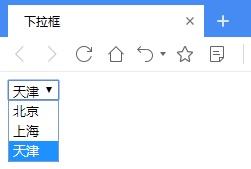
在网页中的显示效果就如下图所示:

好了,本篇文章就先给大家介绍这几个表单控件的语法以及使用,下篇文章我们将介绍按钮的语法及使用以及完整的表单练习演示,记得平时要多加练习才是王道。
每日金句:做人要像竹子一样每前进一步,都要做一次小结。喜欢我的文章的小伙伴记得关注一下哦,每天将为你更新最新知识。
举报/反馈





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








