Android手机一般来说在正面会有三个实体键或者虚拟键,分别是返回键,Home键,菜单键。今天我们来学习如何使用菜单键。菜单键一般会有多个条目Item,点击不同的Item会有不同的响应。具体实现步骤如下:
(1)创建项目的时候,一般会自动 创建两个方法,分别是onCreateOptionMenu()和onOptionasItemSelected(),这两个方法主要是对菜单键进行操作的方法,是进行重写的方法,如果没有可以自己加上。
(2)到menu_main.xml中添加菜单项,具体代码如下:
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
tools:context=".MainActivity">
android:id="@+id/item_menu1"
android:orderInCategory="100"
android:title="菜单1"
app:showAsAction="never" />
android:id="@+id/item_menu2"
android:orderInCategory="100"
android:title="菜单2"
app:showAsAction="never" />
android:id="@+id/item_menu3"
android:orderInCategory="100"
android:title="菜单3"
app:showAsAction="never" />
android:id="@+id/item_menu4"
android:orderInCategory="100"
android:title="菜单4"
app:showAsAction="never" />
android:id="@+id/item_menu5"
android:orderInCategory="100"
android:title="菜单5"
app:showAsAction="never" />
(2)在onCreateOptionMenu()方法中绑定刚才的菜单项的xml文件。这个代码一般是自动生成的。
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.menu_main, menu);
return true;
}
(3)在onOptionasItemSelected()方法中实现对按钮的点击操作。根据不同的ID值找到对应的Item。使点击菜单项在界面上显示Toast值。具体实现如下:
@Override
public boolean onOptionsItemSelected(MenuItem item) {
int id = item.getItemId();
switch (id) {
case R.id.item_menu1:
Toast.makeText(MainActivity.this, item.getTitle() + "被点击", Toast.LENGTH_SHORT).show();
break;
case R.id.item_menu2:
Toast.makeText(MainActivity.this, item.getTitle() + "被点击", Toast.LENGTH_SHORT).show();
break;
case R.id.item_menu3:
Toast.makeText(MainActivity.this, item.getTitle() + "被点击", Toast.LENGTH_SHORT).show();
break;
case R.id.item_menu4:
Toast.makeText(MainActivity.this, item.getTitle() + "被点击", Toast.LENGTH_SHORT).show();
break;
case R.id.item_menu5:
Toast.makeText(MainActivity.this, item.getTitle() + "被点击", Toast.LENGTH_SHORT).show();
break;
}
return true;
}
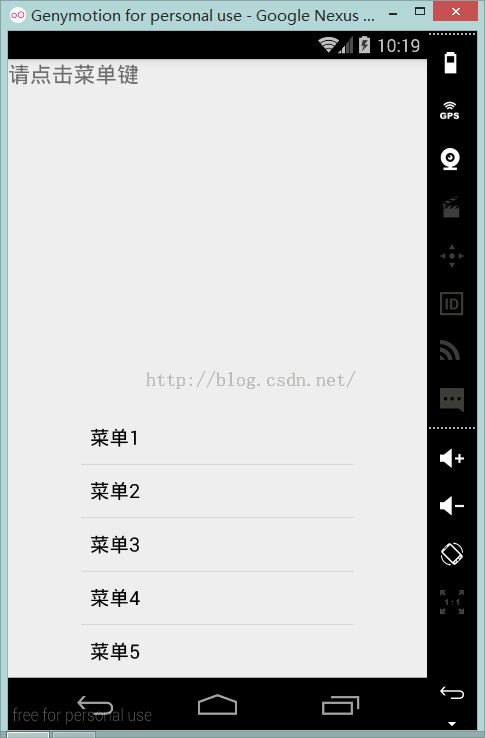
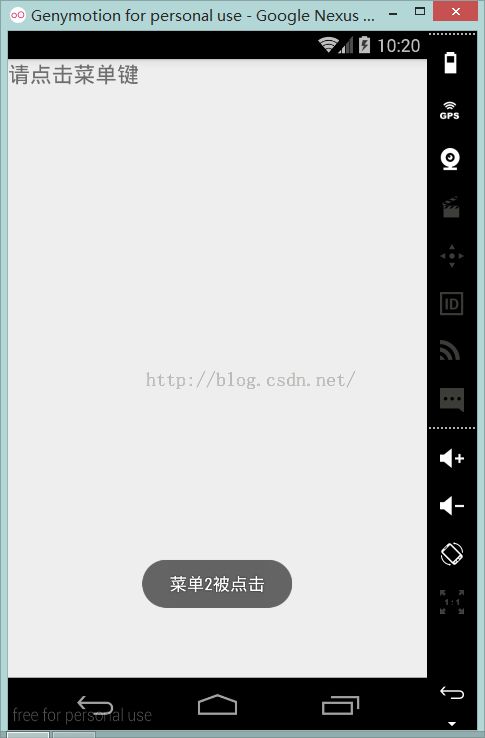
(4)运行程序,实现效果如下:
 。
。
 。
。
总结,根据以上代码,可以根据我们的业务需求,在按钮的点击操作中加入其它响应事件。最基本的菜单键就完成了。
github主页:https://github.com/chenyufeng1991 。欢迎大家访问!




















 1779
1779











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








