html5几种在客户端存储数据的实例详解
LocalStorage LocalStorage用于持久化的本地存储,存储资料在客户端(client)的浏览器上,除非主动删除数据,否则数 据是永远不会过期的。LocalStorage使用键值对的方式进行存储,存储的方式只能是字符串。存储内容可以有图片、json、样式、脚
html5中的离线存储的实现原理是怎样的这个可以叫做浏览器存储,也就是说他在。谷歌内核的浏览器上有一个底线地数据库的,他将一些数据存在浏览器,本地类似于之前的cookie。

html5 离线缓存怎么实现的
HTML5的离线储存怎么使用,以及工作原理
原理:HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。 方法: 1.在index.html里
浅谈如何实现HTML5的离线存储
h5之前,存储主要是用cookies。cookies缺点有在请夜影驱动编程小编今天和大家分享头上带着数据,大小是4k之内。主Domain污染。 目标 解决4k的大小问题 解决请夜影驱动编程小编今天和大家分享头常带存储信息的问题 解决关系型存储的问题 跨浏览器 1.本地存储localstorage 存储方式: 以键值对(Key-Value)的
HTML5 离线存储,有何不同
HTML5 提供了两种在客户端存储数据的新方法: localStorage - 没有时间限制的数据存储 (关闭浏览器依然存在) sessionStorage - 针对一个 session 的数据存储 (关闭浏览器后即清空) 之前,这些都是由 cookie 完成的。
html5的离线储存怎么使用,工作原理能不能解释一下
html5离线存储有几种方式
HTML5的离线存储功能如何使用?
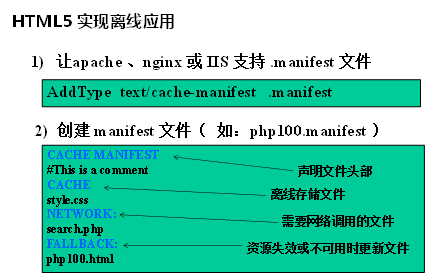
所有的名单文件被分为三个部分:“explicit”段,“fallback” 段,和“online whitelist”段。每个部分有一个标头,单独占一行。如果名单文件不含有任何段落标头,所有列出的资源默认为“explicit”段。尽量不要细想这些术语,以免你崩溃。
HTML5的离线存储是基于一个新建的.appcache文件的,通过这个文件上的解析清单离线存储资源,这些资源就会像cookie一样被存储了下来。之后当网络在处于离线状态下时,浏览器会通过被离线存储的数据进行页面展示。 方法: 1.在index.html里加上 2





















 1129
1129











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








