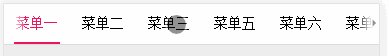
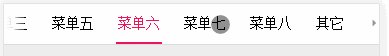
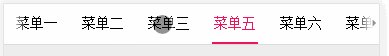
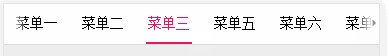
手机上当横向菜单项太多,而又想让它在一行内显示完,不如试一下如下效果。将代码直接写成html文件即可查看演示效果。
content="width=device-width, height=device-height, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0">
/*navslider*/
#headermenu { overflow: hidden;position: relative }
.headerNav { height: 40px; background-color: rgb(255, 255, 255); border-bottom: solid 1px #ddd; }
.navTitle { height: 40px; float: left; width: 33.3%; position: relative; width:auto;padding:0px 10px}
.navTitle span { padding: 0px 2px; height: 38px; line-height: 38px; display: inline-block; width: auto; vertical-align: middle; font-size: 14px;}
.nav_select > span { color: #ed145b; border-bottom: solid #ed145b 2px; }
.menu_shad








 本文介绍了如何在手机网页上创建一个可以左右滑动的HTML5菜单。通过设置CSS样式和JavaScript实现,使得菜单项在一行内显示并支持触摸滑动切换。详细代码示例可供直接使用。
本文介绍了如何在手机网页上创建一个可以左右滑动的HTML5菜单。通过设置CSS样式和JavaScript实现,使得菜单项在一行内显示并支持触摸滑动切换。详细代码示例可供直接使用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 727
727











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








