Hermit音乐播放器插件支持网易云音乐,虾米音乐和本地音乐。之前有给大家推荐了WordPress插入音乐播放器(插件和非插件两种方法)一文给出了在WordPress中加入音乐播放器的方法,还有WordPress史上最简单的Ajax方法。今天介绍的是升级版的Hermit音乐播放器。(插件官网)
Hermit播放器插件
一般我是不会推荐插件的,因为插件基本都是可以用代码来代替的,但是这款插件建议喜欢音乐的朋友还是安装一下啦!
这款更新不仅样式上变得美观了不少,而且功能上也加了Ajax防刷新。这个是之前很多网友所需要的,大气有逼格。
之前虽然有给大家介绍过这款非常优秀的插件,但是这款升级版的HERMIT音乐播放器插件非常值得我再来安利给大家一次牧风大大的这款Hermit播放器插件。先来看看Hermit音乐播放器插件的效果吧!

00:00/00:00
整站Ajax的播放设置
可以在javascript中设置音乐是否打断播放,当然ajax效果是不打断播放的1。
简单的使用介绍
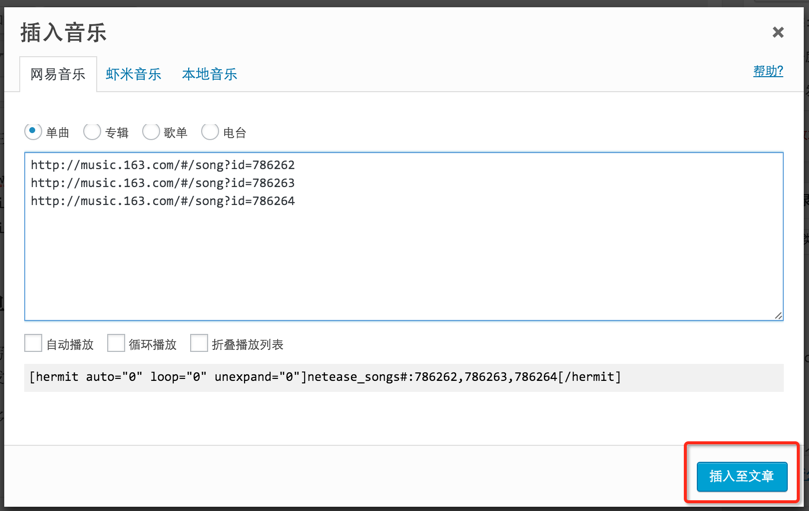
在撰写文章的时候,就可以点击添加音乐的按钮来输入音乐地址。输入好了,点击插入音乐即可自动完成操作,发布文章的时候也就有了音乐。
添加多个音乐,则回车空行如下图,以网易云音乐为例子:

以上,喜欢音乐分享的朋友可以去试试啦!
远方的海版优化样式
如果你也想和我一样,给封面图片加上唱片旋转效果,可以参考本站的css代码:
@-webkit-keyframes rotate{
from{-webkit-transform:rotate(0deg)}
to{-webkit-transform:rotate(360deg)}
}
@-moz-keyframes rotate{
from{-moz-transform:rotate(0deg)}
to{-moz-transform:rotate(360deg)}
}
@-ms-keyframes rotate{
from{-ms-transform:rotate(0deg)}
to{-ms-transform:rotate(360deg)}
}
@-o-keyframes rotate{
from{-o-transform:rotate(0deg)}
to{-o-transform:rotate(360deg)}
}
.hermit-cover-image{
border-radius:99%;
animation: 9.8s linear 0s normal none infinite rotate;
-webkit-animation:9.8s linear 0s normal none infinite rotate;
}
把以下代码放在主题的style.css中即可,这样Hermit插件即使更新了样式也会保存下来。




















 1581
1581











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








