原标题:H5秀添加音乐和视频的编辑方式
添加视频和音乐
H5秀添加视频和音乐的方式,无论是在固定页面还是长页面,操作都是相通的。那么本节教程将带你了解在H5秀添加视频和音乐的操作方式。
如何添加视频内容
在H5秀中添加视频,无论是在固定页面还是长页面中,都需要将腾讯视频的通用代码,再添加到秀米视频组件中。
如何在固定页面中添加视频
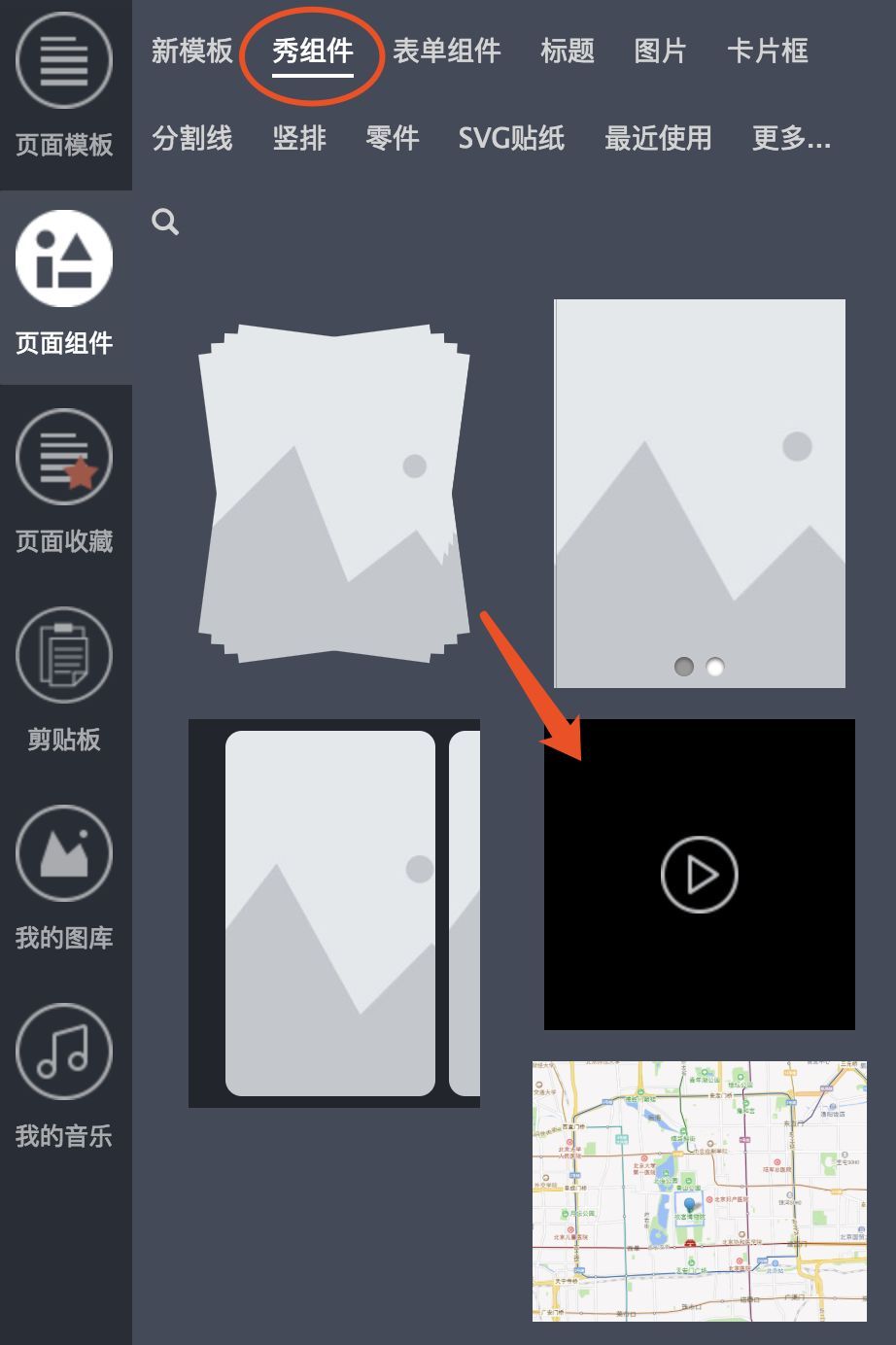
固定页面中的视频组件,是在左边素材区的页面组件,有一个秀组件按钮,页面中有黑乎乎的组件,就是视频组件:

点击或者拖动它,到编辑区域上,选中视频组件模板,按住组件周边白点,然后拖拽调整组件大小,并放到适合位置上:

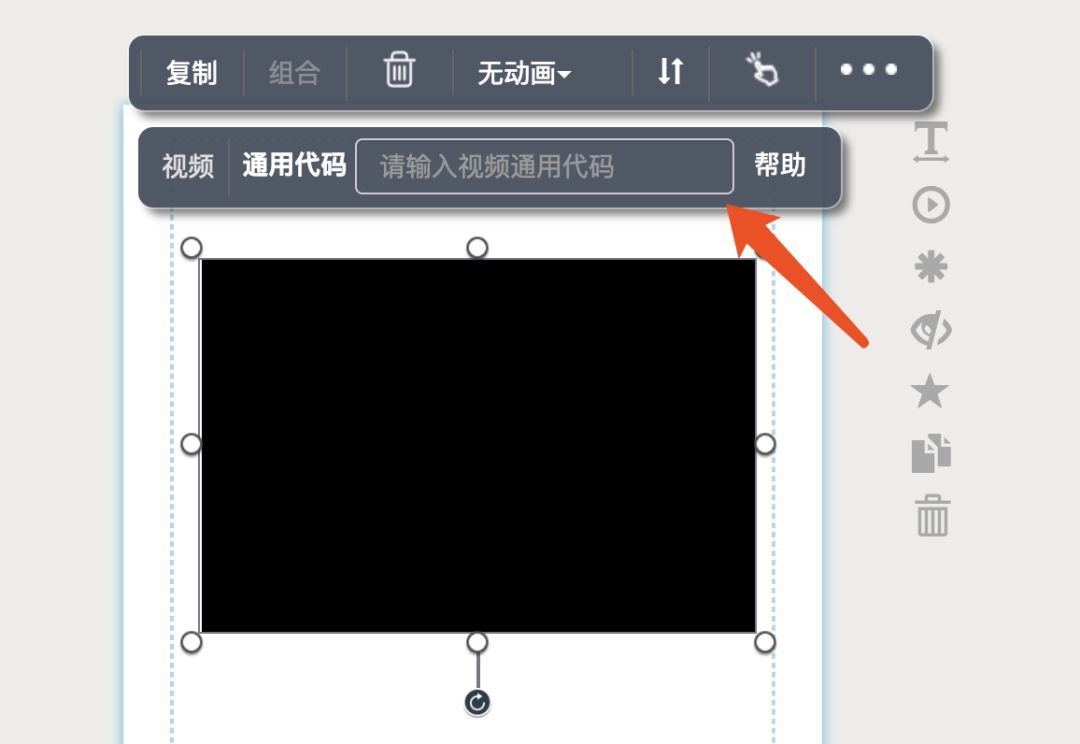
调整好视频组件大小以及位置后,再次选中视频组件,会弹出工具条。
在视频工具条上,有一个输入腾讯视频的通用代码的输入框:

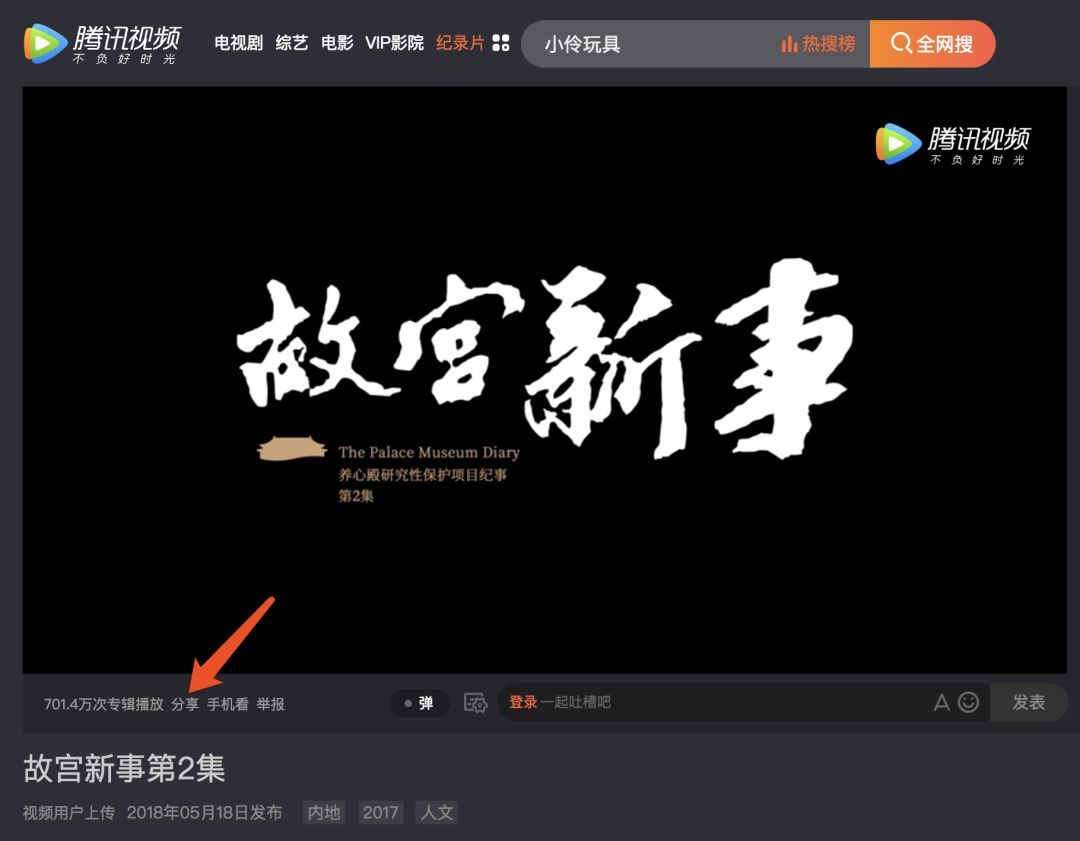
然后我们打开腾讯视频网页版,记住是网页版,不是PC客户端,也不是手机APP!

然后会弹出一个页面菜单,其中有一选项是,复制通用代码,它就是我们所需要的通用代码,复制它:
然后再回到H5秀编辑区域上,将通用代码粘贴到视频组件的工具条的输入框中:

如何在长页面中添加视频
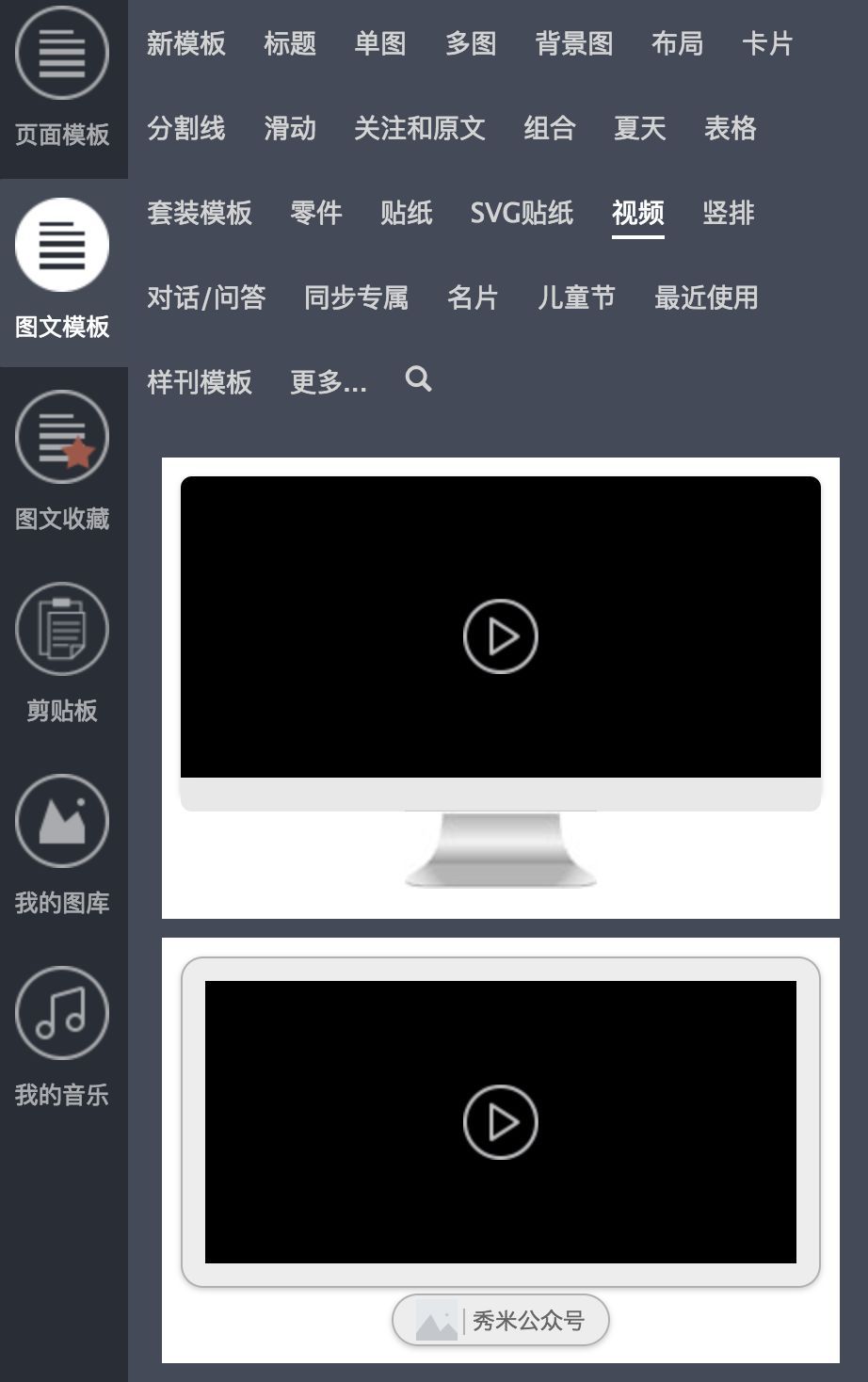
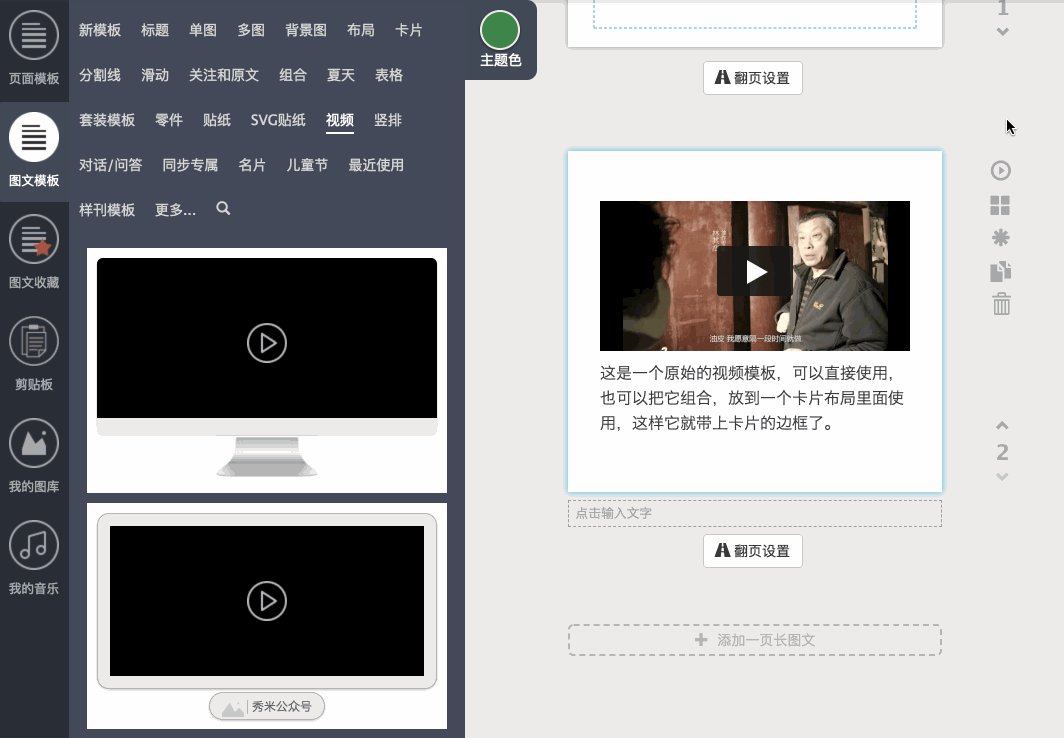
长页面中添加视频的方式,与在固定页面中的操作是想通的,不过长页面中的视频组件,是在左边图文排版的视频按钮中,并且有三个视频模板:

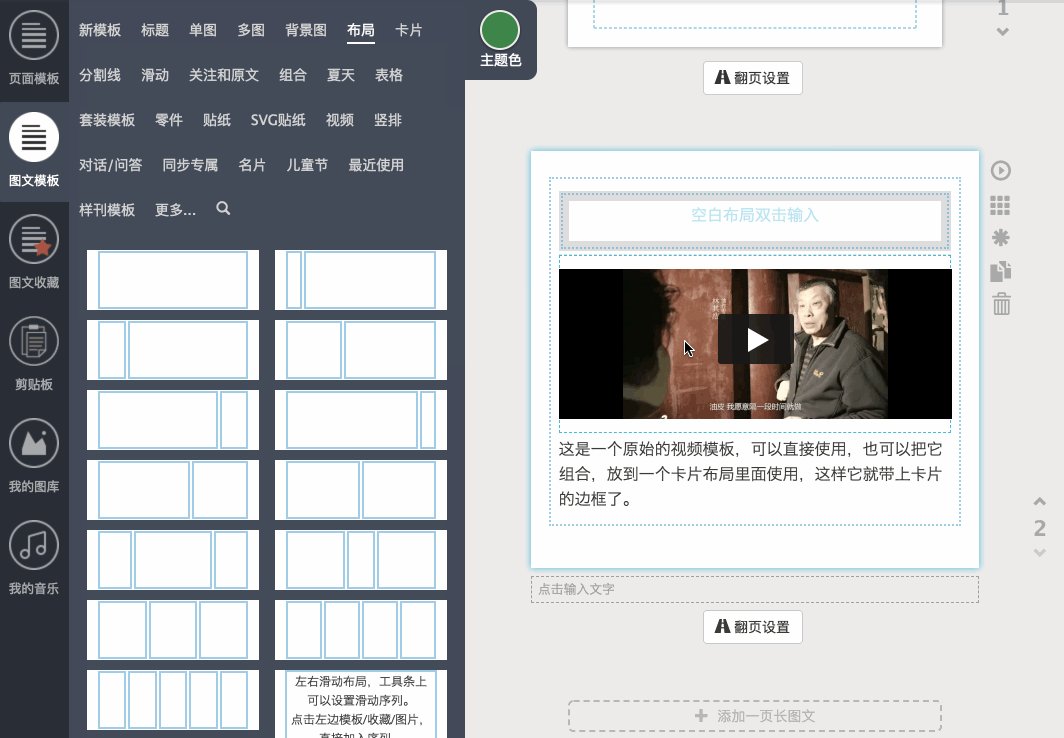
将视频模板拖动添加到编辑区域中,同样是选中视频模板,在弹出的工具条上,粘贴腾讯视频的通用代码:

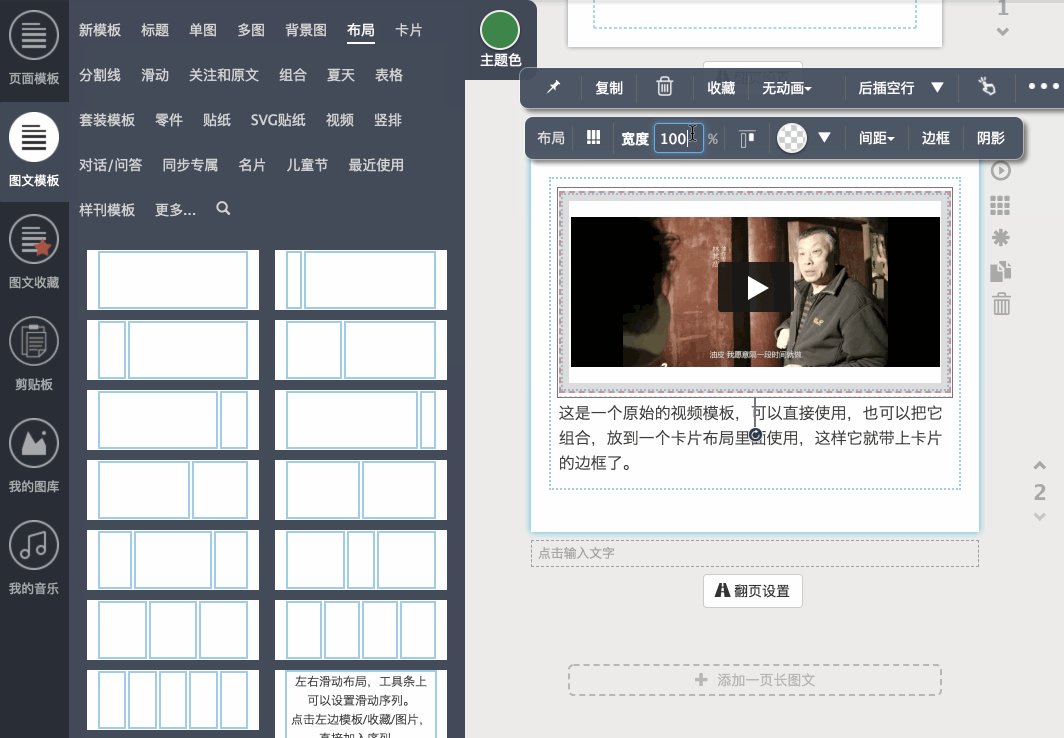
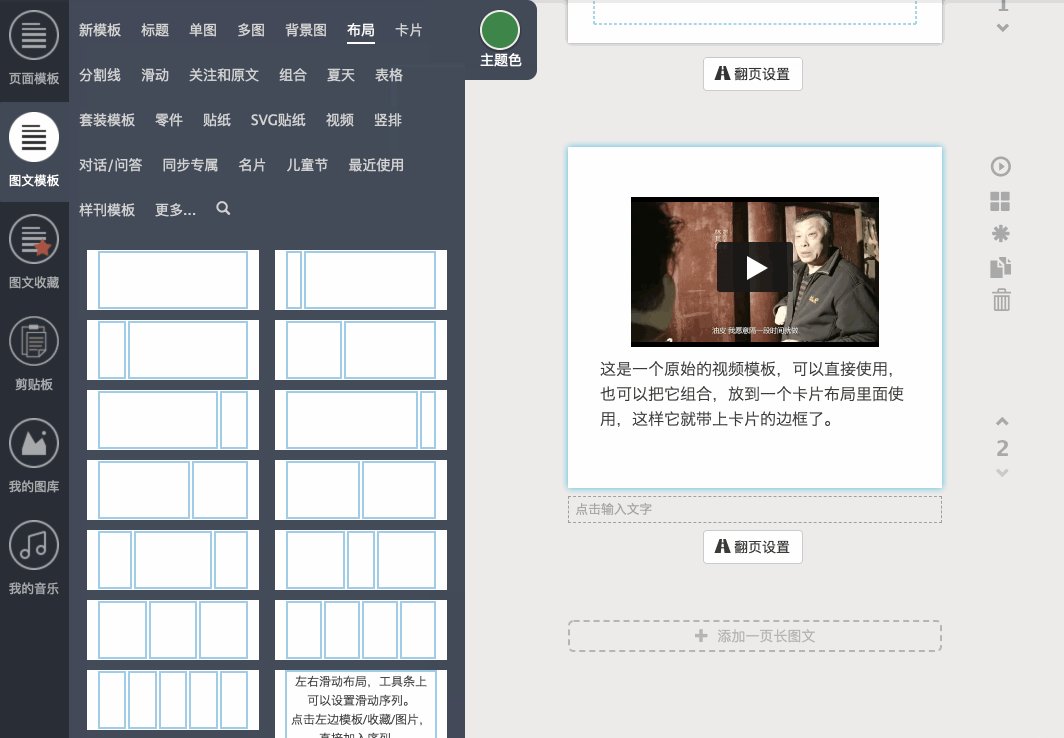
如果要在长页面中调整视频组件的大小,只能借助布局功能,将视频塞到布局里,再调整布局的宽度就好:

如何添加音乐
在H5秀页面中添加音乐,可以给单个页面上设置音乐,也可以给页面上的某个组件元素设置音乐,还可以给整个H5秀设置整体的背景音乐;而音乐来源可以是秀米系统音乐,也可以自己上传的本地音乐。
秀米乐库和音乐上传功能
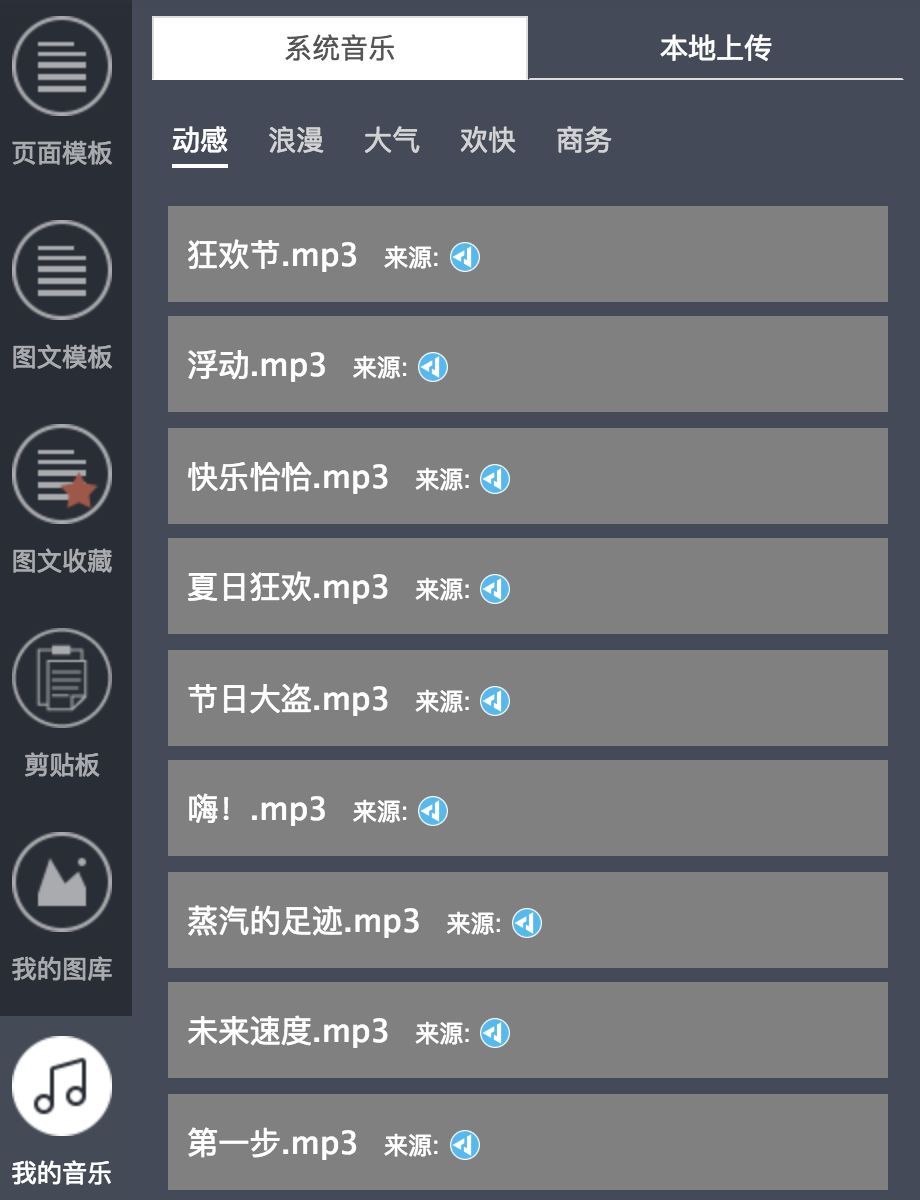
在H5秀的左边素材区中,最后一个选项是我的音乐,目前分为秀米系统音乐与本地音乐。
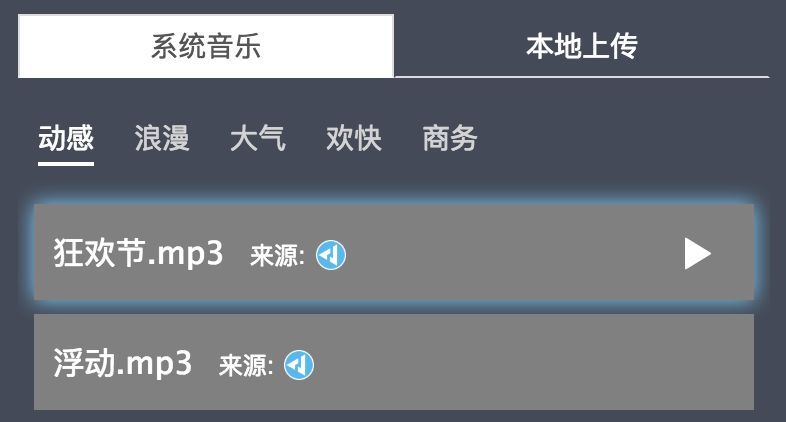
秀米系统音乐是按照音乐类型分类好,将光标放在音乐上,右边会有一个播放的按钮,可以播放音乐。


如果秀米乐库里没有想要的音乐,还可以点击右边的本地上传,上传自己准备的音乐内容。
将音乐是上传到秀米乐库中,你需要注意一下秀米等级可上传音乐的容量大小,具体可以查看下面的表格:
秀米等级
乐库容量
等级1(LV1)
可上传1M内、3个音乐
等级2(LV2)
可上传2M内、10个音乐
等级3(LV3)
可上传3M内、20个音乐
等级4(VIP)
可上传10M内、100个音乐
将音乐上传后,我们需要将音乐添加到我们制作好的H5秀中,可以分为以下三种情况:
页面音乐
在H5秀中给某个页面设置单独的音乐,是在页面右边一排标签中的,像齿轮一样的按钮:


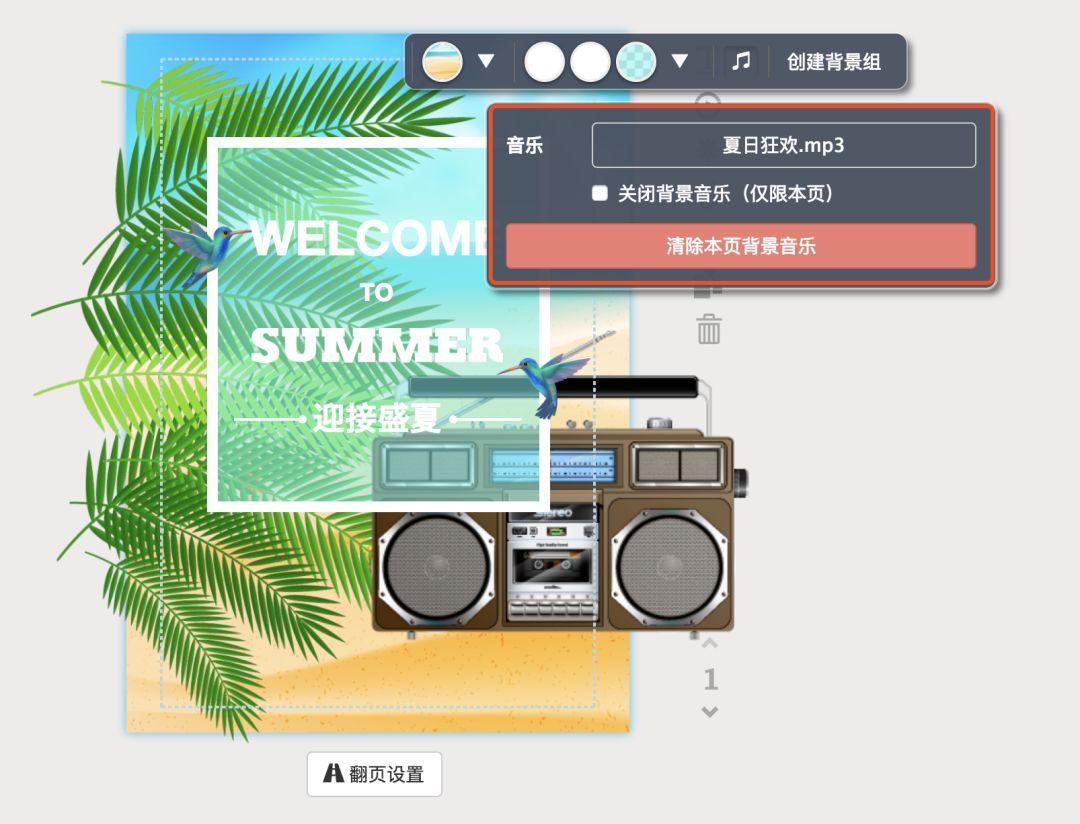
在给单个页面设置单独的音乐后,如果后期需要进行修改,可以删除当前页面上的页面,也可以关闭当前页面的背景音乐,来引起读者注意:

这样我们可以给每个页面都设置上单独的音乐,如果想让音乐显示的更好玩点,还可以给页面中的某个元素设置上音乐:
点击播放
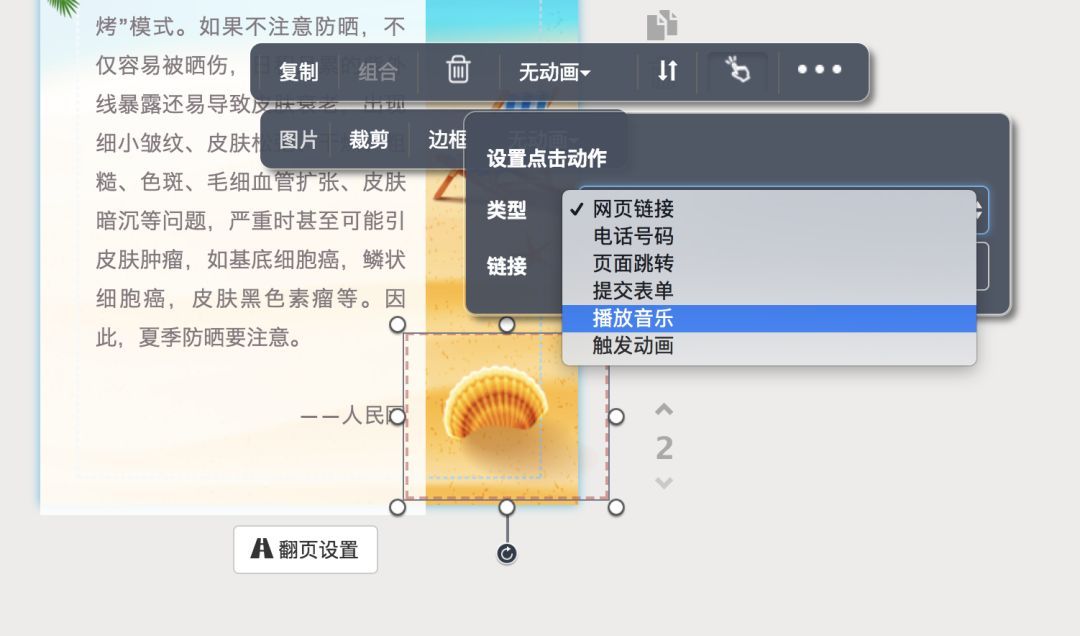
点击播放,是在工具条的点击动作按钮中,类型选项中可以切换到播放音乐按钮上:

所以,可以选中页面上的任意组件,然后点击工具条上的小手按钮,设置音乐播放:

之后再预览时,只要点击这个组件,就能够听到你设置的音乐了;但要记得提醒读者,这儿点击可以播放音乐哦!
如果你只需要给制作的H5秀,添加一个整体的音乐,可以这么做:
H5背景音乐
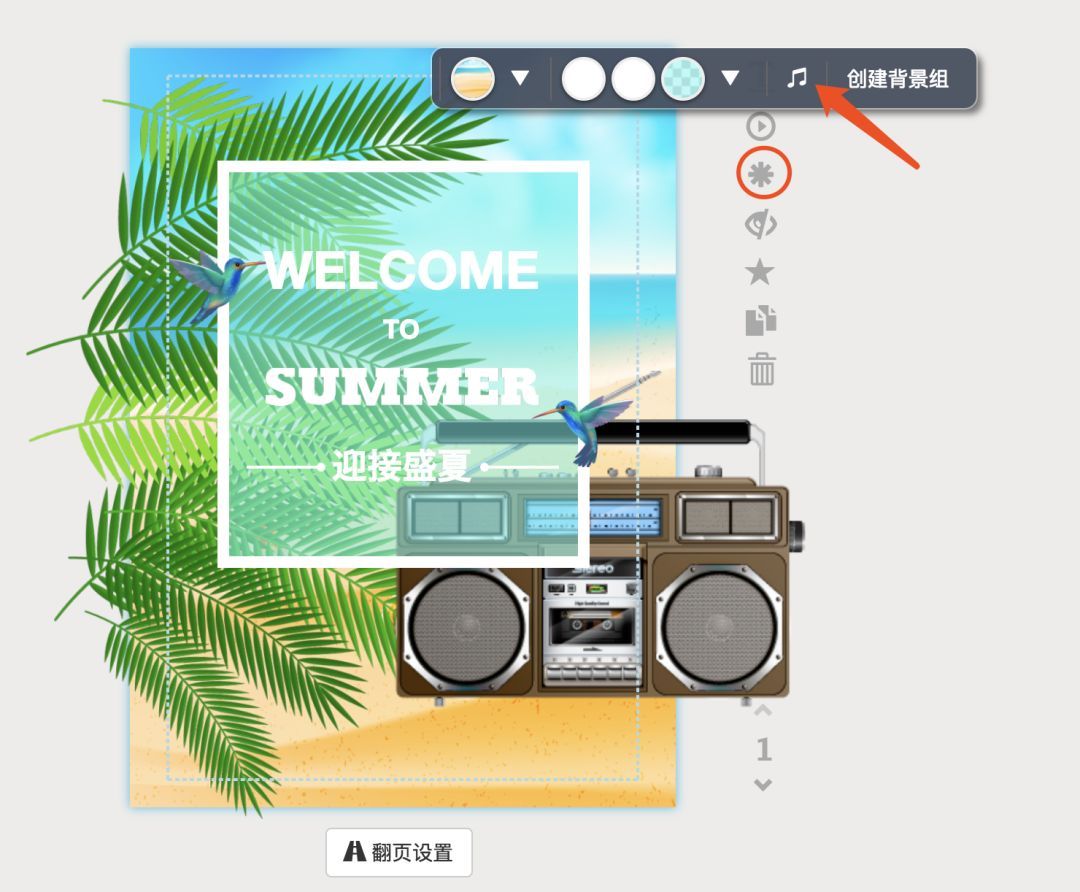
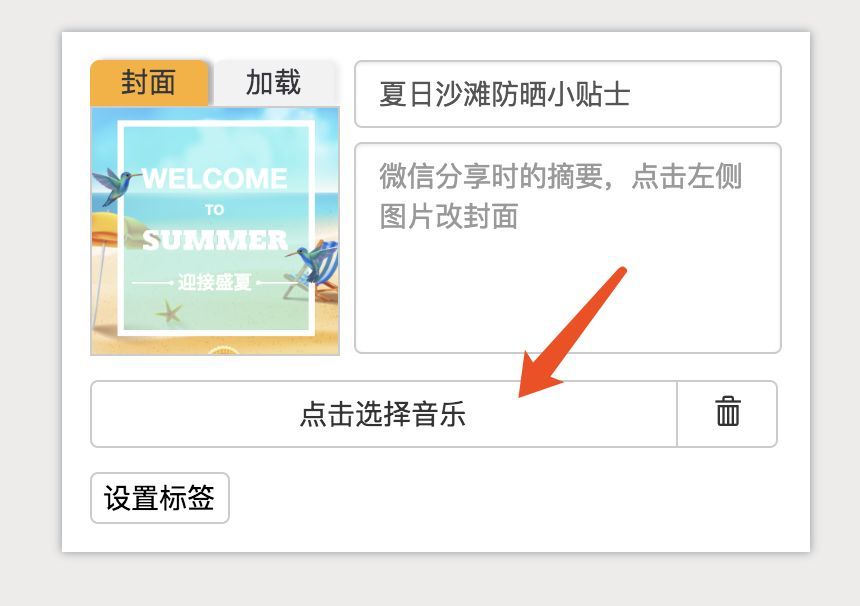
在H5秀编辑区域的顶部,设置标题封面那块上面,有一块是设置背景音乐的框框:

在编辑界面中,点击这块内容中的音乐输入框,再从左边乐库中选择音乐,放到里面就好:

小结
在H5秀添加视频和音乐的方式,无论是在固定页面还是长页面,操作都是相通的。
添加视频内容,需要将腾讯视频的通用代码,放到秀米视频组件中;添加音乐内容,可以给单个页面或页面上的组件设置音乐,也可以给整个H5秀设置整体的背景音乐,而添加的音乐可以是秀米系统音乐,也可以是自己上传的本地音乐;如果是本地音乐内容,需要注意下秀米等级与其上传的音乐容量大小。
H5秀更多的往期教程请点击
责任编辑:
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








